Important
This is a work-in-progress and not the finished product. Typethings will be constantly updated and is not yet ready for its first release.
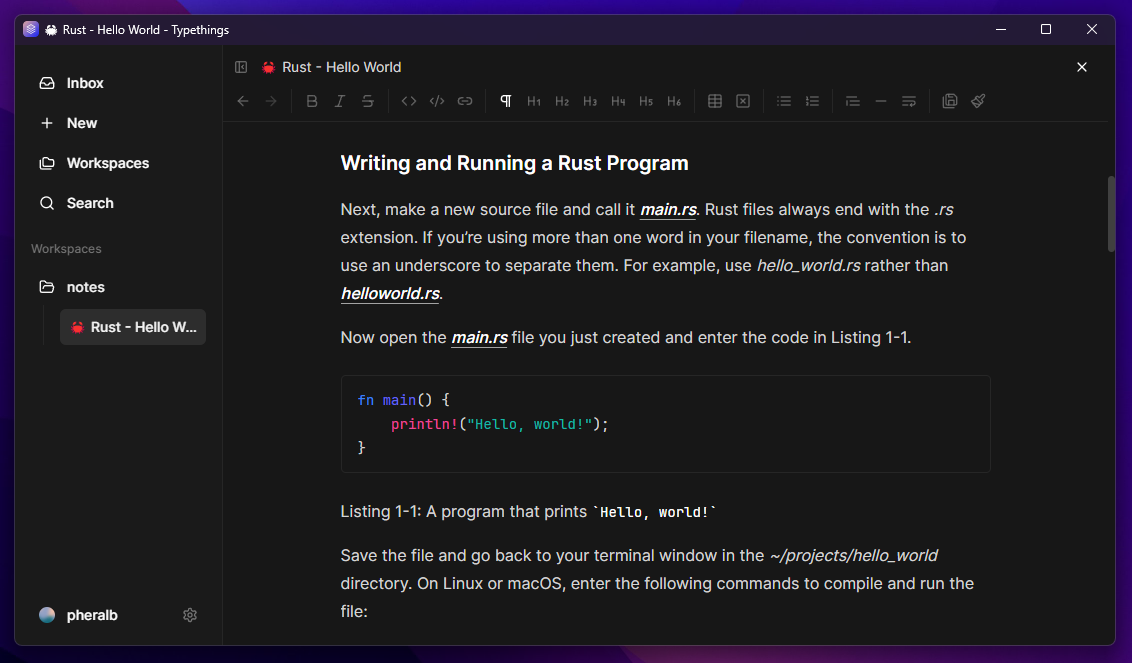
Typethings is an open source markdown editor built with Tauri and React. It is designed to be a simple, fast and beautiful for everyone.
- Create, read, delete markdown files.
- Create and delete workspaces.
- Open markdown files from a specific directory.
- Show files from workspace.
- CMD + K to search app settings & files.
- Support code with syntax highlighting.
- Light and dark mode.
- Works completely offline.
Download the latest release for your platform:
| Platform | Version | Download | |
|---|---|---|---|
| ☁️ | Windows |  |
Soon |
| ☁️ | Linux |  |
Soon |
| ☁️ | MacOS |  |
Soon |
To get a local copy up and running, please follow these simple steps.
Prerequisites:
- Node.js +18 (LTS recommended). Then run
node --versionin your terminal to check if it's installed correctly. - pnpm (we are using +8.8.0). Install with npm:
npm i pnpm -g. Then runpnpm --versionin your terminal to check if it's installed correctly. - Visual Studio Code (recommended) or Lapce.
- Only for Windows: Microsoft C++ Build Tools.
- Rust. For Windows x64: click here. For Linux: click here. Then, run
rustc --versionin your terminal to check if it's installed correctly.
Setup:
- Clone or fork this repository:
git clone git@github.com:pheralb/typethings.git- Install dependencies:
# Access the project folder:
cd typethings
# Install dependencies:
pnpm install- Run the app:
# Run all monorepo apps, websites and packages:
pnpm dev
# Run only website dev server:
pnpm dev:webBuilt with:
- Tauri - Build smaller, faster, and more secure desktop applications with a web frontend.
- React - A JavaScript library for building user interfaces.
- Zustand - For state management in React.
- React Router v6 - For routing in React.
Built with:
- Next.js - The React Framework for Production.
- @typethings/ui - A set of accessible UI components.
For all websites & apps:
| Package | Description |
|---|---|
| @typethings/editor | An unstyled primitives based on Tiptap for building your custom WYSIWYG editor. |
| @typethings/functions | A set of files/folders functions using Tauri API. |
| @typethings/ui | A set of accessible UI components. Built with React, shadcn/ui and Tailwind CSS. |
| @typethings/tailwind-config | Tailwind CSS configuration for Typethings App. |