tslab is an interactive programming environment and REPL with Jupyter for JavaScript and TypeScript users. You can write and execute JavaScript and TypeScript interactively on browsers and save results as Jupyter notebooks.
- Interactive JavaScript and TypeScript programming with Jupyter and Node.js.
- The power of types from TypeScript project.
- Type safety even in JavaScript mode.
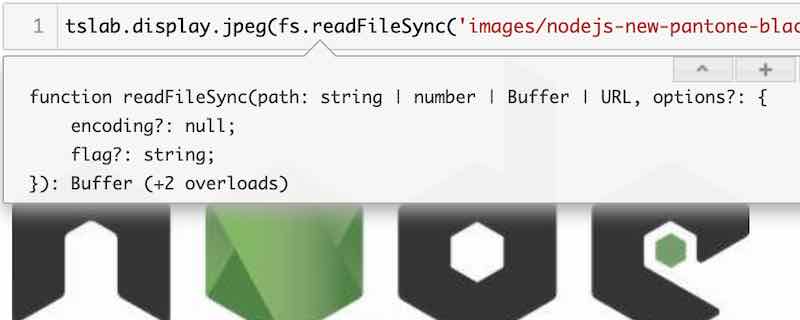
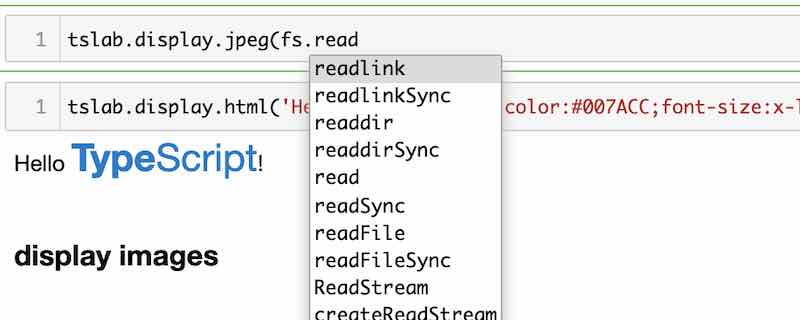
- Rich code completion and code inspection thanks to types.
- Display non-text contents like images, HTML, JavaScript, SVG, etc...
- Interactive deep neural network machine learning (TensorFlow.js) and data exploration with JavaScript.
- JavaScript is 40x faster than Python.
- TypeScript 4.1 support.
- "Optional Chaining" and "Nullish Coalescing" are supported.
- Top-level
awaitsupport. - REPL console support.
Thanks to binder (mybinder.org), you can try tslab on your browsers without installing it into your system. Open a temporary Jupyter Notebook from the button above and enjoy interactive JavaScript and TypeScript programming.
To learn what what we can do with JavaScript on Jupyter, view example notebooks in nbviewer.
If nbviewer is down, please view the notebooks on GitHub instead.
- Install Node.js (LTS or Current)
- Install Python3.x
- tslab works with Jupyter on Python2.7.
- But I recommend you to use Jupyter on Python3.x because the latest Jupyter does not support Python2.7
- Install the latest version of JupyterLab or Jupyter Notebook
First, install tslab with npm.
npm install -g tslabPlease make sure tslab command is available in your terminal.
tslab install --version
Then, register tslab to your Jupyter environment.
tslab install [--python=python3]By default, tslab is registered with python3 in unix-like system and python in Windows.
If Jupyter is installed with a different Python in your system, please specify the python command with --python flag.
After you run tslab install, please check two kernels (jslab and tslab) are installed properly to jupyter.
$ jupyter kernelspec list
Available kernels:
jslab /usr/local/google/home/yunabe/.local/share/jupyter/kernels/jslab
tslab /usr/local/google/home/yunabe/.local/share/jupyter/kernels/tslabAfter you register tslab to Jupyter, start JupyterLab and Jupyter Notebook as usual. You can now create JavaScript and TypeScript notebooks.
# JupyterLab
# `--port=` to change the port to accept connections.
# `--ip=0.0.0.0` to accept external connections.
jupyter lab [--port=8888] [--ip=0.0.0.0]
# Jupyter Notebook
jupyter notebookIn Jupyter, you can complete code by pressing Tab and show tooltips by pressing Shift + Tab.
You can also use tslab and Jupyter as an interactive console (REPL).
To use tslab as REPL, please run jupyter console with --kernel=jslab (JavaScript) or --kernel=tslab (TypeScript).
jupyter console --kernel=tslabtslab is an interactive JavaScript and TypeScript programming environment on Node.js (aka Server-side JavaScript). tslab does not support code execution on browsers (aka Client-side JavaScript) at this moment.