a11y-syntax-highlighting
Accessible light and dark syntax highlighting themes.
Support
Libraries
Applications
- Adobe
- macOS
- Sketch (uses the Sketch Palettes plugin)
Misc
Roadmap
- Libraries
- Editors
Themes
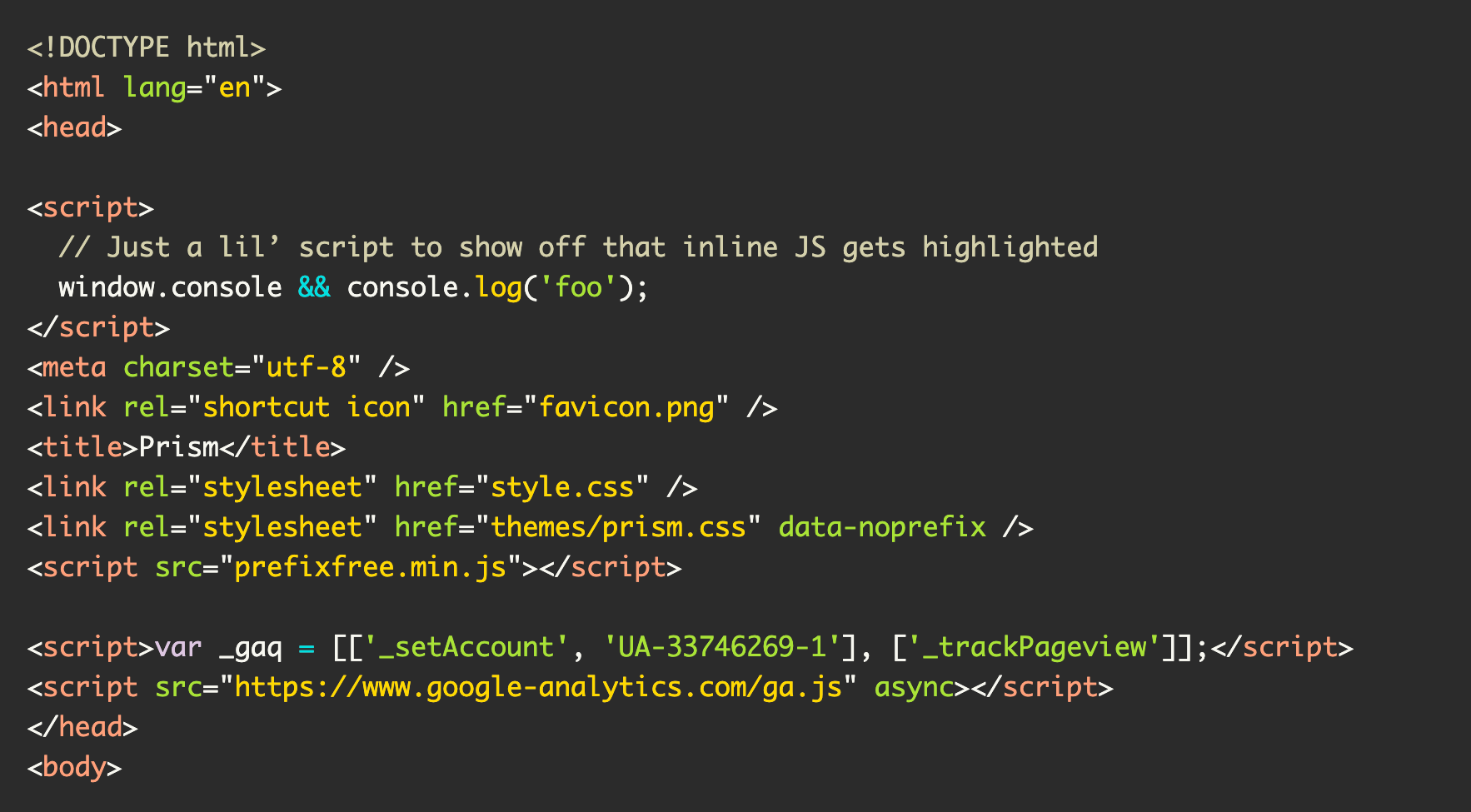
a11y-dark
- Light text on a dark background.
- Background color of
#2b2b2b. - WCAG AAA compliant for color contrast.
| Color | Hex | Ratio | Normal Text | Large Text |
|---|---|---|---|---|
| Bright Turquoise | #00e0e0 |
8.59:1 | AAA | AAA |
| Chino | #d4d0ab |
9.04:1 | AAA | AAA |
| Conifer | #abe338 |
9.29:1 | AAA | AAA |
| Gold | #ffd700 |
10.09:1 | AAA | AAA |
| Snuff | #dcc6e0 |
8.90:1 | AAA | AAA |
| Spring Wood | #f8f8f2 |
13.28:1 | AAA | AAA |
| Vivid Tangerine | #ffa07a |
7.12:1 | AAA | AAA |
a11y-light
- Dark text on a light background.
- Background color of
#fefefe. - WCAG AA compliant for color contrast. WCAG AAA compliance forces the values on a light background to be too similar to each other to be used effectively for syntax highlighting.
| Color | Hex | Ratio | Normal Text | Large Text |
|---|---|---|---|---|
| Chelsea Gem | #aa5d00 |
4.87:1 | AA | AAA |
| Deep Cerulean | #007faa |
4.51:1 | AA | AAA |
| Dove Gray | #696969 |
5.44:1 | AA | AAA |
| Emperor | #545454 |
7.51:1 | AAA | AAA |
| Japanese Laurel | #008000 |
5.09:1 | AA | AAA |
| Thunderbird | #d91e18 |
5.02:1 | AA | AAA |
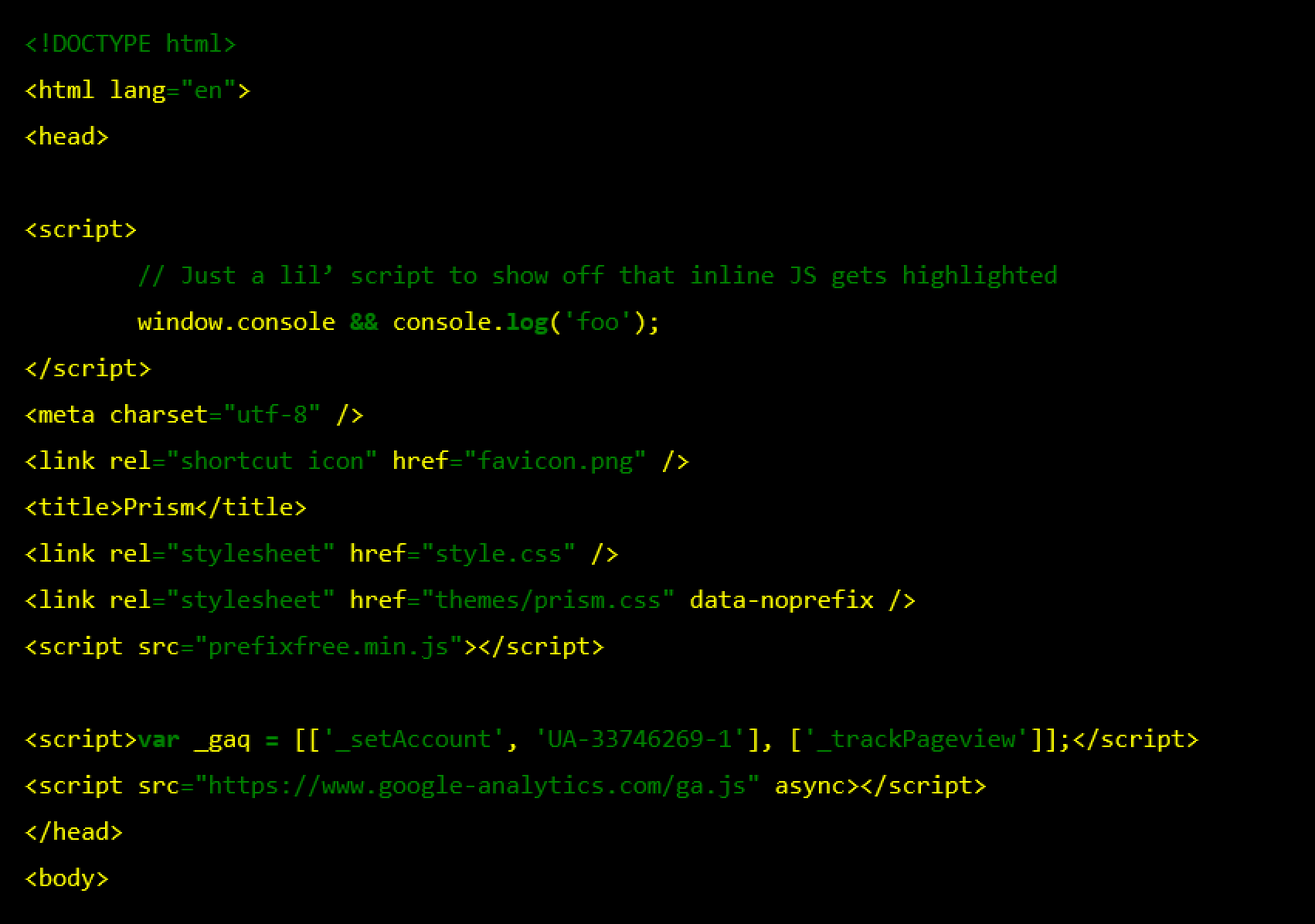
High Contrast Mode
Both themes have enhanced support for Windows High Contrast Mode:
Thanks
- Michael Ball, for the idea.
- Scott Vinkle, Carie Fischer, and Scott O'Hara for the encouragement.