Just an app with lame dad jokes content to fill up your day.
- Feed walks you through the latest dad jokes,
- Browse back seen jokes & share your favorite ones,
- Notification to remind you up with latest available jokes,
- Light/ Dark theme based on preference.
- App Startup - Orchestrating single ContentProvider at startup.
- Coroutines - Performing asynchronous code with sequential manner.
- Dagger Hilt - The DI framework w/ Jetpack integration.
- DataStore - Preferences in nutshell but with steroid.
- Flow - Reactive streams based on coroutines, just like Rx. But simpler.
- Fragment - The UI host.
- JavaPoet - Personal diff-state engine printer.
- Lifecycle - Coroutines teams up with Android's component lifecycle.
- Navigation component - The key player for adopting single-activity architecture with ease.
- Room - ORM for SQLite database. Also, try out its integration with Database Inspector.
- View Binding - Providing safe access to view.
- ViewModel - Presenter with its semi data persistence behavior.
- WorkManager - Background job scheduler. You should also try out its integration with WorkManager Inspector.
- BottomSheetDialogFragment - As the name suggests.
- ConcatAdapter - Helping me group
ViewHolderbased on types in isolation. - ConstraintLayout - Helping me manage positioning & alignment with ease.
- Lottie - Providing animation asset.
- Material Components - Helping me present Material Design.
- MotionLayout - Animating view has never been easier.
- ViewPager2 - Personal option over
RecyclerViewwhen dealing view snapping experience.
- LiveListAdapter
ListAdapter w/ every visible cell (ViewHolder) is reactive. Cell acts like observer of data they hold, so it will auto-refresh if their related data is updated. - RenderExecutor Processor
Processor forRenderWithannotation. Diff-state engine generator for rendering view component.
- Apollo GraphQL - Client for requesting GraphQL API.
- OkHttp - Request interceptors. Pipeline before remote API call.
- Espresso - Android UI tests.
- Hilt Testing - For swapping production dependencies with test doubles.
- Truth - Assertion framework in tests by Google.
- Firebase Crashlytics - Collecting crash report for production environment.
- LeakCanary (Debug) - Memory leak detector.
- StrictMode (Debug) - Tool for checking if any should-be-background operation is done on main thread.
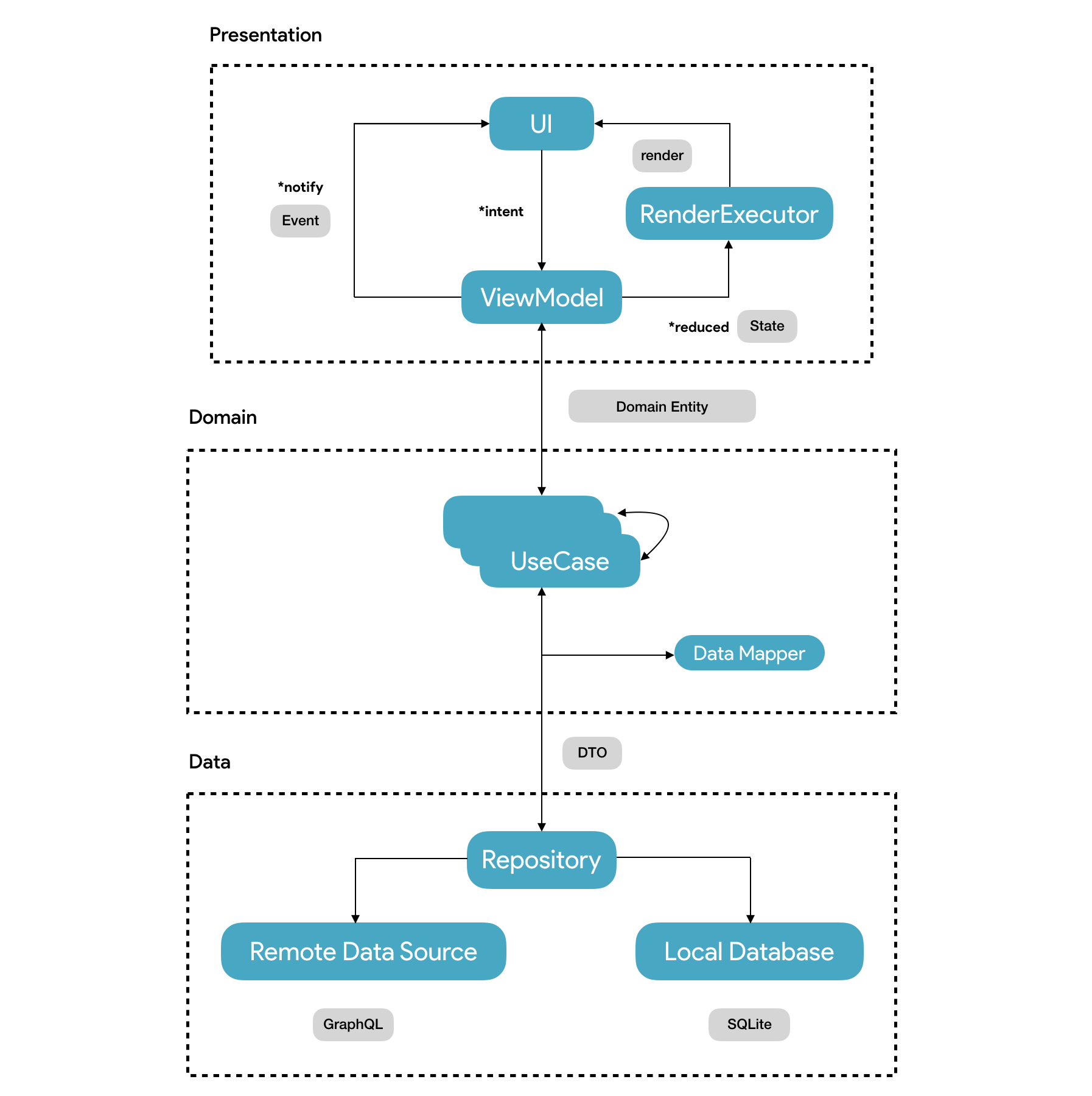
Dads adopts MVVM with Unidirectional flow (UDF) pattern.
Moreover, view components are rendered based on their related changed states only performed by diff-state engine, so the render operation is done more efficiently.

- Elegant Objects (EO).
- O.L.I.D, where's the S?
- The Clean Architecture.
- Cursor-based pagination over offset-based.
- Black-box/ behavior-driven testing with
UIas the sole SUT (very recommended read and talk). - No mocking framework! Only fake type as test double, if required.
Jokes are requested from proprietary GraphQL service, the Dads-Engine. Check it out 🔥
- Since this project employs GraphQL stack, you need to download the schema first:
- Go to hosted GraphQL Playground,
- Open tab
SCHEMAat the right side.DOWNLOADit, - Put the
schema.jsonin directory:libs/lib_remote/src/main/graphql/com/bael/dads/lib/remote/, - Or you can run this command as alternative.
./gradlew downloadApolloSchema --endpoint="https://dads-engine.herokuapp.com" --schema="libs/lib_remote/src/main/graphql/com/bael/dads/lib/remote/schema.json"
- Set
JWTkey inkeys.propertiesfile (located in project root folder):
JWT=eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJhcHAiOiJEYWRzISIsInR5cGUiOiJVc2VyIn0.46oGvluHExsPIOS9d925RNYrk_Y9eke0Zm45ZbqjaXs
- Have fun!
After went through How to run section but you still get a "Service issue" state, hit TRY AGAIN? a couple of times until success. That's because I host data to the server with basic free plan - potato spec, well, it's just for research purpose anyway 😂.
Let's get in touch if you're interested in contributing. Fork it, submit your PR.
Also feel free to open new issue, request features, or any kind of your support (join stargazers ⭐️ | treat me coffee 😁).
Those wonder what's next, check out my planned Roadmap by GitHub project board.