
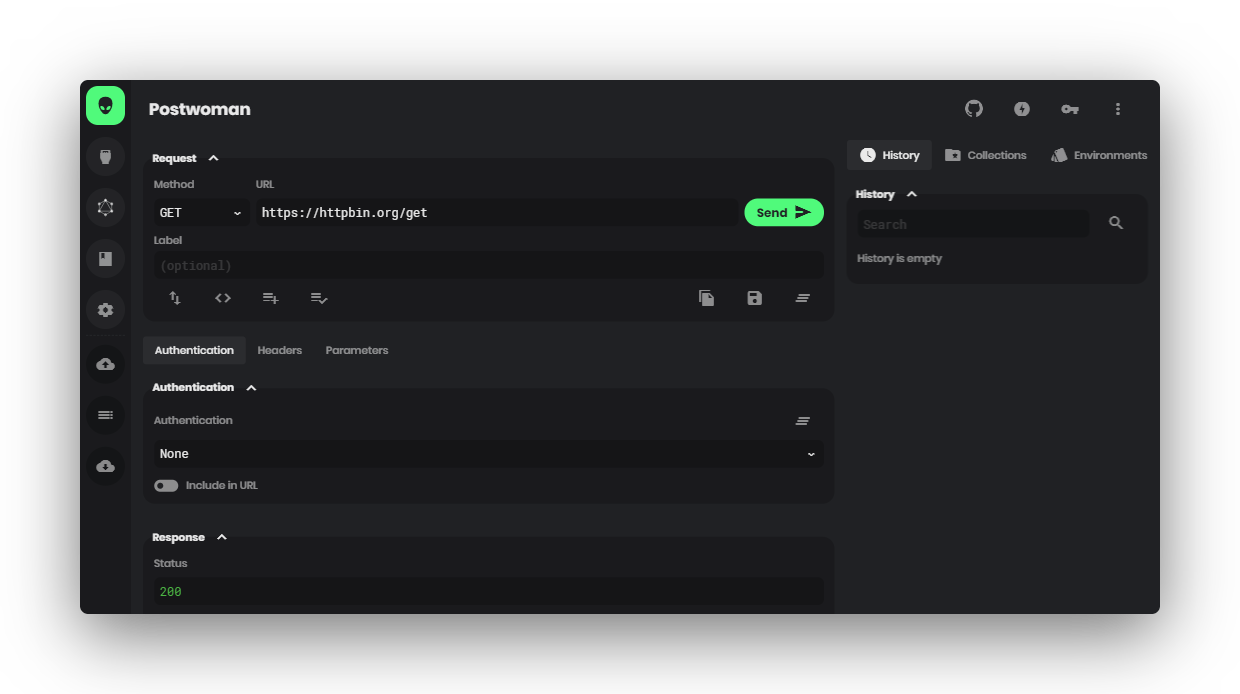
A free, fast and beautiful API request builder
Web alternative to Postman - Helps you create requests faster, saving precious time on development - Subscribe
Built with ❤︎ by liyasthomas and contributors
Read: Story behind Postwoman, Postwoman v1.0
Donate: PayPal, Open Collective, Patreon
❤️ Lightweight: Crafted with minimalistic UI design - simple design is the best design.
⚡️ Fast: Send requests and get/copy responses in real-time - fast software is the best software.
Methods:
GET- Retrieve information about the REST API resourceHEAD- Retrieve response headers identical to those of a GET request, but without the response body.POST- Create a REST API resourcePUT- Update a REST API resourceDELETE- Delete a REST API resource or related componentCONNECT- Establishes a tunnel to the server identified by the target resourceOPTIONS- Describe the communication options for the target resourceTRACE- Performs a message loop-back test along the path to the target resourcePATCH- Apply partial modifications to a REST API resource<custom>- Some APIs use custom request methods such asLIST. Type in your custom methods.
🌈 Make it yours: Customizable combinations for background, foreground and accent colors: because customization is freedom. Customize now ✨.
Customizations:
- Choose theme: Kinda Dark (default), Clearly White, Just Black and System theme
- Choose accent color: Green (default), Yellow, Pink, Red, Purple, Orange, Cyan and Blue
- Toggle multi-colored headings
Customized themes are synced with local session storage
🔥 PWA: Install as a PWA on your device.
Features:
- Instant loading with Service Workers
- Offline support
- Low RAM/memory and CPU usage
- Add to Home Screen
- Desktop PWA
- (full features)
🚀 Request: Retrieve response from endpoint instantly.
- Choose
method - Enter
URLandPath - Send
Features:
- Copy/share public "Share URL"
- Generate request code for
JavaScript XHR,FetchandcURL - Copy generated request code to clipboard
- Import
cURL - Label requests
🔌 WebSocket: Establish full-duplex communication channels over a single TCP connection.
- Send and receive data
- Basic and Bearer Token authentication
📡 Server Sent Events: Receive a stream of updates from a server over a HTTP connection without resorting to polling.
🌩 Socket.IO: Send and Receive data with socketio server. SocketIO is popular websocket solution.
🦟 MQTT: Subscribe and Publish to topics of a MQTT Broker.
🔮 GraphQL: GraphQL is a query language for APIs and a runtime for fulfilling those queries with your existing data.
- Set endpoint and get schemas
- Multi-column docs
- Set custom request headers
- Query schema
- Get query response
🔐 Authentication: Allows to identify the end user.
Types:
- None
- Basic
- Bearer Token
- OAuth 2.0
- OIDC Access Token/PKCE (Proof Key for Code Exchange)
📢 Headers: Describes the format the body of your request is being sent as.
- Add or remove Header list
📫 Parameters: Use request parameters to set varying parts in simulated requests.
📃 Request Body: Used to send and receive data via the REST API.
Options:
- Set
Content Type - Add or remove Parameter list
- Toggle between key-value and RAW input Parameter list
👋 Responses: Contains the status line, headers and the message/response body.
- Copy response to clipboard
- Download response to as a file
- View preview of HTML responses
⏰ History: Request entries are synced with local session storage to reuse with a single click.
Fields:
- Star
- Label
- Method
- Status code
- URL
- Path
- Timestamp
- Duration
- Pre-request script
History entries can be sorted by any fields
Histories can be deleted one-by-one or all together
📁 Collections: Keep your API requests organized with collections and folders. Reuse them with a single click.
Options:
- Create infinite collections, folders and requests
- Edit, delete, move, export, import and replace
Collections are synced with local session storage
🌐 Proxy: Enable Proxy Mode from Settings to access blocked APIs.
Features:
- Hide your IP address
- Fixes CORS (Cross Origin Resource Sharing) issues
- Access APIs served in non-HTTPS (
http://) - Use custom Proxy URL
Official Postwoman Proxy is hosted by Apollo Software - Privacy Policy
📜 Pre-Request Scripts β: Snippets of code associated with a request that are executed before the request is sent.
Use-cases:
- Include timestamp in the request headers
- Send a random alphanumeric string in the URL parameters
Requests with Pre-Request Scripts are indicated in History entries
📄 API Documentation: Create and share dynamic API documentation easily, quickly.
Usage:
- Add your requests to Collections and Folders
- Export Collections and easily share your APIs with the rest of your team
- Import Collections and Generate Documentation on-the-go
⌨️ Keyboard Shortcuts: Optimized for efficiency.
Shortcuts:
- Send Request Ctrl + G
- Save to Collections Ctrl + S
- Copy Request Link Ctrl + K
- Reset Request Ctrl + L
🌎 i18n β: Experience the app in your own language.
- Scroll down to the footer
- Click "Choose Language" icon button
- Select your language from the menu
Keep in mind: Translations aren't available for all source and target language combinations
To provide a localized experience for users around the world, you can add you own translations.
All i18n contributions are welcome to i18n branch only!
📦 Add-ons: Official add-ons for Postwoman.
-
Proxy β - A simple proxy server created for Postwoman
-
CLI β - A CLI solution for Postwoman
-
Browser Extensions - Browser extensions that simplifies access to Postwoman
Extensions fixes
CORSissues.
Add-ons are developed and maintained under Official Postwoman Organization.
☁️ Auth + Sync: Sign in and sync in real-time.
Sign in with:
- GitHub
Sync:
- History
- Collections
- Environments
- Notes
✅ Post-Request Tests β: Write tests associated with a request that are executed after the request response.
Use-cases:
- Check the status code as an integer
- Filter response headers
- Parse the response data
📝 Notes : Instantly jot down notes, tasks or whatever you feel like as they come to your mind.
Notes are only available for signed-in users
🌱 Environments : Environment variables allow you to store and reuse values in your requests and scripts.
Use-cases:
- By storing a value in a variable, you can reference it throughout your request section
- If you need to update the value, you only have to change it in one place
- Using variables increases your ability to work efficiently and minimizes the likelihood of error
To find out more, please check out Postwoman Wiki.

- Specify your request
method - Type in your API
URLandpath - Send request
- Get response
You're done!
- Chromium - Thanks for being so fast!
- HTML - For the web framework
- CSS - For styling components
- JavaScript - For magic!
- Vue - To add to the JavaScript magic!
- Nuxt - To add to the Vue magic!
- Clone this repo with git.
- Install dependencies by running
npm installwithin the directory that you cloned (probablypostwoman). - Start the development server with
npm run dev. - Open development site by going to http://localhost:3000 in your browser.
- Clone this repo with git.
- Run
docker-compose up - Open development site by going to http://localhost:3000 in your browser.
#pull
docker pull liyasthomas/postwoman
#run
docker run -p 3000:3000 liyasthomas/postwoman:latest
#build
docker build -t postwoman:latest- Clone this repo with git.
- Install dependencies by running
npm installwithin the directory that you cloned (probablypostwoman). - Build the release files with
npm run build. - Find the built project in
./dist.
Please read CONTRIBUTING for details on our CODE OF CONDUCT, and the process for submitting pull requests to us.
We use Travis CI for continuous integration. Check out our Travis CI Status.
This project is developed by Liyas Thomas using the Semantic Versioning specification. For the versions available, see the releases on this repository.
See the CHANGELOG file for details.
- Liyas Thomas - Author
- John Harker - Lead developer
- Andrew Bastin - Lead developer
- James George - Lead maintainer
- Caneco - Logo and banner designer
Liyas Thomas 💻 🎨 |
John Harker 💻 🎨 |
Nicholas La Roux 💻 |
Thomas Yuba 💻 |
Nick Palenchar 💻 |
Andrew Bastin 💻 |
Vladislav 💻 |
izerozlu 💻 |
Jacob Anavisca 💻 |
Nityananda Gohain 💻 |
Hossein Nedaee 💻 |
James George 💻 |
Dmitry Yankowski 💻 |
See the list of contributors who participated in this project.
Become a financial contributor and help us sustain our community. [Contribute]
Support this project with your organization. Your logo will show up here with a link to your website. [Contribute]
This project exists thanks to all the people who contribute. [Contribute].
This project is licensed under the MIT License - see the LICENSE file for details.
- Hat tip to anyone whose code was used
- Inspirations:










 Firefox
Firefox Chrome
Chrome






