A React application that uses the New York Times Article Search API to retrieve news articles by topic and year.
This project was bootstrapped with Create React App.
You can find the most recent version of this guide here.
- Live
- Screenshots
- About this project
- Getting started
- Deployment
- Technologies used to create app
- Direction for future development
- Issues
https://react-nytimes-search.herokuapp.com/
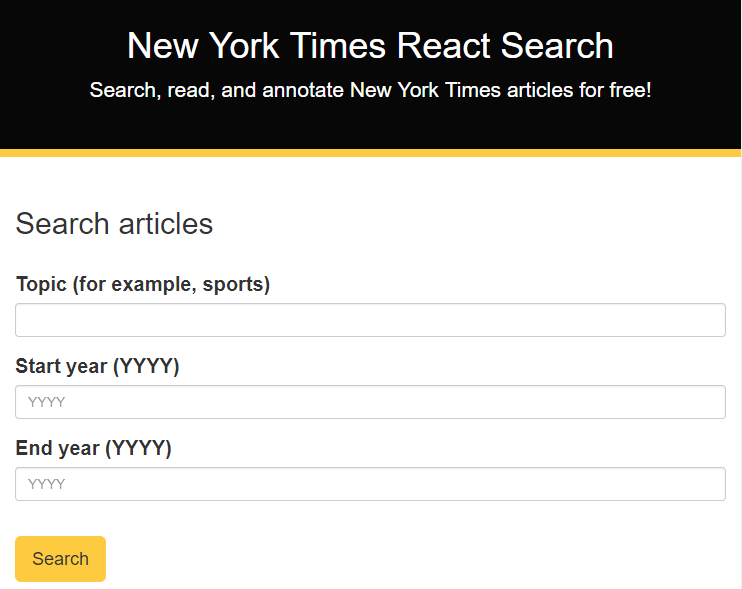
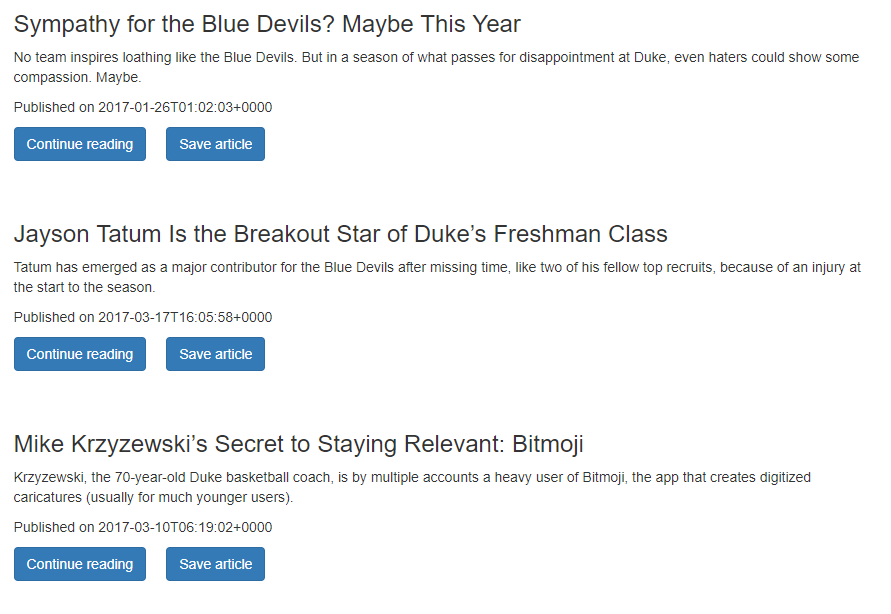
When you navigate to the app home page, you will see an article search form with three input fields. Enter the topic you want to search for in the Topic field (for example, Grayson Allen), a start year (for example, 2017) in the Start year field, and an end year (for example, 2018) in the End year field. After you provide that information, click Search. When you click Search, a list of articles about your topic from the years specified will be retrieved using the New York Times Article Search API. If you want to read the entire article, click Continue reading, which is an external link that takes you to the full length article on the New York Times website.
In a future version of the app, you will be able to save articles that you like, leave comments on saved articles, and delete articles. Stay tuned...
This project was built using React, which is an open-source Javascript library developed at Facebook specifically for the task of developing user interfaces. React relies on a component-based architecture where elements of the user interface are broken into self-contained components.
For a high level overview of React, check out this video: https://www.youtube.com/watch?v=x7cQ3mrcKaY.
The React documentation is available at https://reactjs.org/.
For more information on how this project is structured and broken into various components, see Structure of the project.
The app also uses the New York Times Article Search API to retrieve news articles from the New York Times. For more information about this API, see the Article Search API documentation.
The following section will take you through the steps of setting up this application and getting it running locally on your computer.
If you don't want to set up this project locally and just want to see the deployed application, go to https://react-nytimes-search.herokuapp.com/.
To set up this application locally on your computer, perform the following steps:
The first step is to clone the project repository to a local directory on your computer. To clone the repository, run the following commands:
git clone https://github.com/philipstubbs13/NYT-React-Search.git cd NYT-React-Search
After you clone the repository, navigate to the project root directory (NYT-React-Search). The project directory structure is set up as follows:
- client
- build: This folder contains a build of the app optimized for production use. This folder will only appear within the project root directory if you kicked off a production build by running yarn build. If you haven't created a production build yet, then this folder will not be visible within the project root directory.
- node_modules: This folder contains the project dependencies. It is ignored by git when committed to GitHub and Heroku. You install the project dependencies by running yarn install from the project root directory and from the client directory.
- public: The public folder contains the index.html file. This HTML file is a template. The file is empty. So, if you open it directly in a browser, you will get an empty page. Rather than placing the HTML code directly in index.html, this app uses a React component-based architecture to create, build, and render UI components to the page. This folder also contains the favicon that is displayed on the browser tab.
- src: The src folder is where the React app components reside.
- index.js: The index.js file is the top level file of the React app. In index.js, the App.js file is imported, and the ReactDOM.render method is used to render App.js to the page.
- App.js: The App.js file is where the React components are imported and rendered and where the routes are set up.
- components: The components folder is where the app components that are reused across the app are located. Each folder represents a separate component. For example, Jumbotron is the Bootstrap Jumbotron component, which displays at the top of the app.
- containers: Contains the pages of the app.
- utils: Contains axios request to grab New York Times articles from the New York Times using the New York Times Article Search API. This folder also contains the axios requests used to get, save, and delete articles from the MongoDB database.
- App.css and index.css: The external css stylesheets for the app.
- package.json: Lists the project dependencies and their version numbers.
- yarn.lock: Dependency tree for the project. Lists all the client dependencies and their versions.
- controllers: The controllers are the routes that are used to pass information to and from the view and model objects.
- models: A model defines the database schema or structure of the database.
- readme_images: Contains the screenshots used within the project README file.
- routes: These files are the key to how the back end and front end can communicate with each other. They give the server a map of how to respond when users visit or request data from various URLs.
- scripts
- build.js: Run yarn build in the project root directory to create a production build of the app, which you can use to deploy the app to Heroku.
- seedDB.js: Run yarn seed to populate your development database with information.
- start-client: Script used to start the React development server.
- .gitignore: Anything listed inside this file (for example, node_modules) will not be tracked by GitHub or Heroku when code is committed.
- package.json: Lists the project dependencies and their version numbers. It also contains various scripts to start the server, create a production build, seed the database, etc.
- Procfile: This file tells Heroku to run the server file with node once it's built.
- server.js: This file does the following:
- Defines and requires the dependencies, including express, body-parser, and mongoose.
- Sets up the Express server to handle data parsing using body-parser.
- Points the server to the API routes, which gives the server a map of how to respond when users visit or request data from various URLs.
- Defines the port the server is listening on.
- Starts the Express server and React development server.
- Allows the app to serve static content.
- Uses Mongoose (orm) to connect to MongoDB, which allows us to have access to the MongoDB commands to perform various operations on the database.
- yarn.lock: Dependency tree for the project. Lists the project dependencies and their versions.
If you don't already have Node.js installed on your computer, you can install the latest version here: https://nodejs.org/en/.
To be able to install the dependencies and start the application locally, you will need to install yarn. Yarn is a package manager like npm.
To install yarn, run the following command:
npm install -g yarn
For more information about yarn and other installation options, see the yarn documentation: https://yarnpkg.com/en/.
The following packages are dependencies to the project.
- express - a Node.js web application framework (https://www.npmjs.com/package/express).
- body-parser - a package used to parse incoming request bodies in a middleware. (https://www.npmjs.com/package/body-parser)
- axios - a promise based HTTP client for the browser and node.js (https://www.npmjs.com/package/axios)
- mongoose - an ORM that allows you to connect to your MongoDB database and allows you to have access to the MongoDB commands to perform create, read, update, and delete operations on the database (https://www.npmjs.com/package/mongoose).
- react - package for accessing React (https://www.npmjs.com/package/react)
- react-dom - serves as the entry point of the DOM-related rendering paths (https://www.npmjs.com/package/react-dom).
- react-router-dom - a third party routing library (https://www.npmjs.com/package/react-router-dom)
- react-scripts: package that includes scripts and configuration used by Create React App. (https://www.npmjs.com/package/react-scripts)
- reactstrap - library of Bootstrap UI components for React (https://reactstrap.github.io)
Version information for each of these packages is available in the package.json file in the project root directory and in the client directory.
After you clone the repository to a local directory, change directory to the project root directory and run the following command to install the required packages:
yarn install
Change directory to the NYT-React-Search/client directory and run the following command to install the client dependencies.
yarn install
For installation instructions, see Installing MongoDB.
Open another terminal window and run the following command to start the daemon process for MongoDB, which handles data requests, manages data access, and performs background management operations.
mongod
Note: You want to keep the mongod process running in the background during development.
In a separate terminal window, run the following command to start up the MongoDB shell.
mongo
If you don't already have Robo 3T installed on your computer, you can install the latest version here.
For this project, Robo 3T is similar to MySQL Workbench (if you are used to working with MySQL databases). Robo 3T is not required. But, similar to MySQL Workbench, it is a graphical user interface that is used to visually see the database and database collections (as opposed to using the command line interface for MongoDB).
Run the following command from the project root directory (NYT-React-Search) to populate your local development database with dummy data.
yarn seed
After performing all of the setup steps in the Getting started section, navigate to the project root directory (NYT-React-Search) and run the following command to start the Express server and React development server:
yarn start
After the development server has started, a Chrome browser window should open, and you should see the application. If the browser does not automatically open after the server starts, you can verify that the application is working locally on your computer by manually opening Chrome and going to http://localhost:3000.
Tip: If you are still unable to see the application in the browser at http://localhost:3000, ensure that no other applications/processes are using port 3000. If port 3000 is in use by another process, kill that process and then restart the servers.
This app is deployed to Heroku. To deploy the app, you will need to build a production version of the app as well as have Heroku CLI installed.
-
Download and install the Heroku CLI. You can install the Heroku CLI here.
-
If you haven't already, log in to your Heroku account and follow the prompts to create a new SSH public key.
heroku login
-
Change directory to the project root directory (NYT-React-Search).
-
If you have deployed the app before, delete the NYT-React-Search/client/build folder.
-
Run the following command to build a clean production version of the app.
yarn build
This command creates a folder called build inside of the client folder.
- Deploy your changes
git add . git commit -am "heroku commit message" git push heroku master
If you run into any issues with deploying the app to Heroku, run the following command in the project root directory to see the Heroku logs.
heroku logs
- HTML
- CSS
- reactstrap (https://reactstrap.github.io/)
- Javascript
- React (https://reactjs.org/)
- Node.js (https://nodejs.org/en/)
- MongoDB (https://www.mongodb.com/)
- Express (http://expressjs.com/)
- Mongoose ORM (http://mongoosejs.com/)
- New York Times Article Search API (https://developer.nytimes.com/article_search_v2.json#/Documentation/GET/articlesearch.json)
Source code will be developed over time to handle bug fixes and new features.
The following is a list of potential enhancements for future code development.
-
Add feature to save articles to a MongoDB database.
-
Add second page to the app that allows users to see saved articles.
-
Add feature that allows users to leave comments on saved articles.
-
Add feature that allows users to delete saved articles.
If you find an issue while using the app or have a request, log the issue or request here. These issues will be addressed in a future code update.