This plugin for Unreal Engine 4 is an alternative to UE4's built in rich text system.
It differs from Unreal's default rich text implementation in a few ways:
- Support for Markdown and customizable markup.
- Support for nested styles.
- Simple to extend supported text properties in C++.
| Feature | Unreal Rich Text | BYG Rich Text |
|---|---|---|
| Nested styles | ❌ | ✔️ |
| Customizable syntax | ❌ | ✔️ |
| Markdown-like shortcuts | ❌ | ✔️ |
| Inline images | ✔️ | ✔️ |
| Style-based justification | ❌ (block only) | ✔️ |
| Style-base margins | ❌ (block only) | ✔️ |
| Inline tooltips | ✔️ | ✔️ |
| Customizable paragraph separator | ❌ | ✔️ |
| XML-like syntax | ✔️ | ✔️ |
| Datatable-based stylesheet | ✔️ | ❌ |
| Blueprint code support | ✔️ | ❌ |
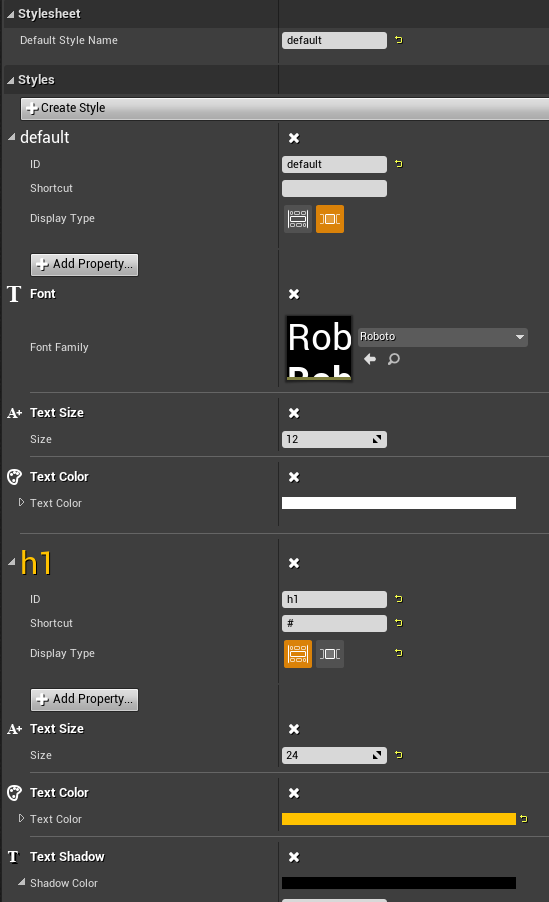
- Create a new Blueprint asset, with
BYGRichTextStylesheetas the`parent class. - Add styles to the stylesheet.
- Add properties to each style.
- Each stylesheet can have one or more Styles.
- Each style can hae one or more Properties applied to it.
- Font/Typeface
- Text style: bold, italic and other styles.
- Text size
- Text color
- Text case: force uppercase or lowercase
- Text shadow (color and distance)
- Margin: Add spacing between paragraphs.
- Justification: Align text left, right or center.
- Line Height: Change the spacing between lines.
- Text Wrap
- Background: Set a background color or image.
- Create a UserWidget blueprint.
- From the widget palette, under
Brace Yourself Games, findBYG Rich Text Blockand add it to your UserWidget. - By default, the stylesheet selected will be the Markdown example included with the project.
- Try entering
Hello *bold world*, hello _italic world_!
- Download the zip or clone the repository to
ProjectName/Plugins/BYGRichText. - Add
BYGRichTexttoPrivateDependencyModuleNamesinsideProjectName.Build.cs.
- Unreal Engine 4.26
- May work with previous versions, but not tested
- Created and maintained by @_benui at Brace Yourself Games
A) Open Project Settings, then under Plugins, select BYG Rich Text. Change the Default Stylesheet property to your desired Stylesheet.
A) By default, text without a specified tag will be styled based on the
Default Style Name property within a stylesheet.
Create a style in your stylesheet named default and customize its properties
to change the appearance of un-tagged text.
A) Yes, the license is the 3-clause BSD license which means it can be used in commercial works so long as the copyright notice is included.
A) This is based on the rich text system implemented for Industries of Titan
A) Currently it is not supported. I am looking into it.
A) Make sure that you have selected a Stylesheet Class from within the BYG Rich Text Block properties.