If your setup already has some of the required tools installed, please adjust accordingly.
- Install newest Node from here https://nodejs.org/en/ (currently 18.15.0 LTS)
- Run
npm install -g npm@9.6.1 - Run
npm install -g @angular/cli@15.2.2 - Verify your versions with
ng version:
Angular CLI: 15.2.2
Node: 18.15.0
Package Manager: npm 9.6.1 - Install a new version of IntelliJ
- Clone the master branch with
git clone https://github.com/Cyberdog52/hackathon.git - Open the project with IntelliJ and let gradle build the project
- If prompted, install java (17.0.5)
- Install the npm dependencies with
cd frontendfollowed bynpm install
During the hackathon your team can decide to use a custom branch on this GitHub repository or to fork it to your own private repository.
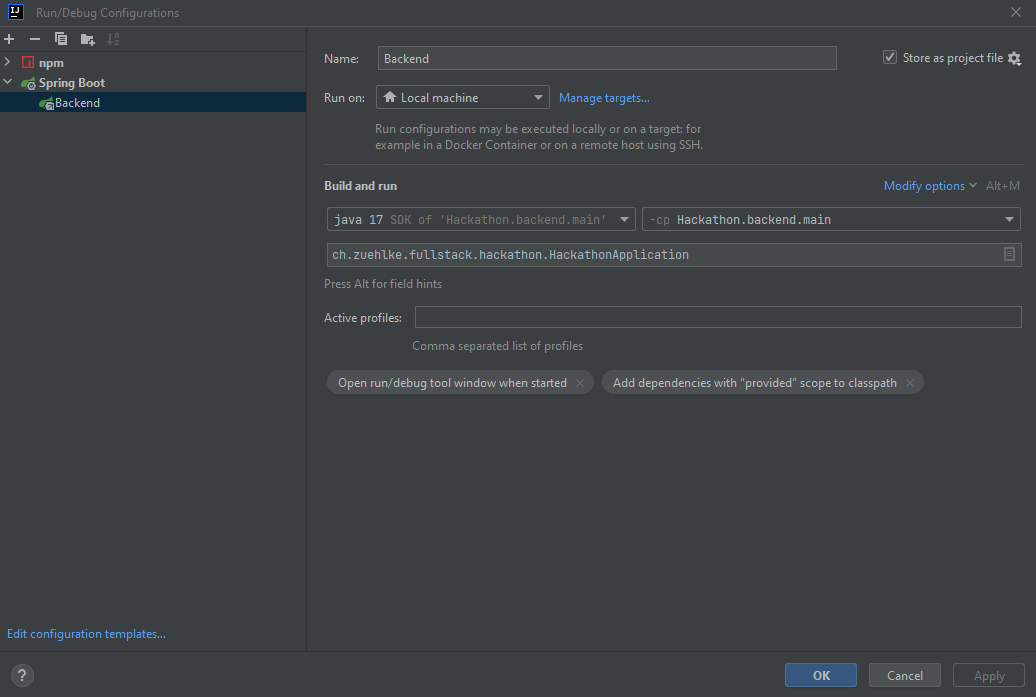
- Start the backend either by
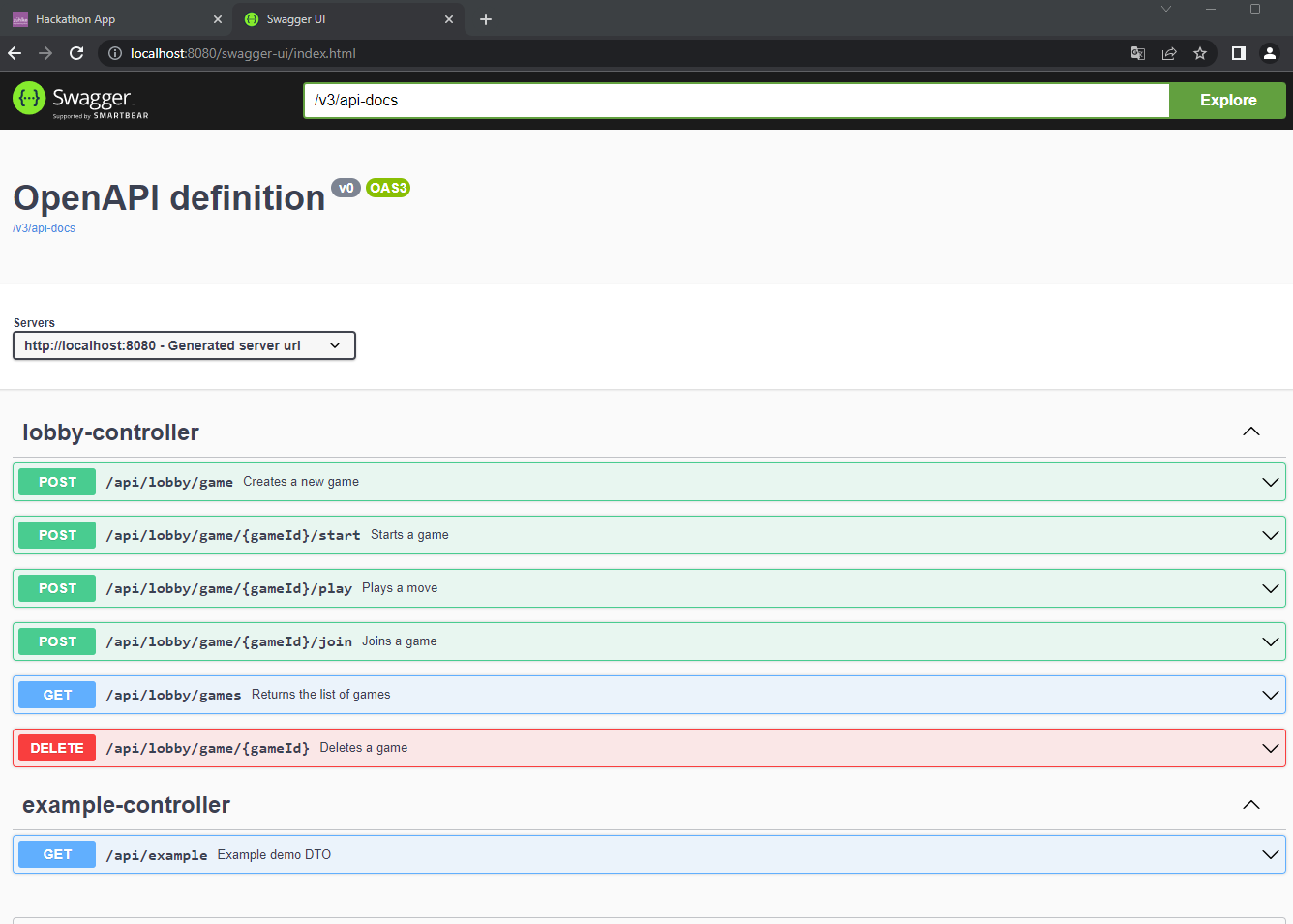
You should be able to open the Swagger endpoint documentation at http://localhost:8080/swagger-ui/index.html.

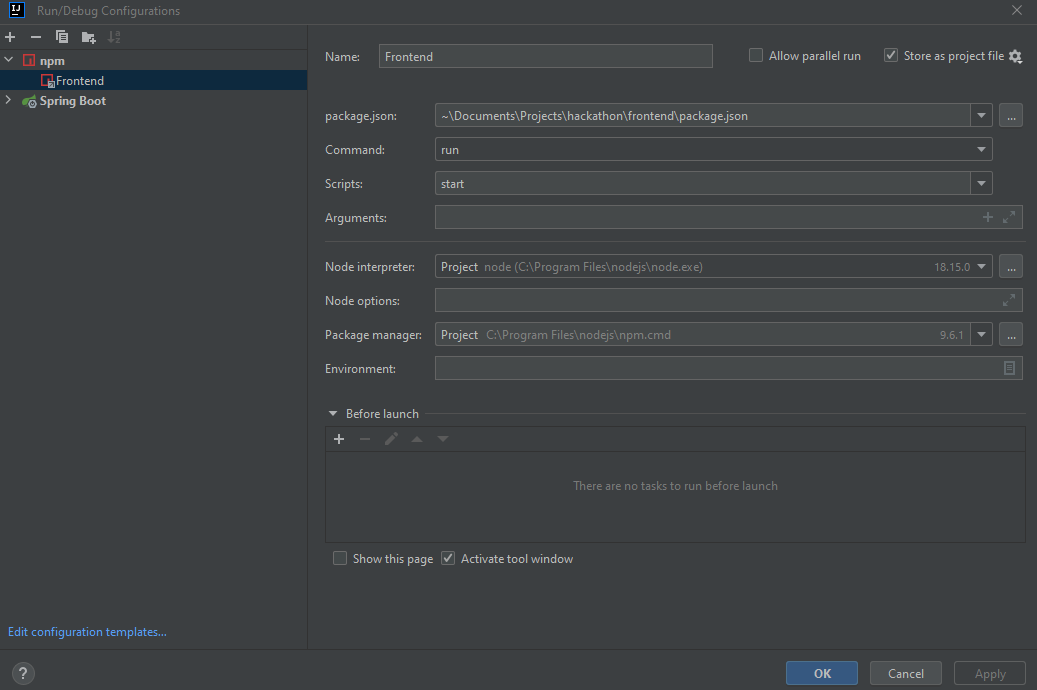
- Start the frontend either by
- You should now be able to open
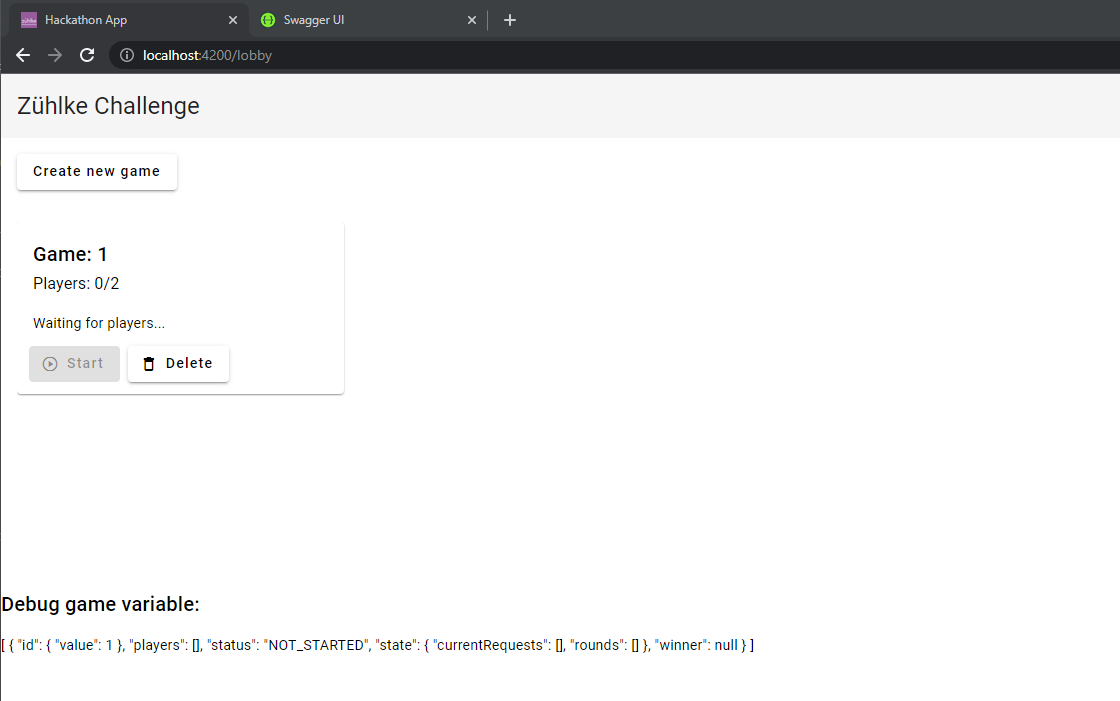
http://localhost:4200in your favorite browser to access the frontend. - Create a new game by clicking the button "Create new game"
Now you should see the following screen:

This module contains the logic of how bots should connect to the backend game server and play "Rock, Paper, Scissors". By using different Spring Profiles, you can switch between different implementations of the bots "brain".
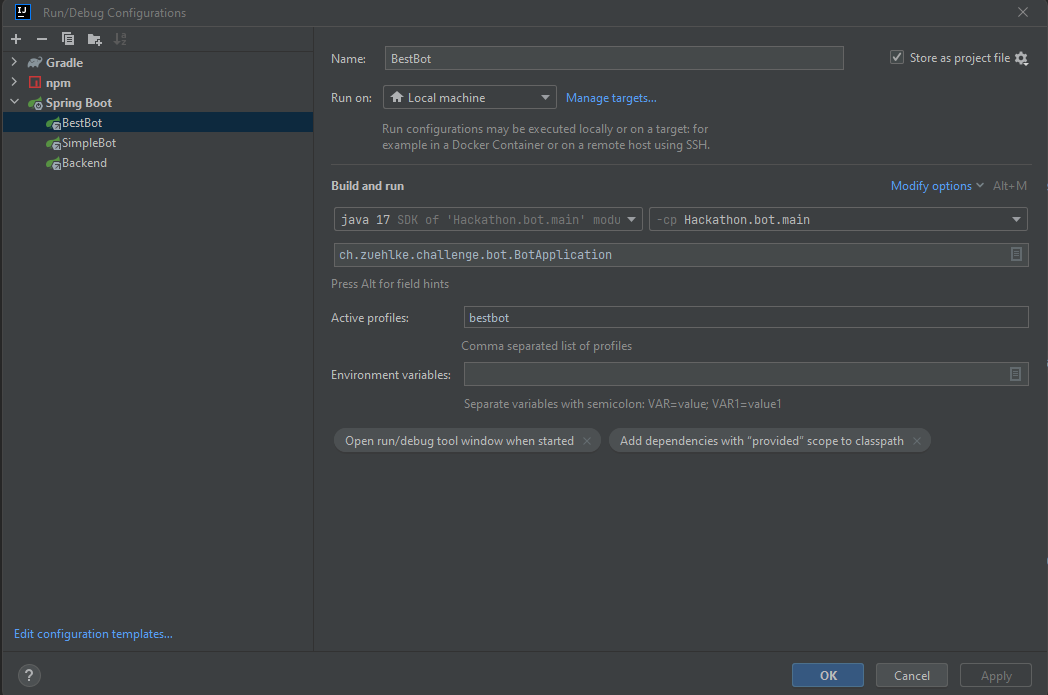
- Start "BestBot" using the run configuration "BestBot". It uses port 8081.

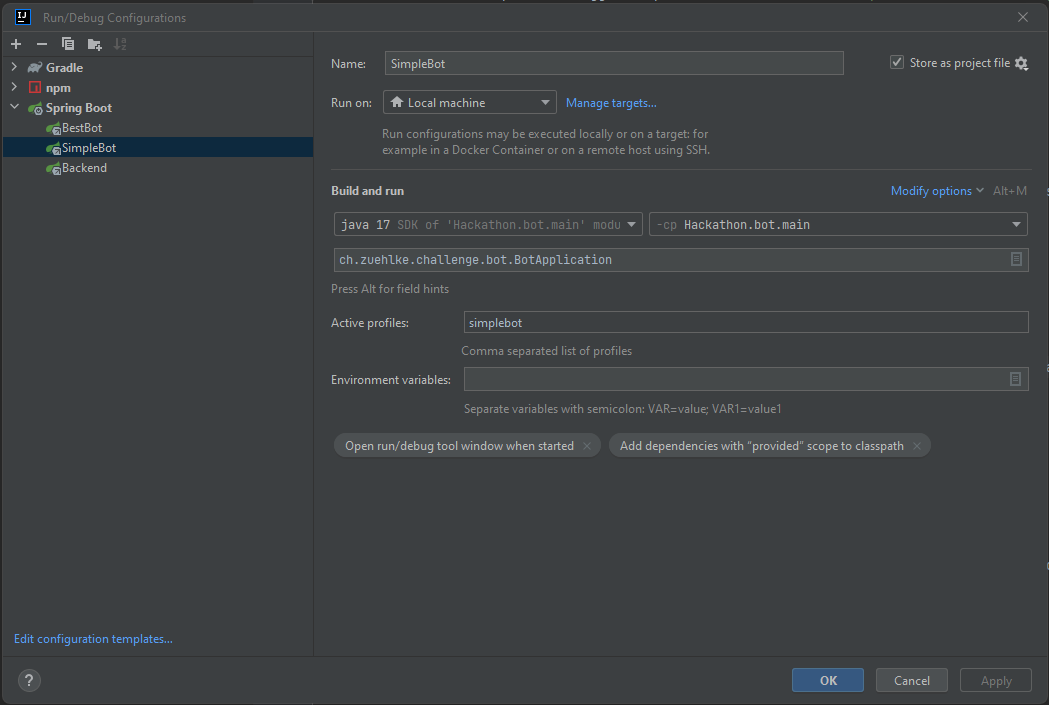
- Start "SimpleBot" using the run configuration "SimpleBot". It uses port 8082.

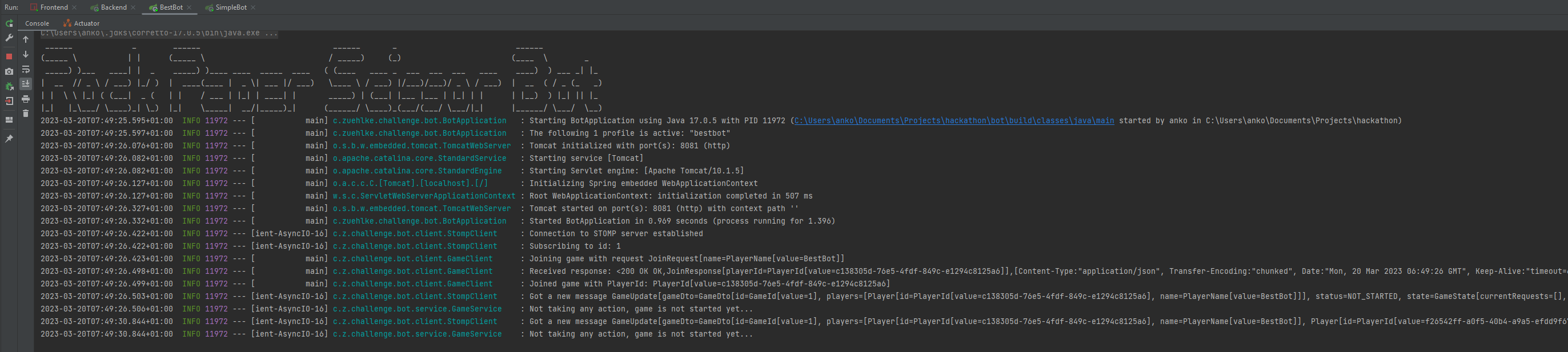
- Both consoles of the bots should now be waiting for the game to start and have a console output similar to this:

- The game you created in the frontend should now be ready to be started (button not greyed out anymore).
- Start the game by clicking the button "Start" and wait for the bots to play their game.
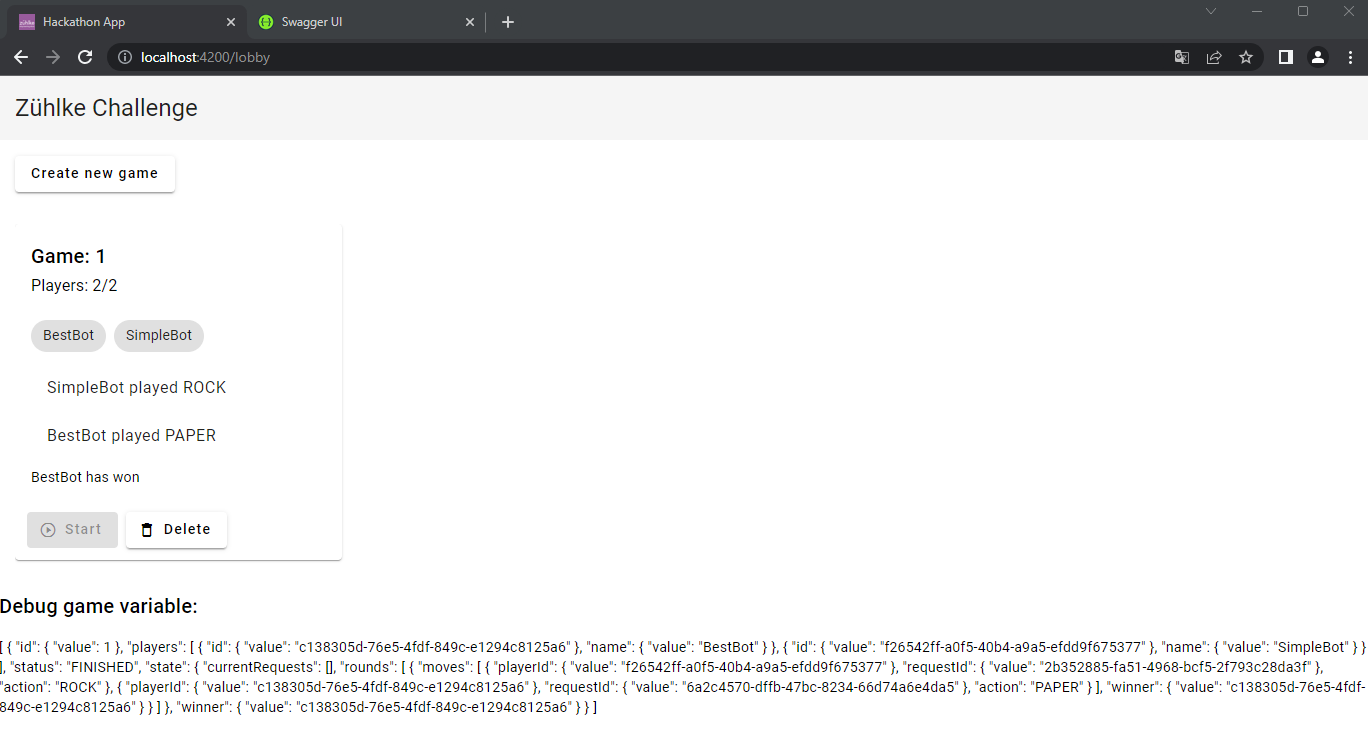
- The game should be finished, as can be seen in the frontend:
 The bots will have automatically shut down after the game has finished.
The bots will have automatically shut down after the game has finished.
This module is used to share code between the backend and the bots. It mainly consists of domain logic and DTOs.