Documentation
The documentation is available on the website.
Getting Started
npm install --save @jledentu/vue-finderAn example of Vue Single File component:
<template>
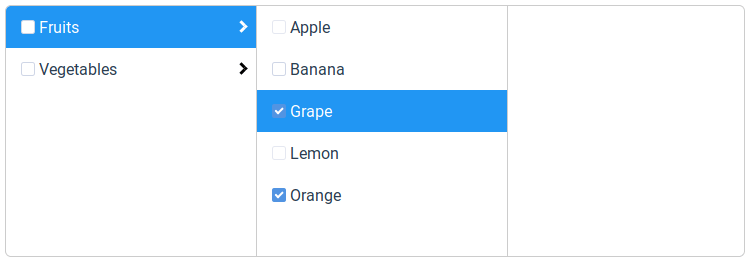
<Finder :tree="tree" />
</template>
<script>
import { Finder } from "@jledentu/vue-finder";
export default {
components: {
Finder,
},
data() {
return {
tree: {
id: "root",
children: [
{
id: "fruits",
label: "Fruits",
children: [
{
id: "apple",
label: "Apple",
selectable: false,
},
{
id: "banana",
label: "Banana",
},
{
id: "grape",
label: "Grape",
selected: true,
},
{
id: "lemon",
label: "Lemon",
selectable: false,
},
{
id: "orange",
label: "Orange",
selected: true,
},
],
},
{
id: "vegetables",
label: "Vegetables",
children: [
{
id: "bean",
label: "Beans",
},
{
id: "carrot",
label: "Carrot",
selected: true,
},
{
id: "eggplant",
label: "Eggplant",
selectable: false,
},
{
id: "parsnip",
label: "Parsnip",
},
{
id: "tomato",
label: "Tomato",
selectable: false,
},
],
},
],
},
};
},
};
</script>
<style src="@jledentu/vue-finder/dist/vue-finder.css" />Browser
You can also include the standalone UMD build in your page from the jsdeliver CDN. Make sure to import Vue as a dependency before vue-finder.
<html>
<head>
<!-- Include Vue 2.x -->
<script src="https://cdn.jsdelivr.net/npm/vue@^2"></script>
<!-- Include vue-finder & its styles -->
<script src="https://cdn.jsdelivr.net/npm/@jledentu/vue-finder@1.20.0/dist/vue-finder.min.js"></script>
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/@jledentu/vue-finder@1.20.0/dist/vue-finder.css"
/>
</head>
<body>
<div id="app">
<finder :tree="tree" />
</div>
</body>
<script>
new Vue({
el: "#app",
data: {
tree: {
id: "root",
children: [
{
id: "fruits",
label: "Fruits",
children: [
{
id: "apple",
label: "Apple",
selectable: false,
},
{
id: "banana",
label: "Banana",
},
{
id: "grape",
label: "Grape",
selected: true,
},
{
id: "lemon",
label: "Lemon",
selectable: false,
},
{
id: "orange",
label: "Orange",
selected: true,
},
],
},
{
id: "vegetables",
label: "Vegetables",
children: [
{
id: "bean",
label: "Beans",
},
{
id: "carrot",
label: "Carrot",
selected: true,
},
{
id: "eggplant",
label: "Eggplant",
selectable: false,
},
{
id: "parsnip",
label: "Parsnip",
},
{
id: "tomato",
label: "Tomato",
selectable: false,
},
],
},
],
},
},
});
</script>
</html>Changelog
See the GitHub release history.
Contributing
Pull requests are welcome! For major changes, please open an issue first to discuss what you would like to change.
Development scripts
yarn buildto build the libraryyarn testto run the unit testsyarn storybookto run the Storybook in watch modeyarn docs:devto run the Vuepress documentation in watch mode
Credits
- Lodash for some utility functions
- Vue-treeselect, Vue-data-tables and Vue-multiselect as inspiration for naming and documentation