Authoring adaptive color palettes for generating color based on a desired contrast ratio.
For a detailed walkthrough of Leonardo, check out this article.
To make it easier for designers and engineers to leverage color science to create custom interpolations for a value scale, and to make it easier for designers and engineers to conform to WCAG minimum contrast standards by using contrast ratio as the starting point, rather than a post-color-selection auditing process.
- Leonardo web application
- Show me a demo
- What is "adaptive color"?
- Using Leonardo
- Why are not all contrast ratios available?
- D3 Color
- Contributing
- Licensing
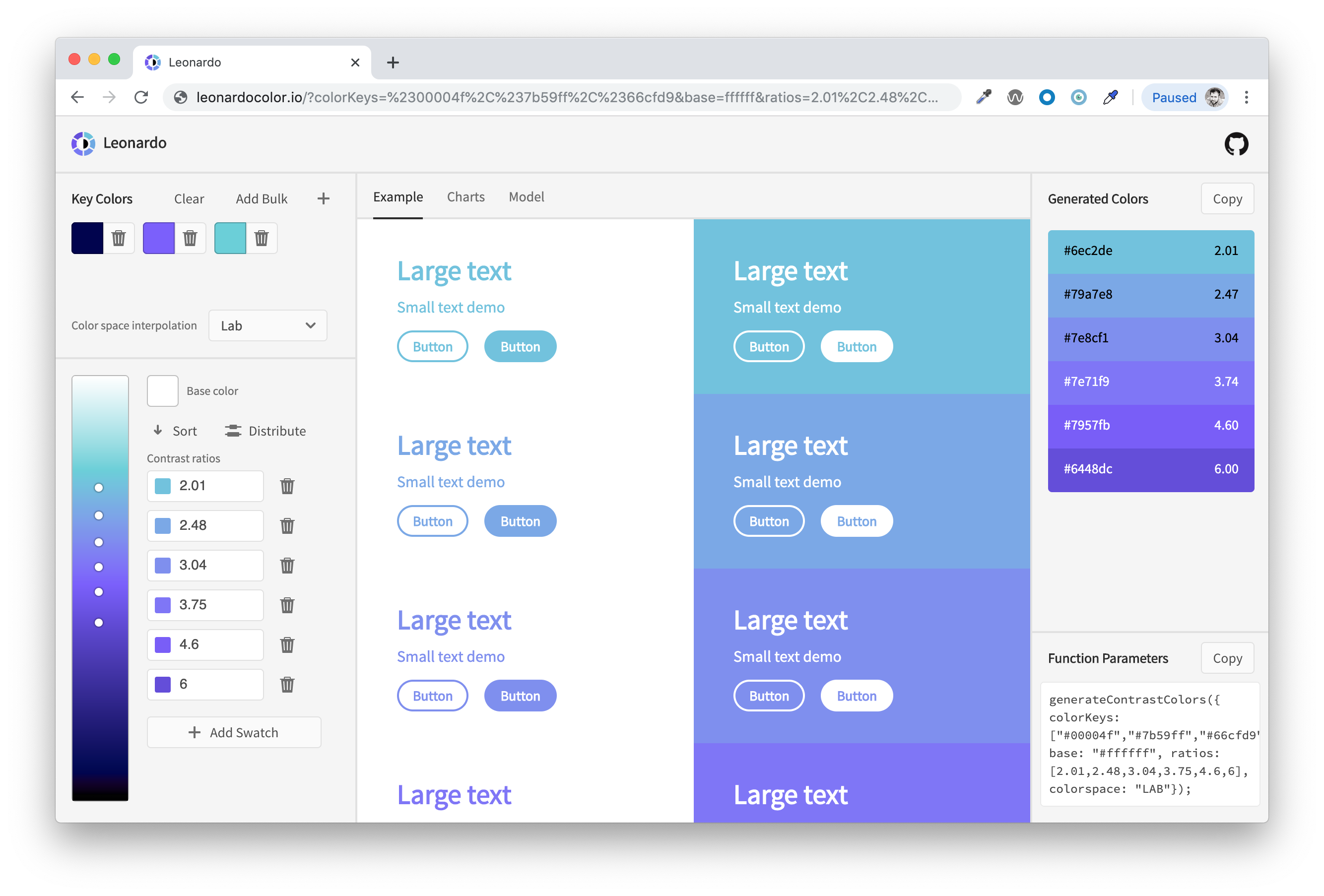
The Leonardo web application is a tool for designers and engineers to collaboratively build color scales for use in user interfaces. The tool exposes an interface to @adobe/leonardo-contrast-colors's generateContrastColors() function and displays visual aids for modifying the selection of a variable color and the target contrast ratios (swatches) to produce. The URL updates with your parameters for easily sharing links to team mates, and the app displays the specific config parameters when designers send you a version that they approve.
Sometimes it's easier to express what you can do by showing you. Take a look at this demo app and play around with the brightness and contrast controls.
The controls are used to dynamically regenerate the entire UI color palette using generateContrastColors() functions as the end user (you) adjusts their settings. All of the changes to the UI colors are in conformity with the parameters set up by designers in the Leonardo web application ensuring that end users have the flexibility and control that they need while still upholding the design team's color choices.
I've written about this concept in more detail at the following links. The goals of this project are to aid in fulfilling the tooling necessary to make adaptive color palettes available to designers and engineers.
- Part 1: Adaptive Color in Design Systems
- Part 2: Introducing Adaptive Color Palettes
- Part 3: Adaptive Color in Spectrum, Adobe's Design System
See the @adobe/leonardo-contrast-colors README for details on how to use Leonardo in your app.
You may notice the tool takes an input (target ratio) but most often outputs a contrast ratio slightly higher. This has to do with the available colors in the RGB color space, and the math associated with calculating these ratios.
For example let's look at blue and white. Blue: rgb(0, 0, 255) White: rgb(255, 255, 255) Contrast ratio: 8.59:1
If we change any one value in the RGB channel for either color, the ratio changes: Blue: rgb(0, 1, 255) White: rgb(255, 255, 255) Contrast ratio: 8.57:1
If 8.58 is input as the target ratio with the starting color of blue, the output will not be exact. This is exaggerated by the various colorspace interpolations.
Since the WCAG requirement is defined as a minimum contrast requirement, it should be fine to generate colors that are a little more accessible than the minimum.
This project is currently built using D3 color. Although functionality is comparable to Chroma.js, the choice of D3 color is based on the additional modules available for state-of-the-art color appearance models, such as CIE CAM02.
The createScale() function is basically a wrapper function for creating a d3 linear scale for colors, with a few enhancements that aid in the generateContrastColors() function.
The Leonardo web app leverages d3 for additional features such as generating 2d and 3d charts.
Contributions are welcomed! Read the Contributing Guide for more information.
To get started developing Leonardo UI:
Note: Yarn must be installed on your machine
# Install dependencies
yarn install
# Change directory to Leonardo UI
cd packages/ui
# Run local server
yarn devTo get started developing Leonardo contrast-colors package:
# From root, change directory to contrast-colors
cd packages/contrast-colors
# Run tests and watch for changes
yarn devThen, visit the live reloading web UIs here: http://localhost:1234/index.html http://localhost:1234/demo.html
This project is licensed under the Apache V2 License. See LICENSE for more information.