Command-line tool to capture clean and simple tweet snapshots.
- 🎛 Adjustable width
- 💅 Rounded corners & transparent background
- 🌚 Dark mode
- 🌐 Customizable locale
- 🙅♀️ No "Share" & "Info" buttons
- 💖 No watermark
- 🔥 Snap multiple tweets at once
Support this project by ⭐️ starring and sharing it. Follow me to see what other cool projects I'm working on! ❤️
The only requirement is to have Google Chrome Browser.
npm i -g snap-tweetUse npx to run without installation.
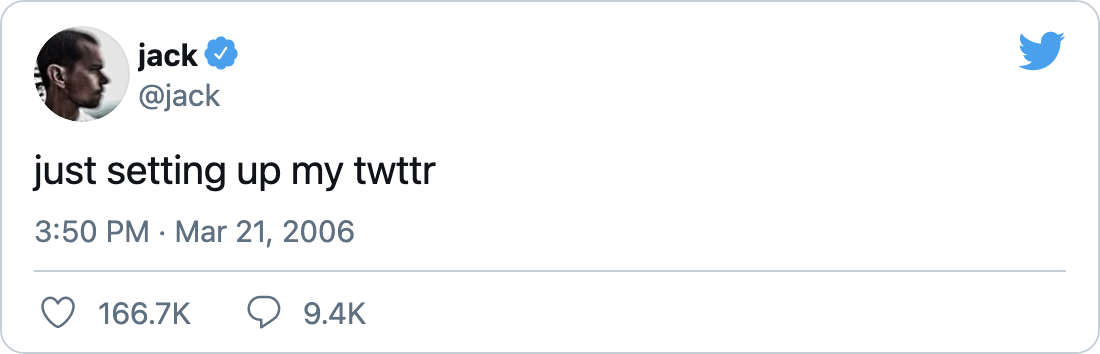
npx snap-tweetBy default, the tweet snap is opened in your default image viewer so you can decide whether to save or not.
snap-tweet https://twitter.com/jack/status/20Save the tweet snap to a specified directory using the --output-dir flag.
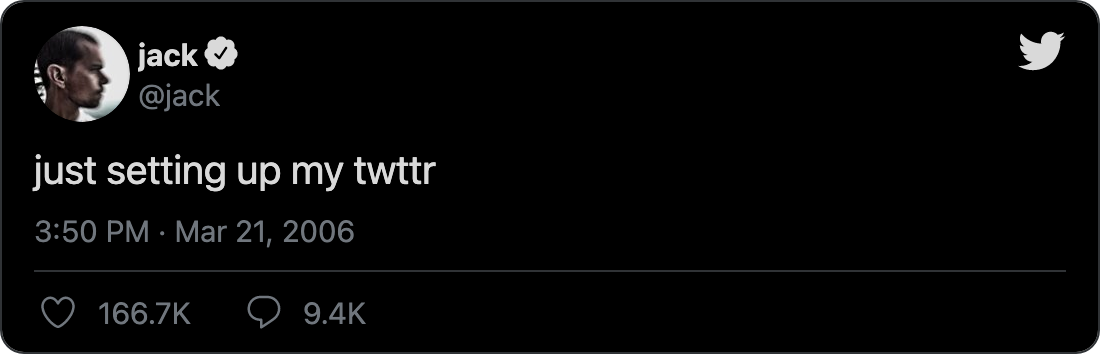
snap-tweet https://twitter.com/jack/status/20 --output-dir ~/DesktopSnap a tweet in dark mode using the --dark-mode flag.
snap-tweet https://twitter.com/jack/status/20 --dark-modePass in a custom width for the tweet using the --width flag.
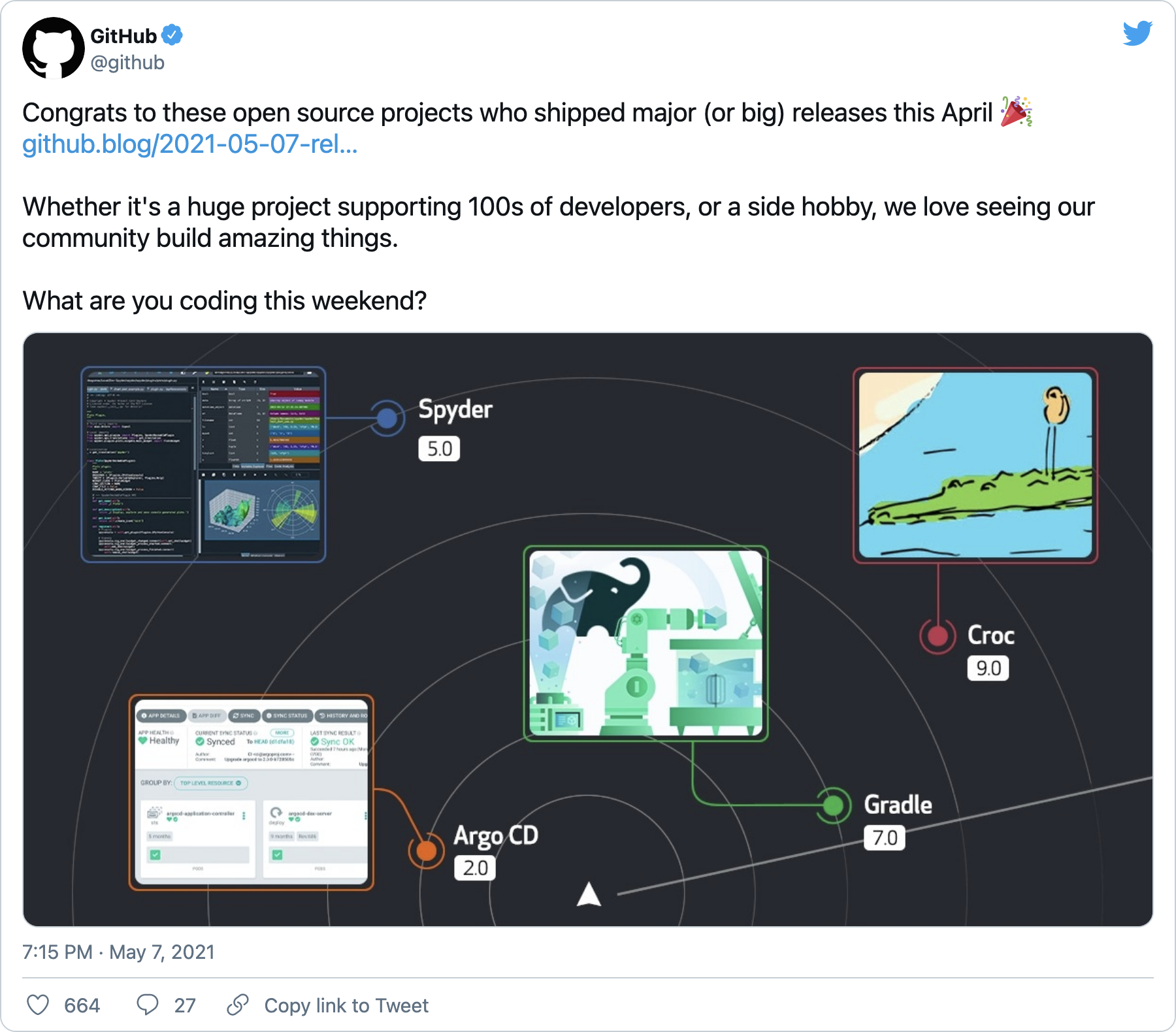
snap-tweet https://twitter.com/github/status/1390807474748416006 --width 900Pass in a different locale using the --locale flag.
snap-tweet https://twitter.com/TwitterJP/status/578707432 --locale ja

Using the Japanese locale (ja)
Use the --show-thread flag to include the parent tweet in the screenshot.
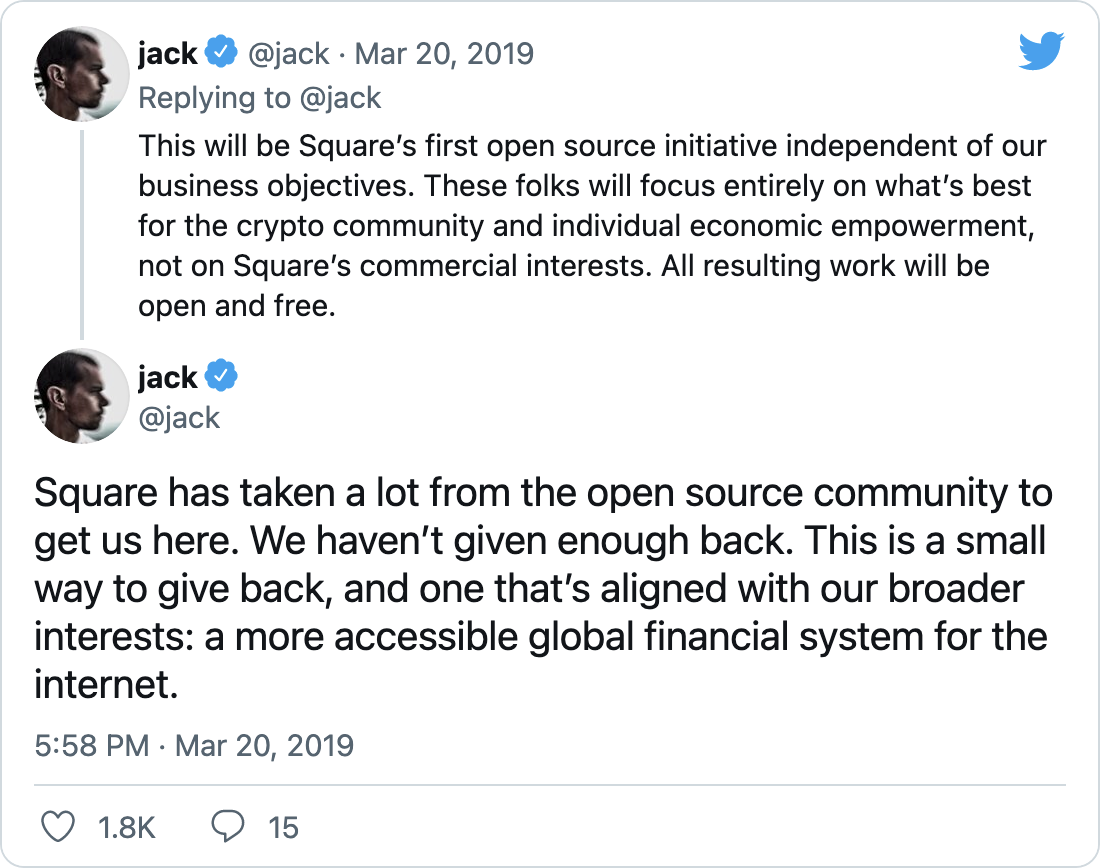
snap-tweet https://twitter.com/jack/status/1108487919969275904 --show-thread

Parent tweet inlcuded in the screenshot
Snap multiple tweets at once by passing in multiple tweet URLs.
snap-tweet https://twitter.com/naval/status/1002103497725173760 https://twitter.com/naval/status/1002103559276478464 https://twitter.com/naval/status/1002103627387813888snap-tweet
Usage:
$ snap-tweet <...tweet urls>
Options:
-o, --output-dir <path> Tweet screenshot output directory
-w, --width <width> Width of tweet (default: 550)
-t, --show-thread Show tweet thread
-d, --dark-mode Show tweet in dark mode
-l, --locale <locale> Locale (default: en)
-h, --help Display this message
-v, --version Display version number
It all started when I simply wanted to embed a couple tweets into a Google Doc...
Quick googling showed that there's no way to embed an actual tweet because Google Docs doesn't support HTML iframes or JavaScript. And I wasn't going to install a plugin just for some tweets.
I figured I could just take a screenshot of the tweet. But only to realize I would be spending way too much time cropping each tweet, and they still wouldn't be perfect because of the lack of transparency behind the rounded corners. And not to mention, the static screenshot would include buttons like "Copy link to Tweet" that looked actionable but actually weren't.
I found services like Screenshot Guru (and their Twitter Screenshots Chrome extension), Pikaso, etc. but none of them met my needs (low quality images, actionable buttons present, watermarks, etc.).
All I wanted to do was to embed the tweet like how it looks in the official embedder into a static environment. No sign up, no watermark, no BS... It shouldn't be this hard! 🤯
So of course, I spent a few hours developing a tool to save us all the headache 😇
(I know, this is some pretty crazy yak shaving. Checkout my other projects to see how deep I've gone.)
If you have a question about usage, ask on Discussions.
If you'd like to make a feature request or file a bug report, open an Issue.