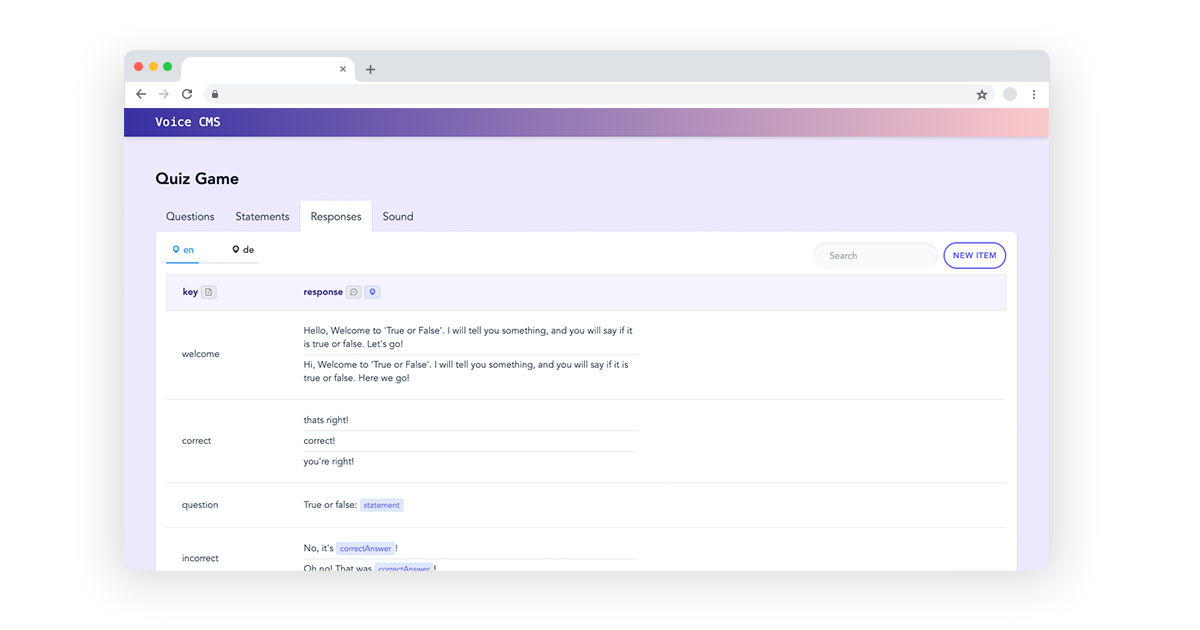
The Jovo Plugin for Voice CMS, an open source content management system for voice apps.
Voice CMS can be found here: https://github.com/pialuna/voice-cms

npm install --save jovo-plugin-voicecmsIn src/app.js in your Jovo project:
const { VoiceCMS } = require('jovo-plugin-voicecms');app.use(
new VoiceCMS({
endpoint: "http://localhost:1234", // Your endpoint of the Voice CMS API
projectId: "604bda3b3d03e334b6a6a33f" // The id of the project in the Voice CMS
})
);In your Jovo app logic, you can now access a content item via its key, that is composed like this: <CollectionName>.<key>.<ColumnName>
this.$speech.addAudio(this.t('Sound.intro.soundbank_url'));
this.$speech.addText(this.t('Responses.welcome.response'));
this.ask(this.$speech);A sample Jovo quiz game app, which uses the Voice CMS Plugin, can be found here: https://github.com/pialuna/jovo-sample-app-voicecms