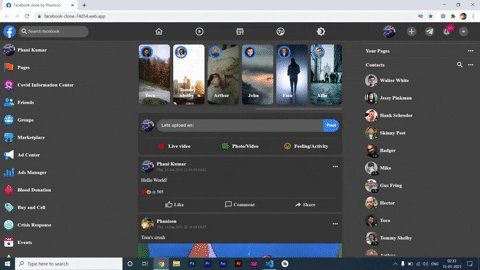
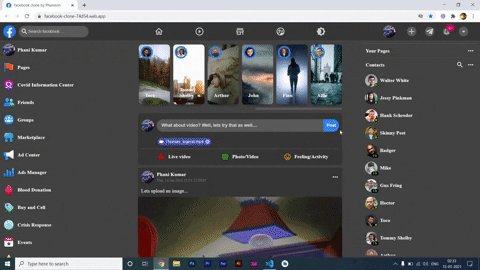
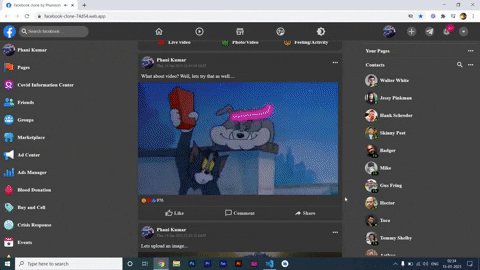
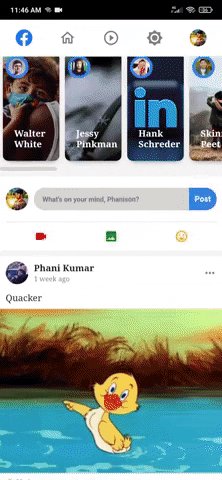
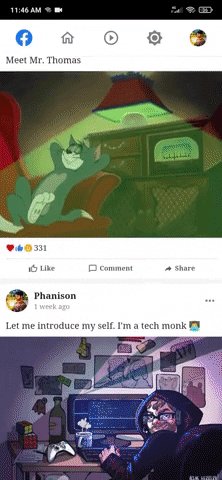
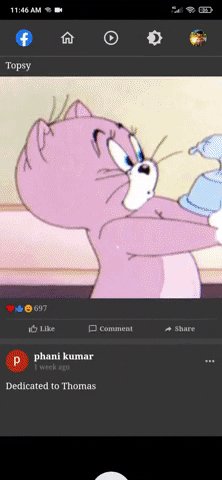
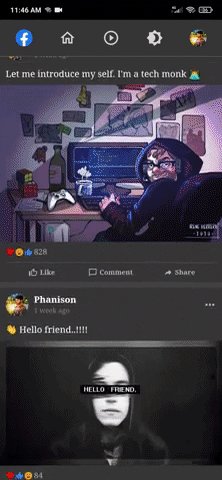
Building facebook application clone using React and Firebase. This build covers the core functionality (uploading normal text, images & videos) of original facebook application. The best thing of the build is, it is fully responsive and looks better in most of the devices. It includes dark/light theme toggle feature as well
🔌 Live Website Link: https://phanison-fb-clone.web.app/
- React
- React hooks
- Redux
- Material UI
- Flexbox
- Firebase
- Google authentication
- Firestore
- Storage
- Hosting
- Install
NODE(if not already installed) - Setup
FIREBASEproject and get the api config values. Checkout how to setup firebase project?
- Clone the repository
git clone https://github.com/phanison898/facebook-clone.git
- Navigate to the cloned directory
cd path/to/cloned/directory - Create .env file with following properties and paste firebase config values respectively
REACT_APP_API_KEY=.................................... REACT_APP_AUTH_DOMAIN=................................ REACT_APP_PROJECT_ID=................................. REACT_APP_STORAGE_BUCKET=............................. REACT_APP_MESSAGING_SENDER_ID=........................ REACT_APP_APP_ID=.....................................
- Install node packages
npm install
- Start the development server
npm start
- Happy learning 😊
- Please consider to star ( ⭐ ) this repo. It'll boost my confidence