Building an Instagram clone with Firebase and Kotlin while using some Jetpack libraries.
This repository is still under development and I will continue to add more features to it.
- Any Operating System (i.e MacOS X, Linux, Windows)
- An IDE (Android Studio)
- A little knowledge on Android Jetpack
The architecture of this application relies and complies with the following points below:
- A single-activity architecture, using the Navigation Components to manage fragment operations.
- Navigation Component to handle all navigations and also passing of data between destinations.
- View Binding allows you to more easily write code that interacts with views. Once view binding is enabled in a module, it generates a binding class for each XML layout file present in that module.
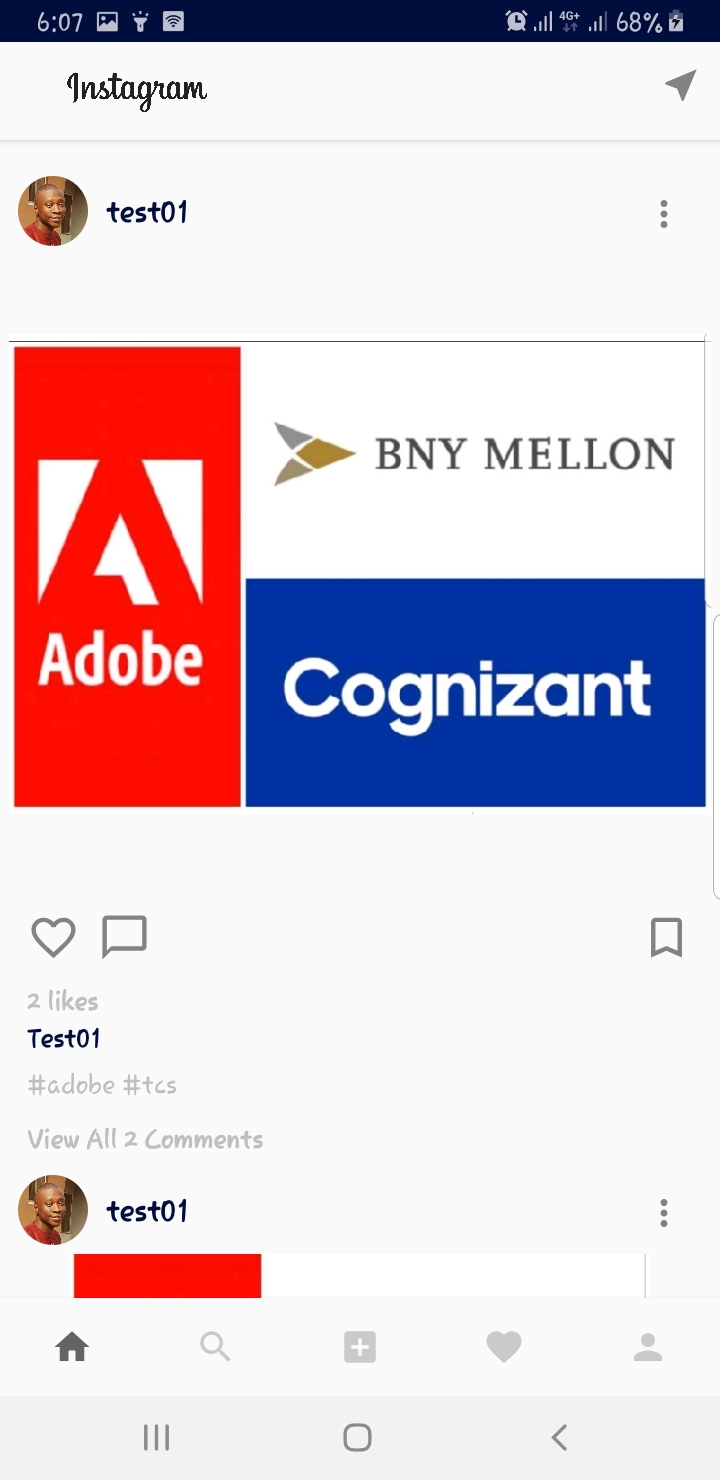
- Custom photo feed based on who you follow
- Post photo posts from camera or gallery
- Like posts
- View all likes on a post
- Comment on posts
- View all comments on a post
- Like posts
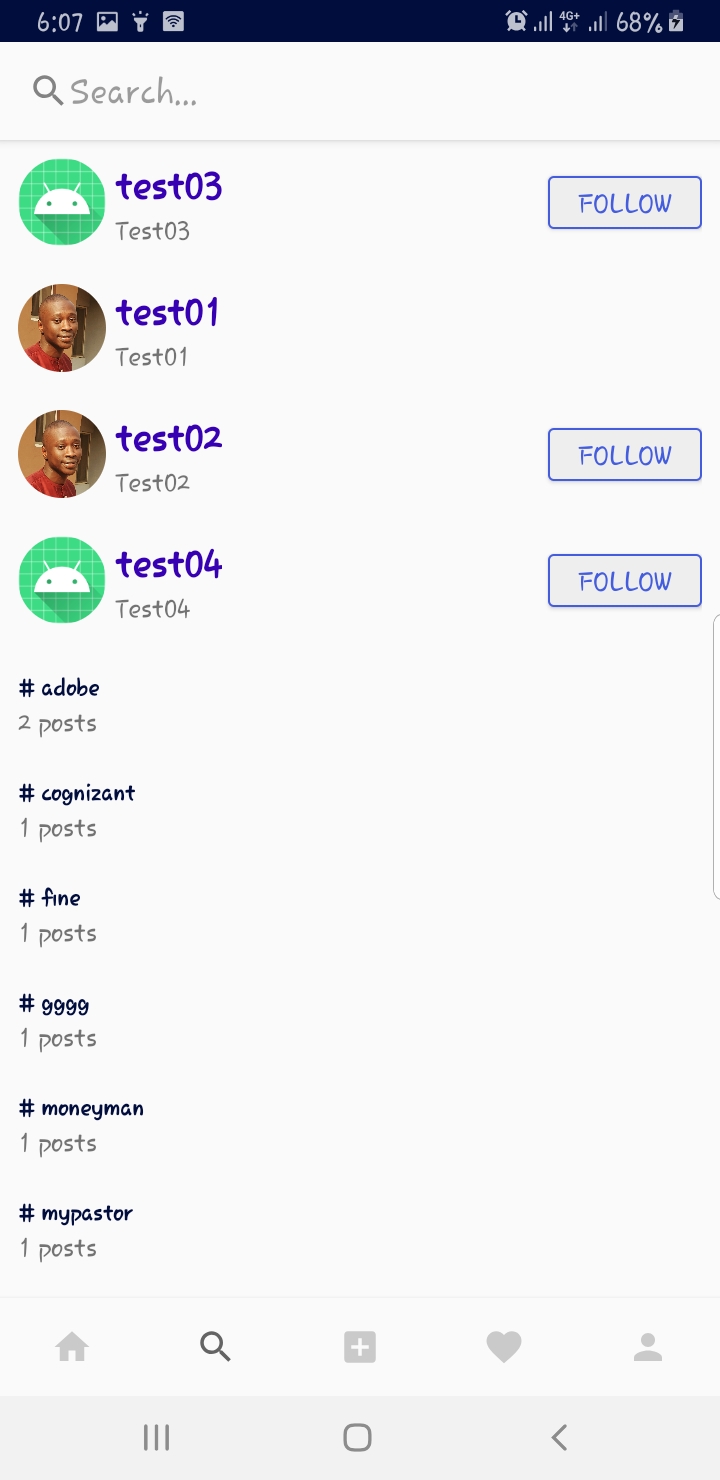
- Search for users
- Search screen showing all images except your own
- Search based on usernames
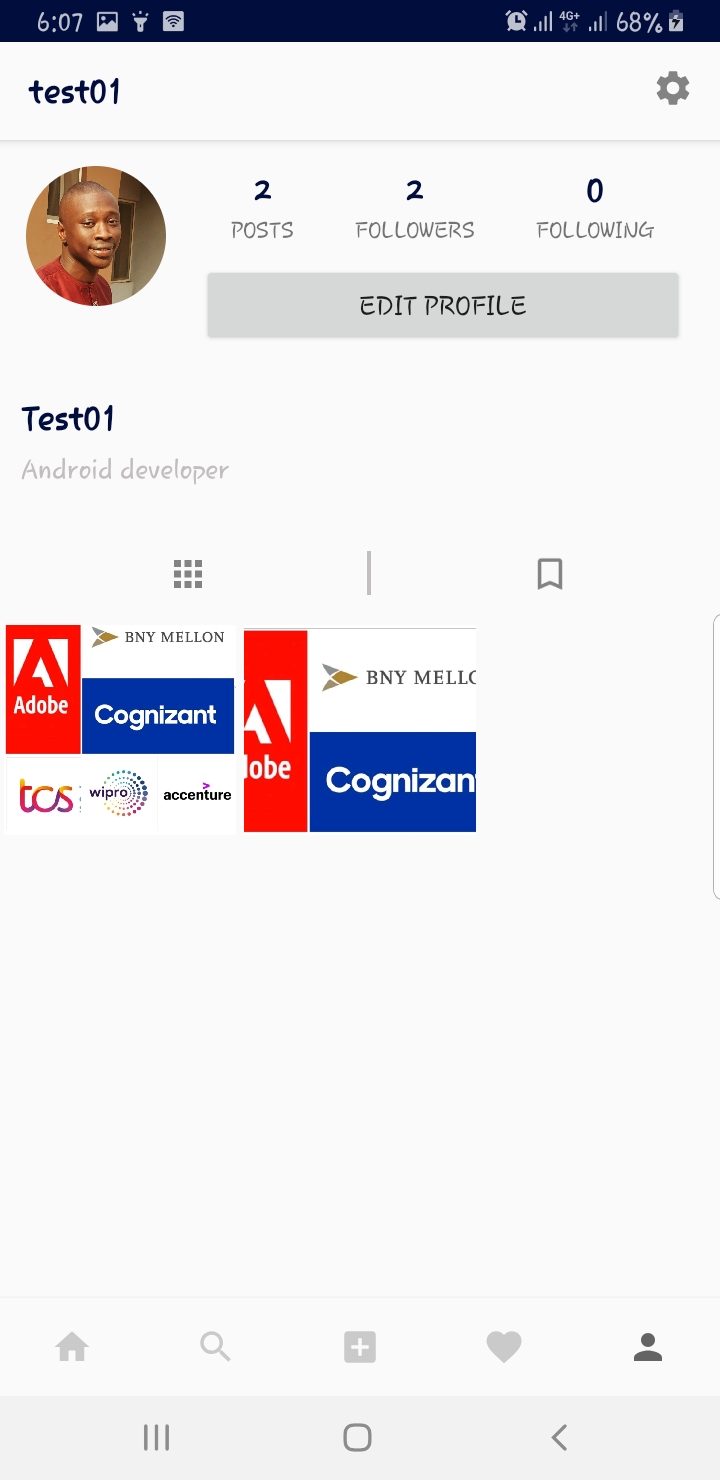
- Profile Screen
- Follow / Unfollow Users
- Change image view from grid layout to feed layout
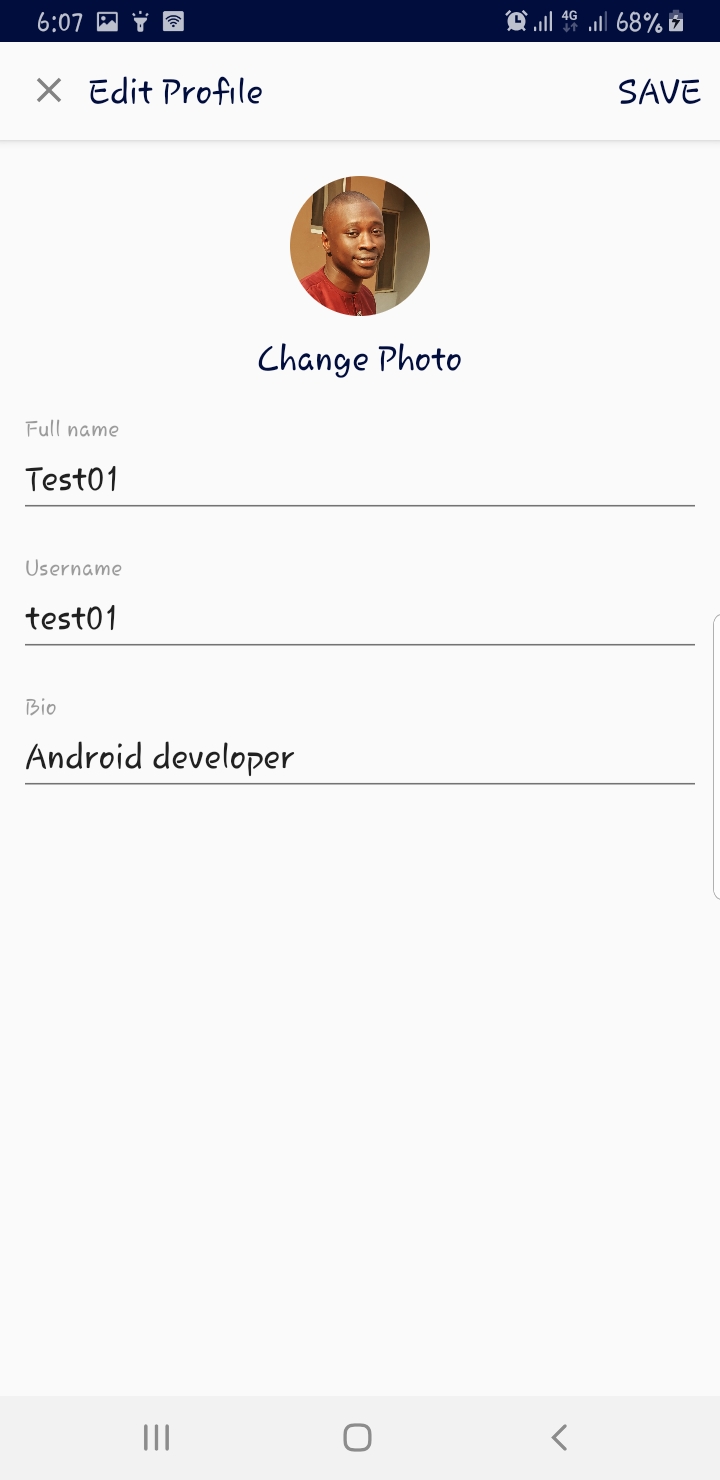
- Edit profile
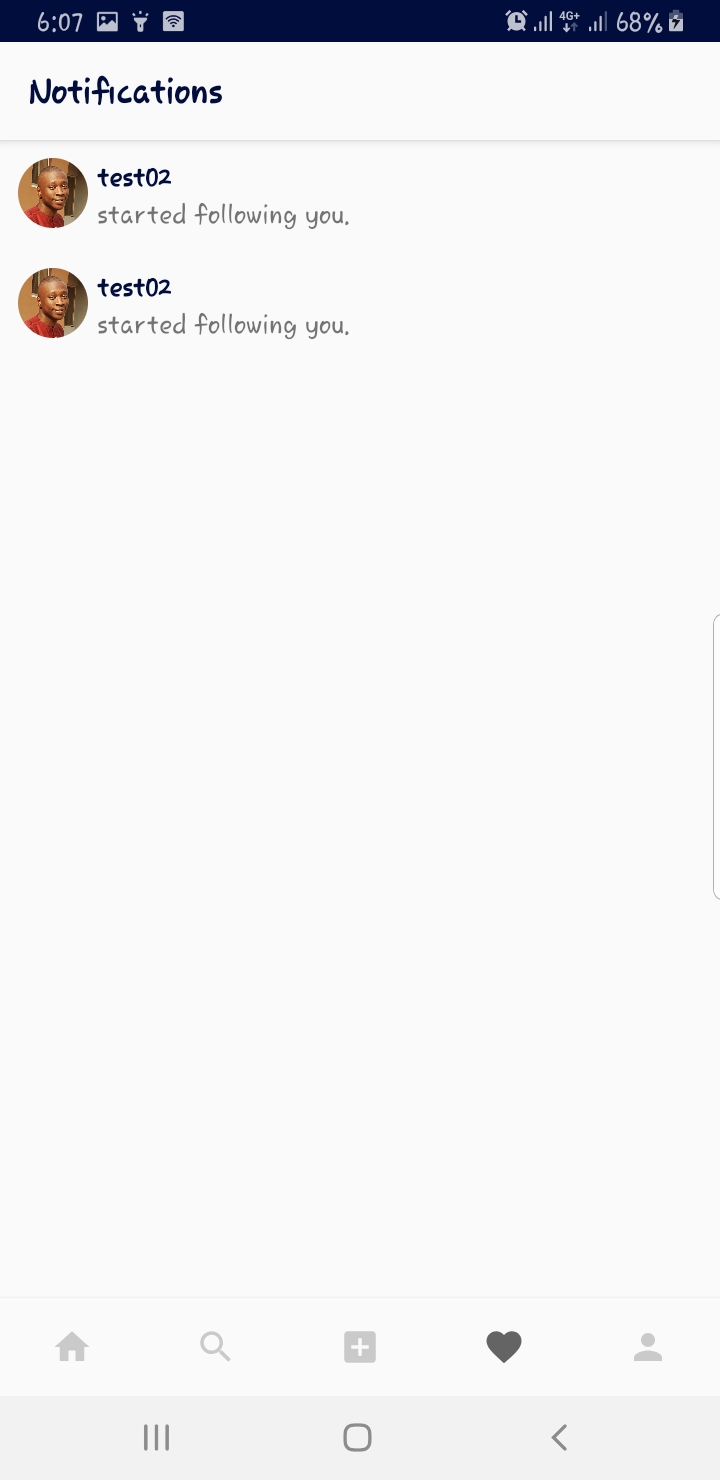
- Notification Screen
- Notifications for likes, comments, follows, etc
- Share images while chatting
- You'll need to create a Firebase instance. Follow the instructions at https://console.firebase.google.com.
- Once your Firebase instance is created, you'll need to enable anonymous authentication.
- Go to the Firebase Console for your new instance.
- Click "Authentication" in the left-hand menu
- Click the "sign-in method" tab
- Click "Google" and enable it
- Enable the Firebase Database
- Go to the Firebase Console
- Click "Database" in the left-hand menu
- Click the Cloudstore "Create Database" button
- Select "Start in test mode" and "Enable"
- Link Firebase to the app
- Create an app within your Firebase instance for Android, with package name com.app.demo
- Run the following command to get your SHA-1 key:
keytool -exportcert -list -v \
-alias androiddebugkey -keystore ~/.android/debug.keystore
- In the Firebase console, in the settings of your Android app, add your SHA-1 key by clicking "Add Fingerprint".
- Follow instructions to download google-services.json
- place
google-services.jsonintoapp/.
- Caching of Profiles, Images, Etc.
- Filters support for images
- Videos support
- Custom Camera Implementation
- Heart Animation when liking image
- Delete Posts
- Stories
- Send post to chats
- Chat Screen
- Fork the the project
- Create your feature branch (git checkout -b my-new-feature)
- Make required changes and commit (git commit -am 'Add some feature')
- Push to the branch (git push origin my-new-feature)
- Create new Pull Request