This repository contains the code for the Team Chat web reference application hosted on the PubNub Chat Docs Page. You can download the project to run on your local machine, and explore the code to see how we built it.
The application demonstrates how to build a chat application using:
- PubNub
- TypeScript
- React
- Redux
- Node.js
- PubNub Account (Free)
To run this application you must obtain publish and subscribe keys from your PubNub Account. If you don't already have an account, you can create one for free.
-
Sign in to your PubNub Dashboard.
-
Click Create New App.
-
Give your app a name, and select Chat App as the app type.
-
Select a region to store your user data (e.g. Portland).
-
Click Create.
-
Click your new app to open its settings, then click its keyset.
-
Locate the Publish and Subscribe keys. You'll need these keys to include in this project.
-
Clone the GitHub repository.
git clone git@github.com:pubnub/typescript-ref-app-team-chat.git
-
Install the project.
cd typescript-ref-app-team-chat npm install -
Run the project in your local environment. If you are running the app for the first time, enter your PubNub keys to begin populating sample data.
npm start
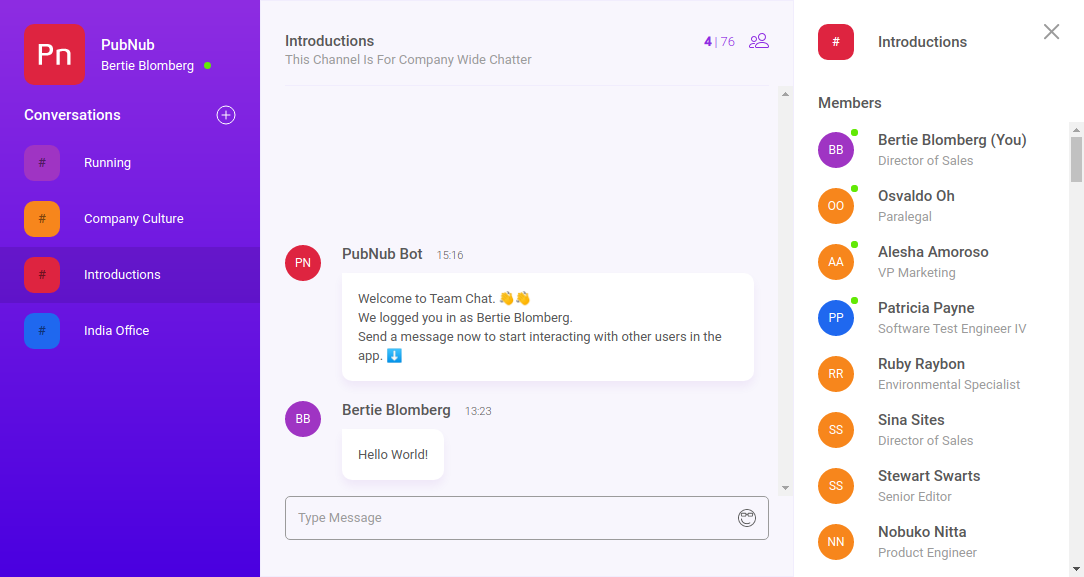
A web browser should automatically open http://localhost:3000, and you can explore your very own Team Chat app!
We've included additional documentation and a detailed tutorial for building a chat app with React, Redux, and PubNub.
You can view it in the /docs directory or run the documentation site locally.
-
If you haven't already, clone the GitHub repository
git clone git@github.com:pubnub/typescript-ref-app-team-chat.git
-
Install the dependencies
cd typescript-ref-app-team-chat/website npm install -
Run the docs website locally.
npm start
If the chat app is already running, you may be asked to accept a different port. Your browser should open to http//localhost:3000 where you can find the tutorial and docs.
Checkout PubNub Chat Docs page for more information about how to use the React and Redux SDKs to add in-app chat to your applications.
This project was bootstrapped with Create React App. Special thanks to Martin Lagrange, Elvis Wolcott, and Mark Erikson.