Size Limit is a tool to prevent JavaScript libraries bloat. With it, you know exactly for how many kilobytes your JS library increases the user bundle.
You can add Size Limit to your continuous integration service (such as Travis CI) and set the limit. If you accidentally add a massive dependency, Size Limit will throw an error.
Size Limit could tell you not only library size. With --why argument it can
tell you why your library has this size and show real cost of all your
internal dependencies.
To be really accurate, Size Limit create empty webpack project in memory.
Then it adds your library as dependency to this project and calculate
real cost of your libraries including all dependencies and webpack’s polyfills
for process, etc.
First, install size-limit:
$ npm install --save-dev size-limitAdd sizeLimit section to package.json and size script:
+ "sizeLimit": [
+ {
+ "path": "index.js",
+ "limit": "9 KB"
+ }
+ ],
"scripts": {
+ "size": "size-limit",
"test": "jest && eslint ."
}Here's how you can get the size for your current project:
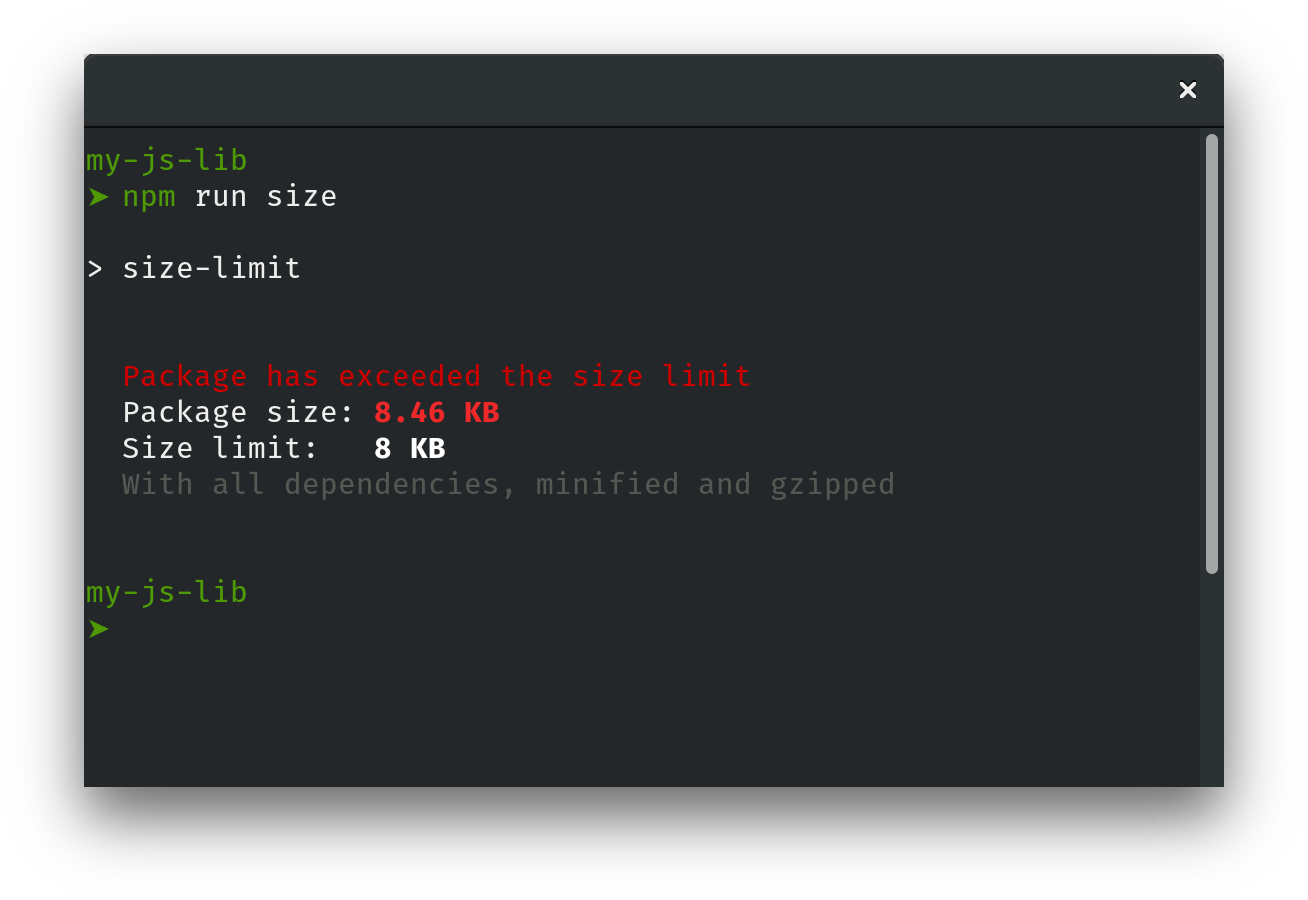
$ npm run size
Package size: 8.46 KB
With all dependencies, minified and gzipped
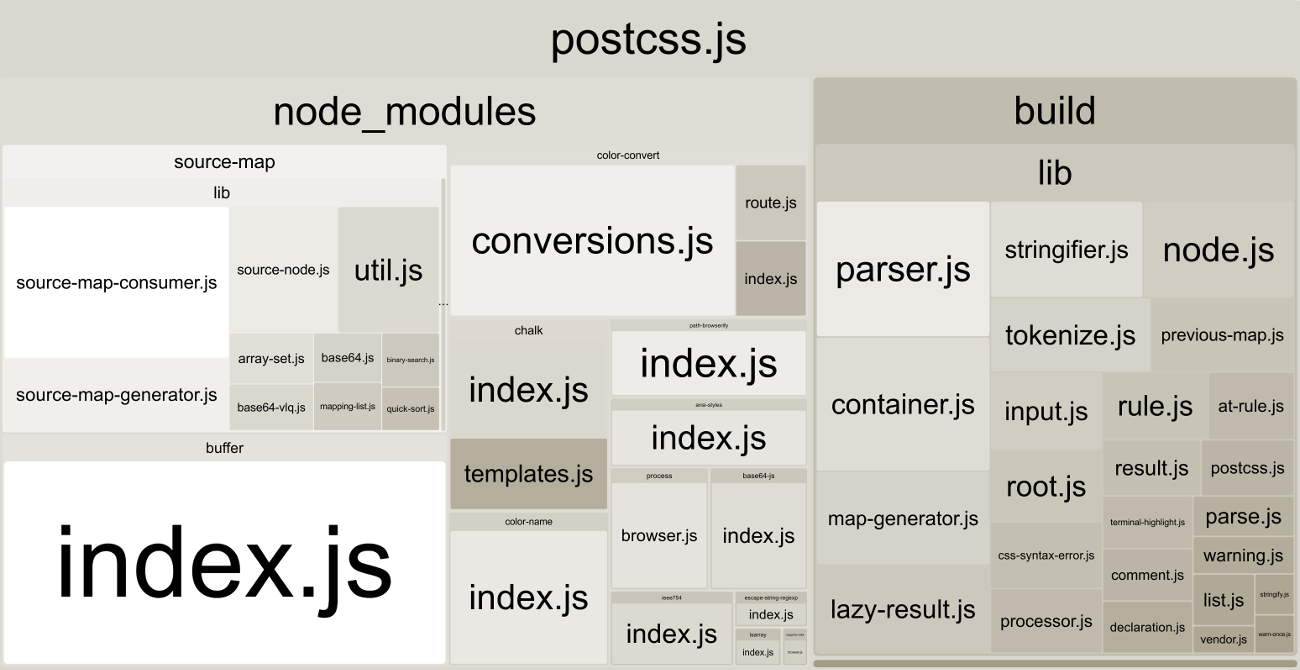
If your project size starts to look bloated, run Webpack Bundle Analyzer for analysis:
./node_modules/bin/size-limit --whyNow, let's set the limit. Determine the current size of your library,
add just a little bit (a kilobyte, maybe) and use that as a limit
when adding the script to package.json:
"sizeLimit": [
{
+ "limit": "9 KB",
"path": "index.js"
}
],Add the size script to your test suite:
"scripts": {
"size": "size-limit 9KB",
- "test": "jest && eslint ."
+ "test": "jest && eslint . && npm run size"
}If you don't have a continuous integration service running, don’t forget to add one — start with Travis CI.
const getSize = require('size-limit')
const index = path.join(__dirname, 'index.js')
const extra = path.join(__dirname, 'extra.js')
getSize([index, extra]).then(size => {
if (size > 1 * 1024 * 1024) {
console.error('Project is now larger than 1MB!')
}
})Main difference between Size Limit and bundlesize, that Size Limit uses
webpack to build bundle. It has more accurate result and can show you
what and why causes the bloat.
- Size Limit has the
--whymode to run Webpack Bundle Analyzer — this way, you can see what went wrong in a nice graphical representation. - Instead of bundlesize, Size Limit prevents the most popular source of libraries bloat — unexpected huge dependency.
- Also Size Limit prevents increasing library size because of wrong
processorpathusage, when webpack will add big unnecessary polyfill. - Size Limit runs only on first CI job, so it is more respectful to CI resources.