NativeScript Advanced Webview
An advanced webview using Chrome Custom Tabs on Android and SFSafariViewController on iOS.
Here is a video showing off Chrome CustomTabs in NativeScript.
Android
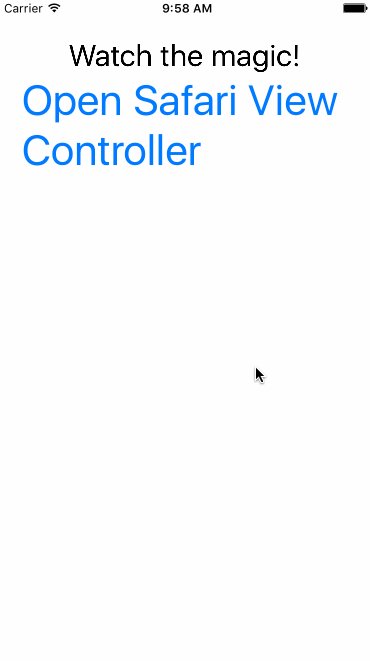
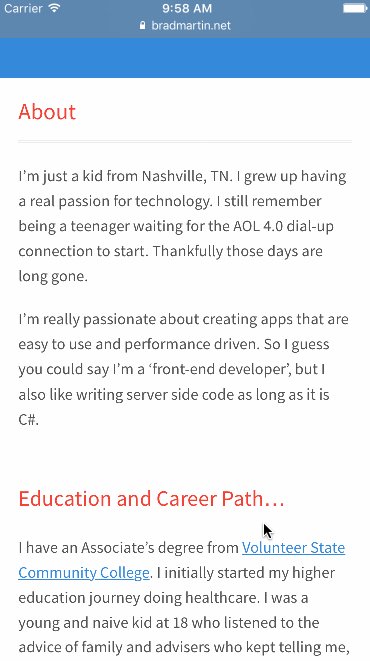
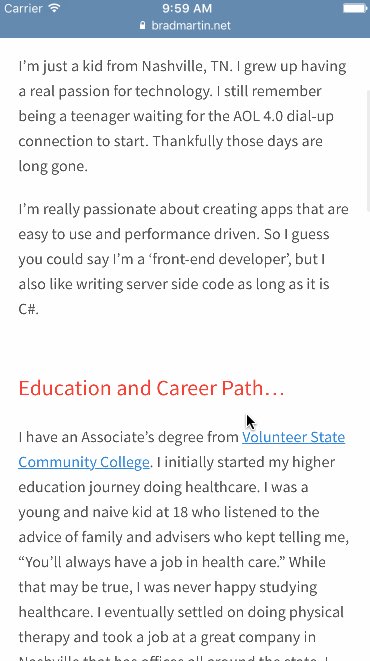
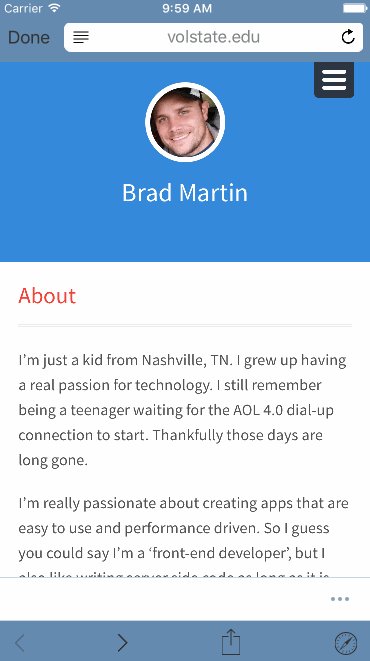
iOS
Why use this? Because Perf Matters
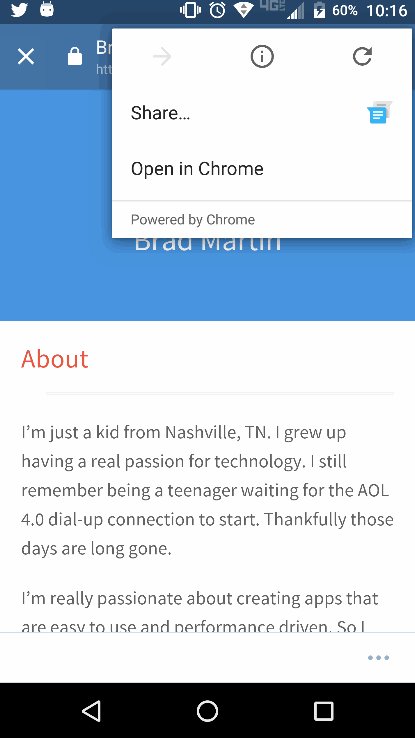
Demo
| Android | iOS |
|---|---|
 |
 |
Installation
To install execute
tns plugin add nativescript-advanced-webview
Example
TypeScript
Initiate the service before the app starts e.g app.ts, main.ts
import { init } from 'nativescript-advanced-webview';
init();import { openAdvancedUrl, AdvancedWebViewOptions } from 'nativescript-advanced-webview';
//// or
import * as AdvancedWebView from 'nativescript-advanced-webview'
public whateverYouLike() {
let opts: AdvancedWebViewOptions = {
url: 'https://www.youtube.com/watch?v=dQw4w9WgXcQ',
toolbarColor: '#ff4081',
toolbarControlsColor: '#333', // iOS only
showTitle: false // Android only
};
openAdvancedUrl(opts);
}Javascript
var AdvancedWebView = require("nativescript-advanced-webview");
Initiate the service before the app starts e.g app.ts, main.ts
AdvancedWebView.init();exports.openChromTabs = function(args){
//var gotoUrl = args.view.bindingContext.url;
var opts = {
url: args.view.bindingContext.url,
toolbarColor: '#ff4081',
toolbarControlsColor: '#333', // iOS only
showTitle: false // Android only
};
console.log(args.view.bindingContext.url);
AdvancedWebView.openAdvancedUrl(opts);API
- openAdvancedUrl(options: AdvancedWebViewOptions)
AdvancedWebViewOptions Properties
- url: string
- toolbarColor: string
- toolbarControlsColor: string - ** iOS only **
- showTitle: boolean - ** Android only **
- isClosed: Function
Demo App
- fork the repo
- cd into the
srcdirectory - execute
npm run demo.androidornpm run demo.ios(these cmds are in the package.jsonscriptssection of the src if you're curious what is executing)




