Flutter mockup of the Agile Garden Club app (Phase 3)
This repository contains the third increment of work on a mockup of the Agile Garden Club application.
The main changes in this version are:
- The use of Riverpod for state management. The data model entities are now accessed using Providers.
- The ability to add and edit garden data using the Add Garden and Edit Garden pages.
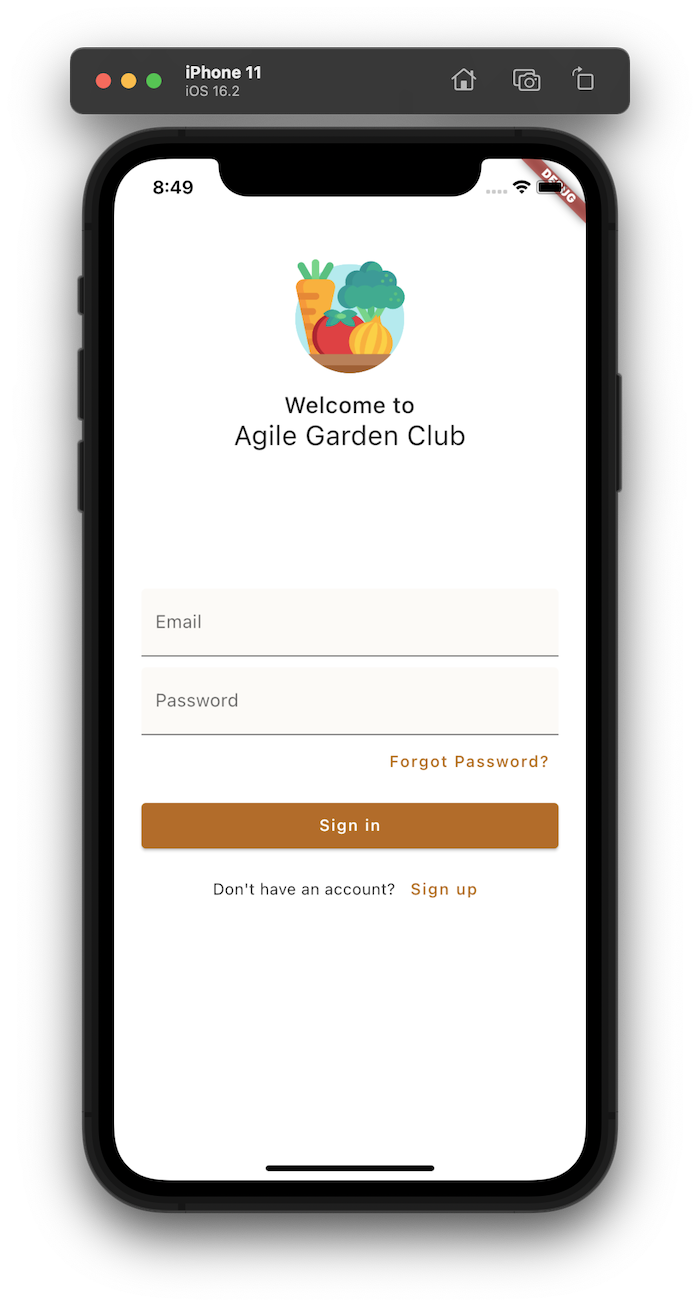
- The ability to login as any defined user by entering their email. The password field is not checked, you can leave it blank. The signin page updates the currentUserID Riverpod provider with the email of the defined user for access by the rest of the app. If you enter an email that is not associated with a defined user, the UI will let you know and not let you proceed to the Home Page.
Screen shots
Here are screen shots that illustrate current application state. We use the flutter_markdown package to provide information on what should appear in a page when we haven't gotten around to actually mocking up the contents.
Click on any screen shot to see it full-size.
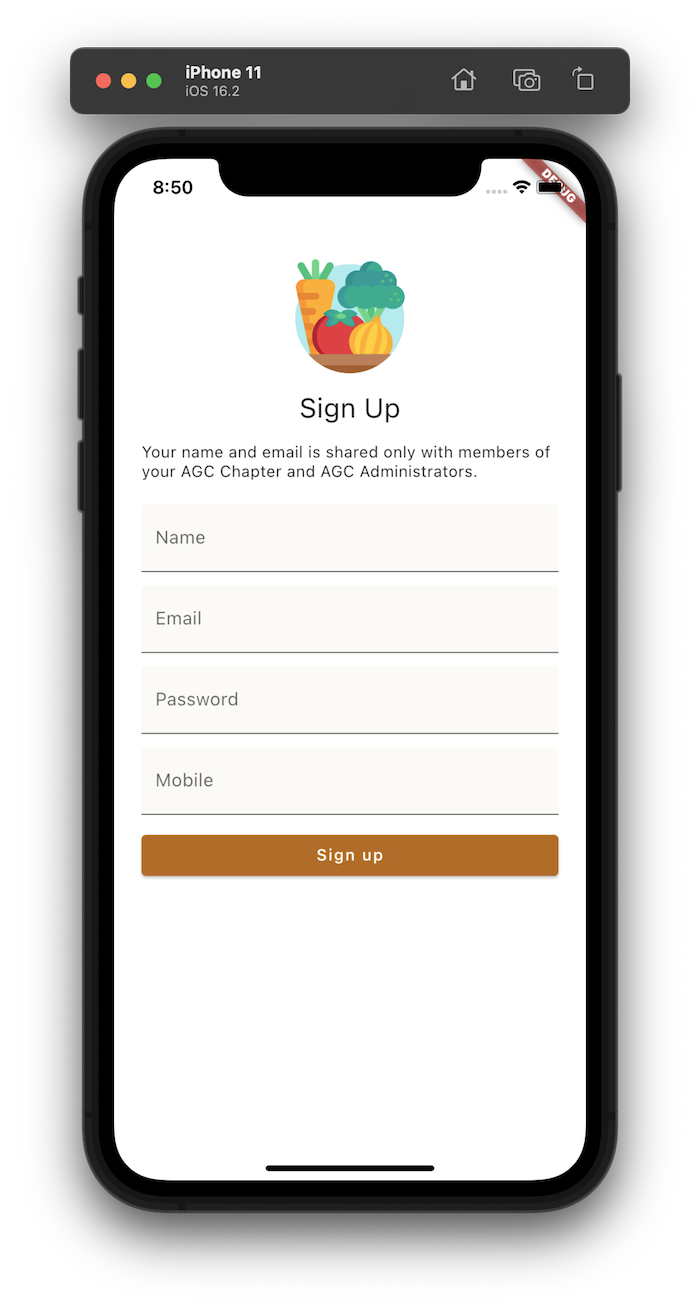
Splash, signin, and signup pages:
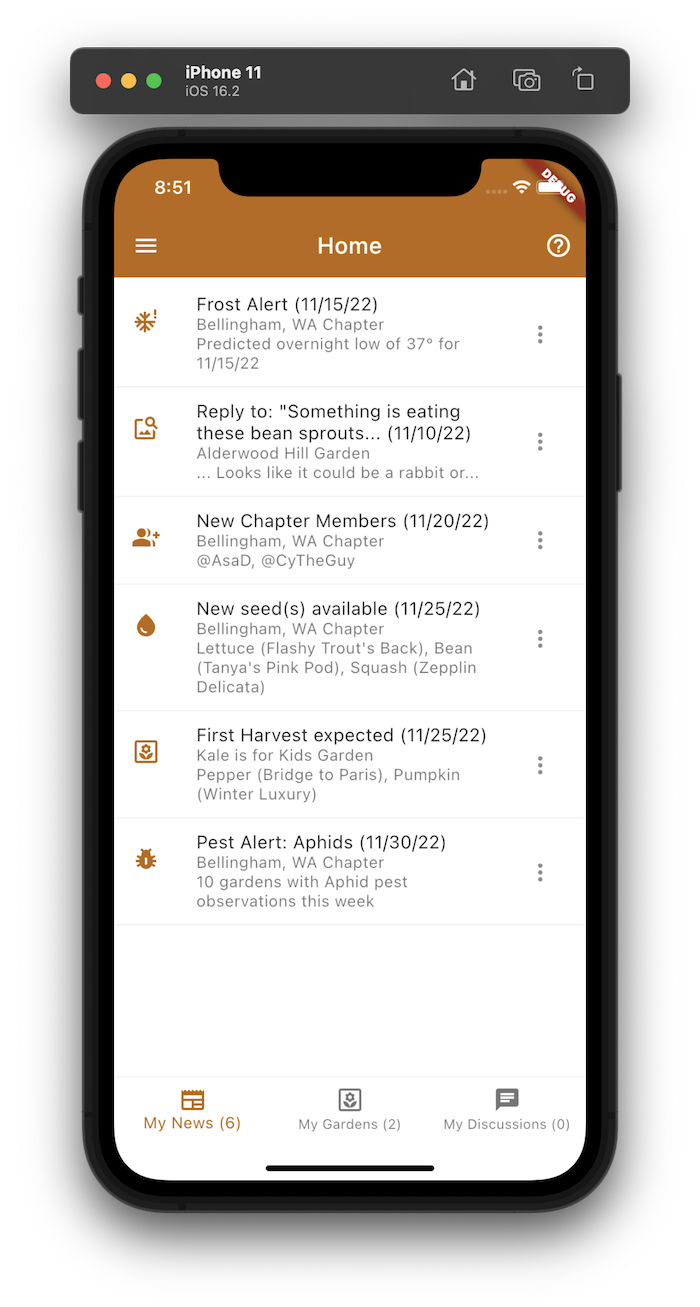
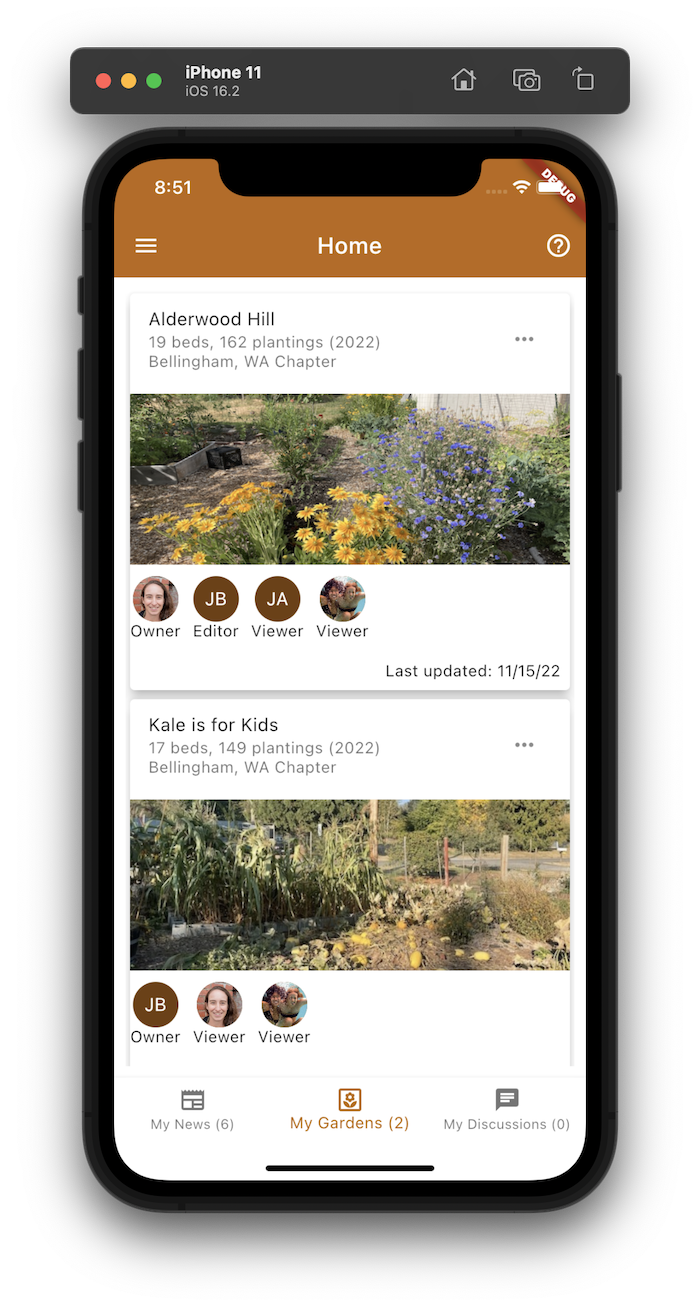
Home page: My News, My Gardens, My Discussions
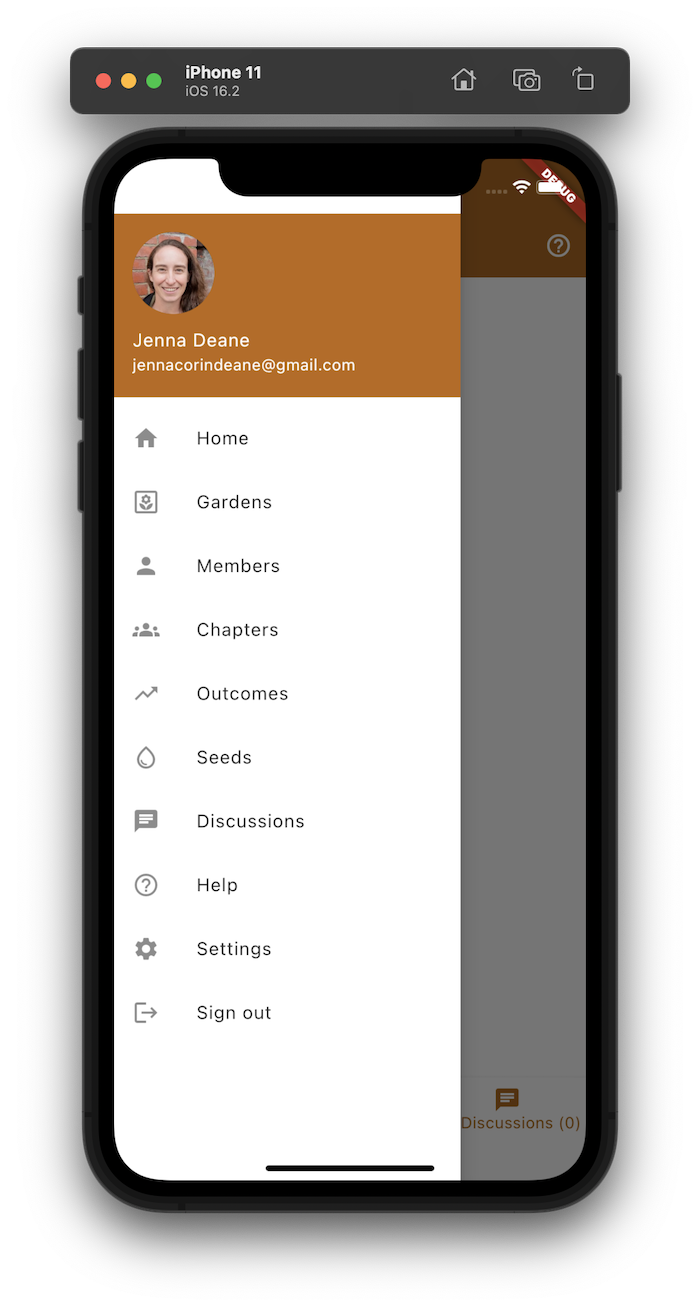
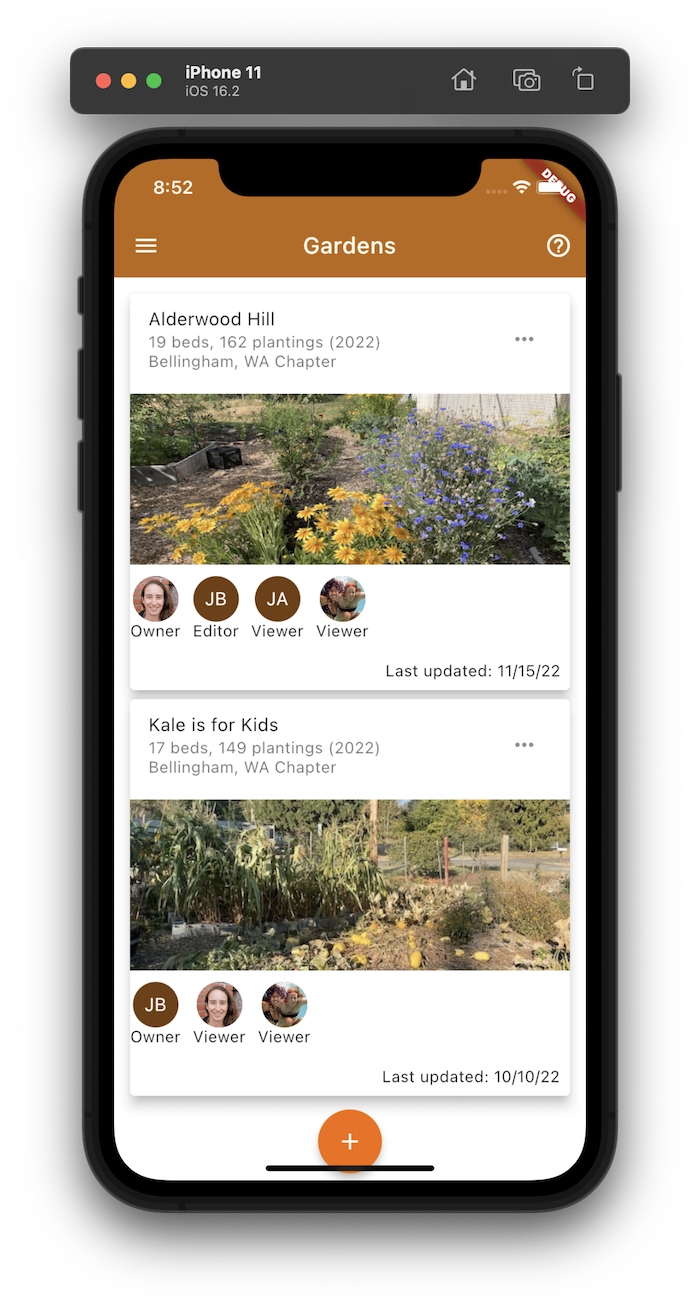
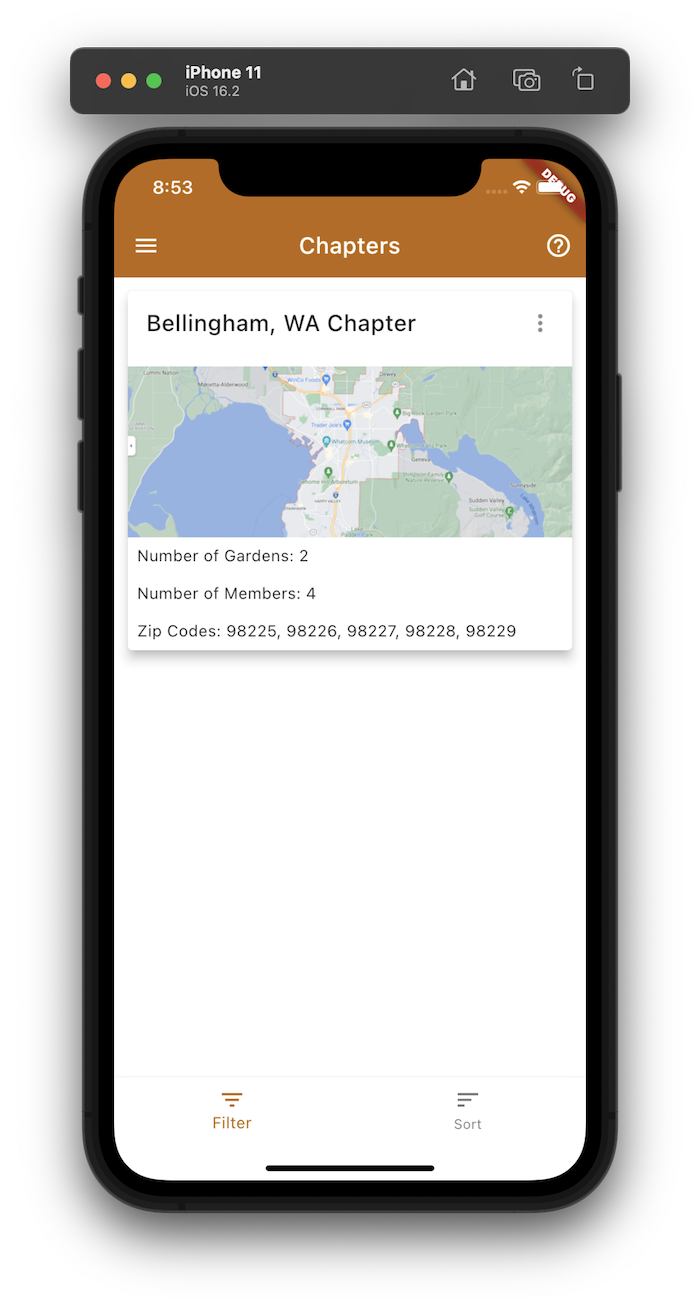
Navigation Drawer, Gardens, and Chapters pages
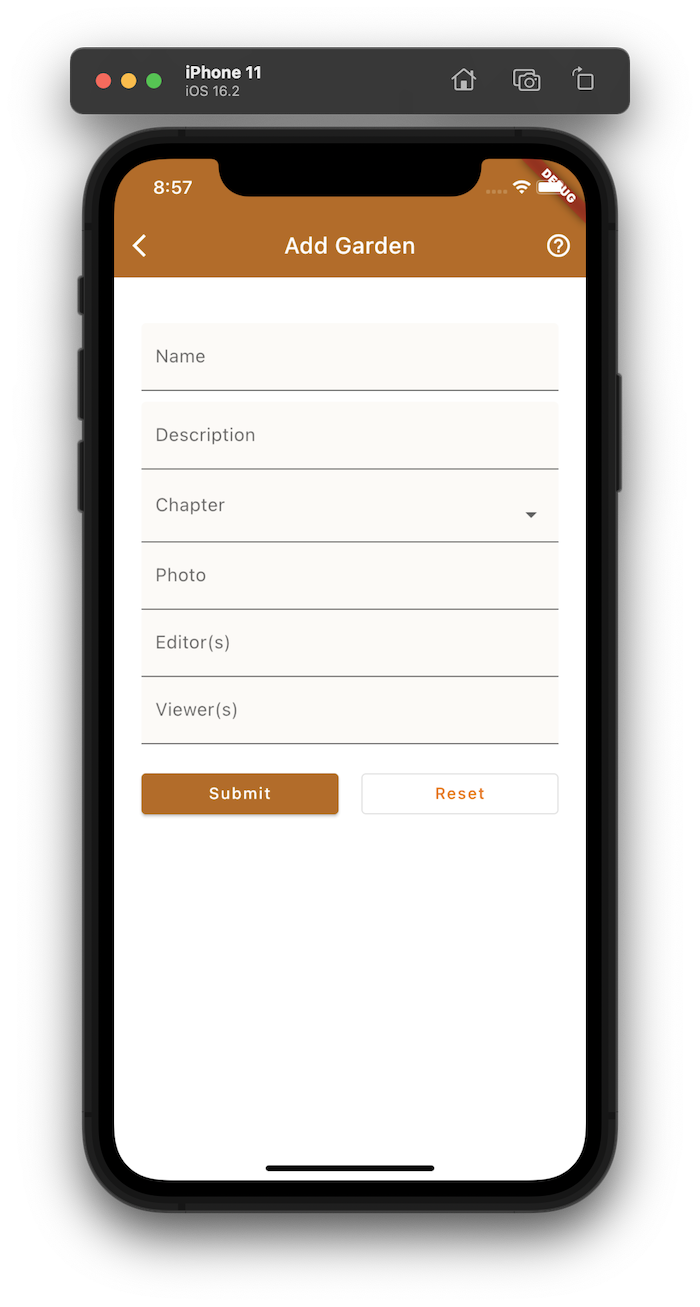
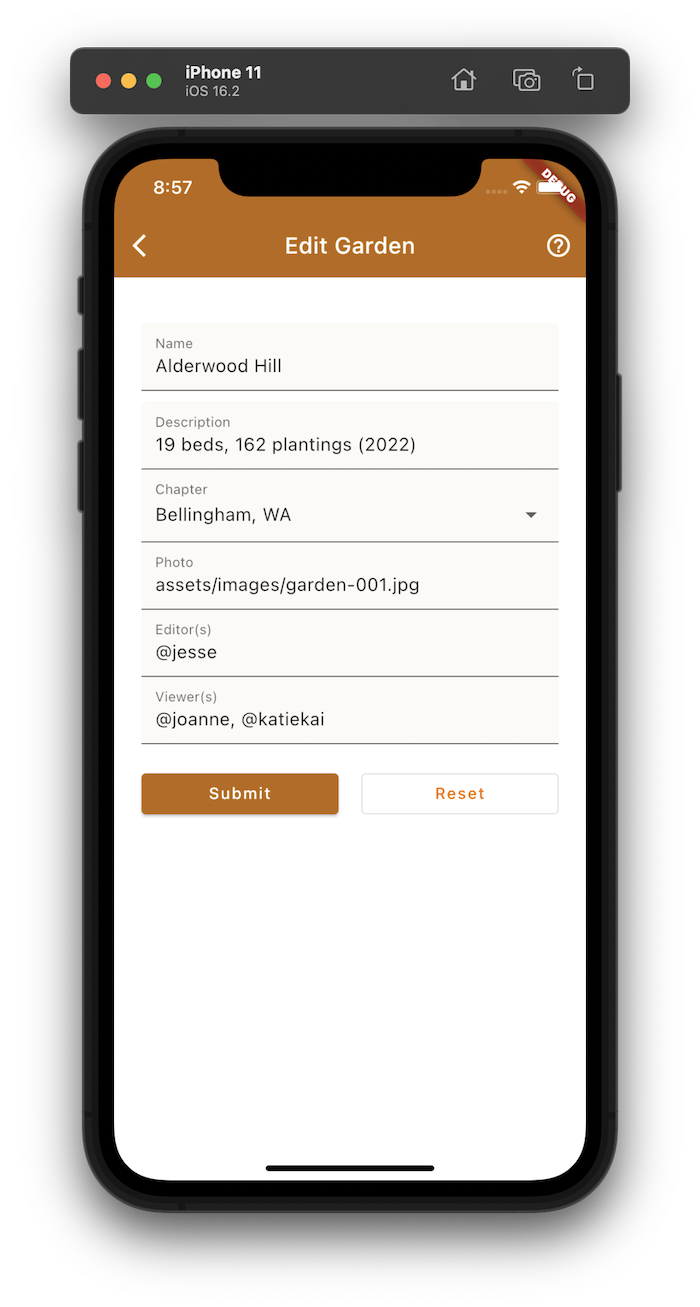
Add Garden and Edit Garden
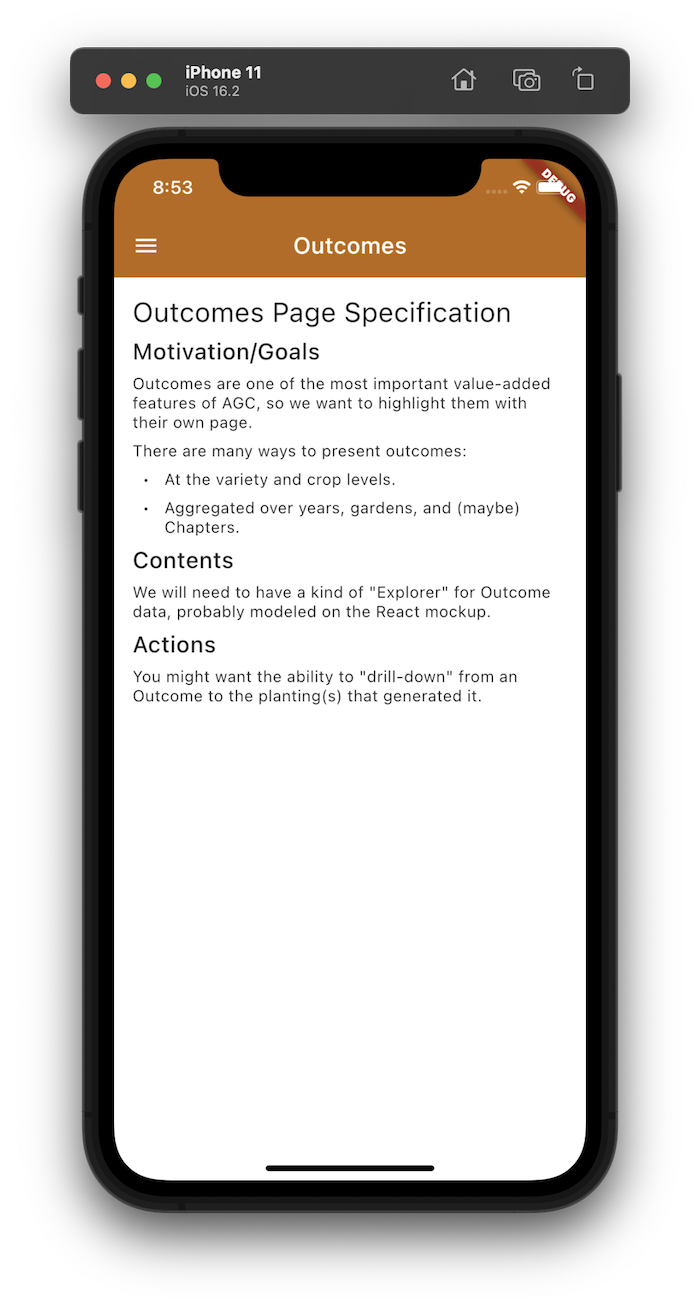
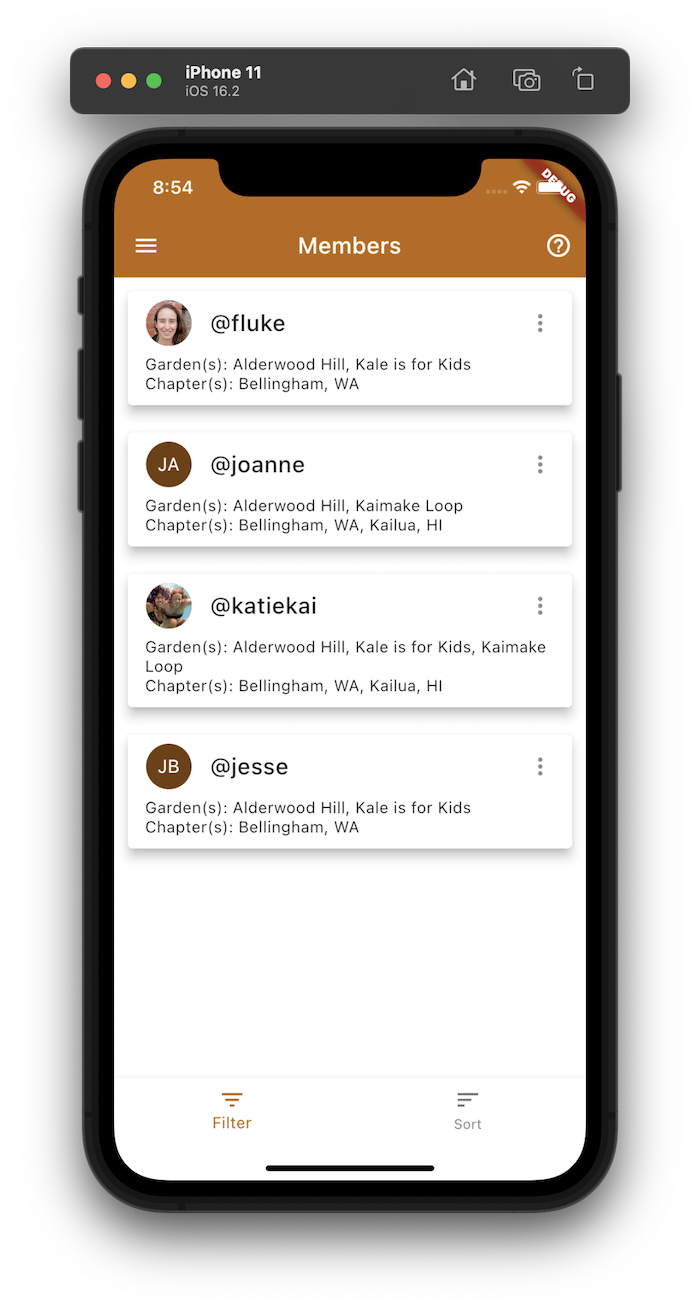
Outcomes, Seeds, Members pages
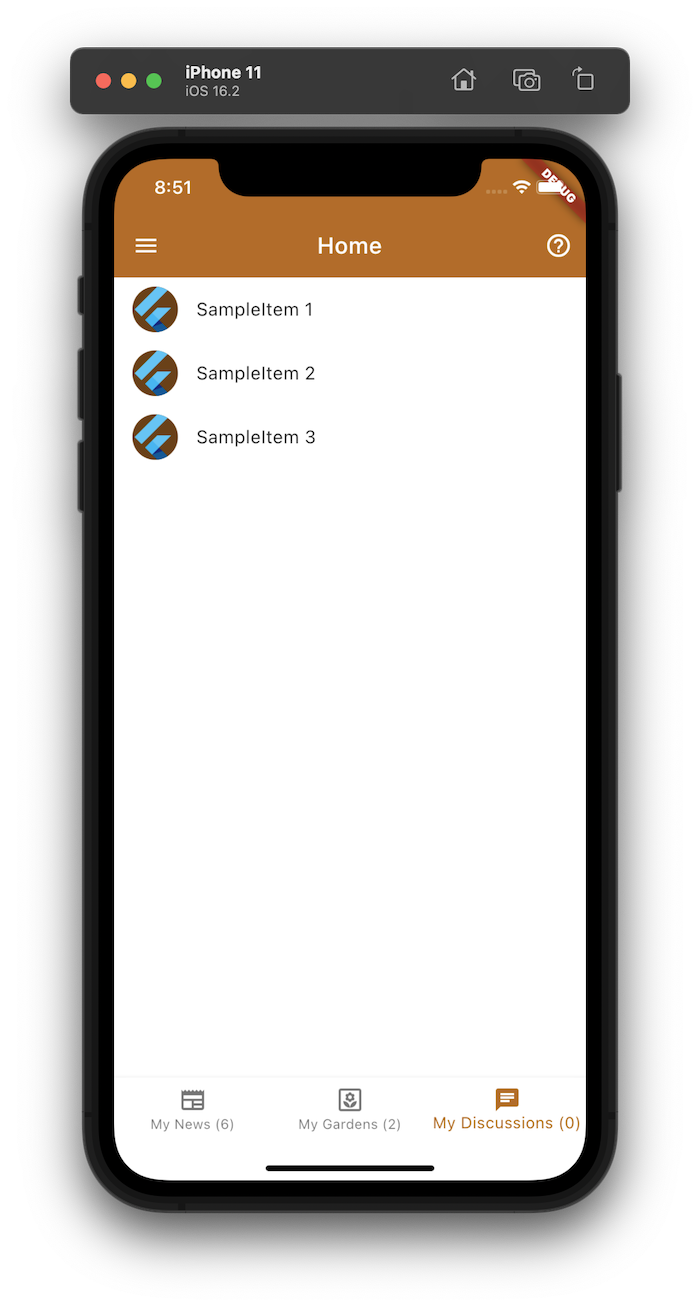
Discussions page
Help
Installation
This app can only be run locally in development mode. To install and run:
- Clone this repository to your computer.
- Bring up an IDE such as IntelliJ on the repository.
- Run the app within a simulator.
DartDoc
Unfortunately, dart doc does not yet provide useful documentation for this mockup, since almost all of the code resides in the src directory. This should be addressed soon, see dart-lang/dartdoc#3096.