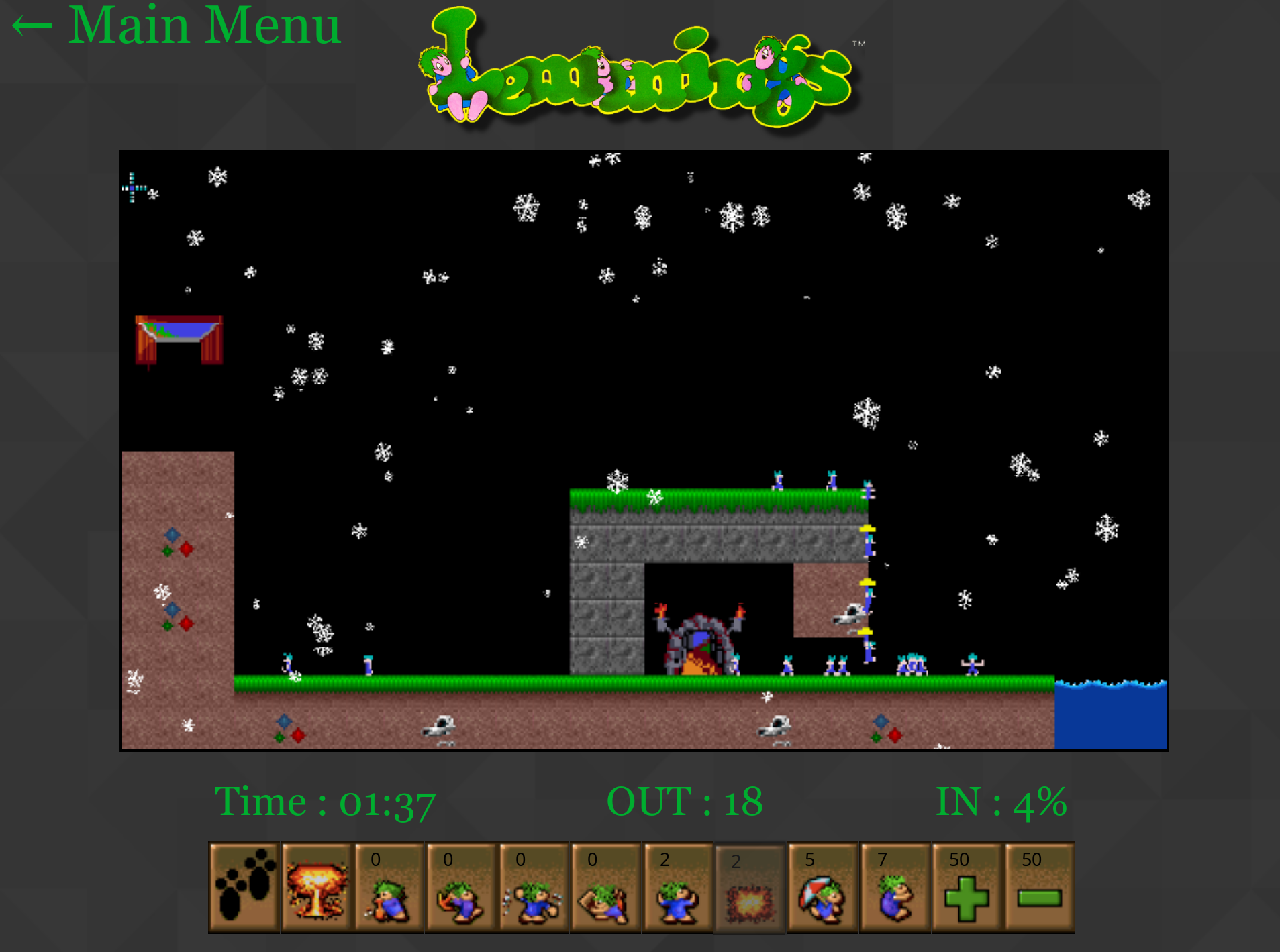
A Lemmings clone using HTML5 and Javascript
View a demo on YouTube here.
Try it out locally with docker-compose:
# download docker-compose.yml
wget https://raw.githubusercontent.com/pianomanfrazier/lemmings-clone/master/server/docker-compose.yml
docker-compose up
- Ryan Frazier pianomanfrazier
- Seth Bertlshofer ironLink21
- Express
- Handlebars frontend templates
- Sass css preprocessor
- Papaparse for parsing csv level maps (edit level maps in excel and export to csv).
- Page.js for front end routing
- Mongoose for Mongo ORM
The level maps are found in server/public/levels. The corresponding lemming resources (i.e. number of lemmings, bombers, umbrella, ...) is found in client/js/config.js. Placing meta-data in the csv was difficult to parse so it is separate for now.
Allow user to upload user maps and meta data for level.
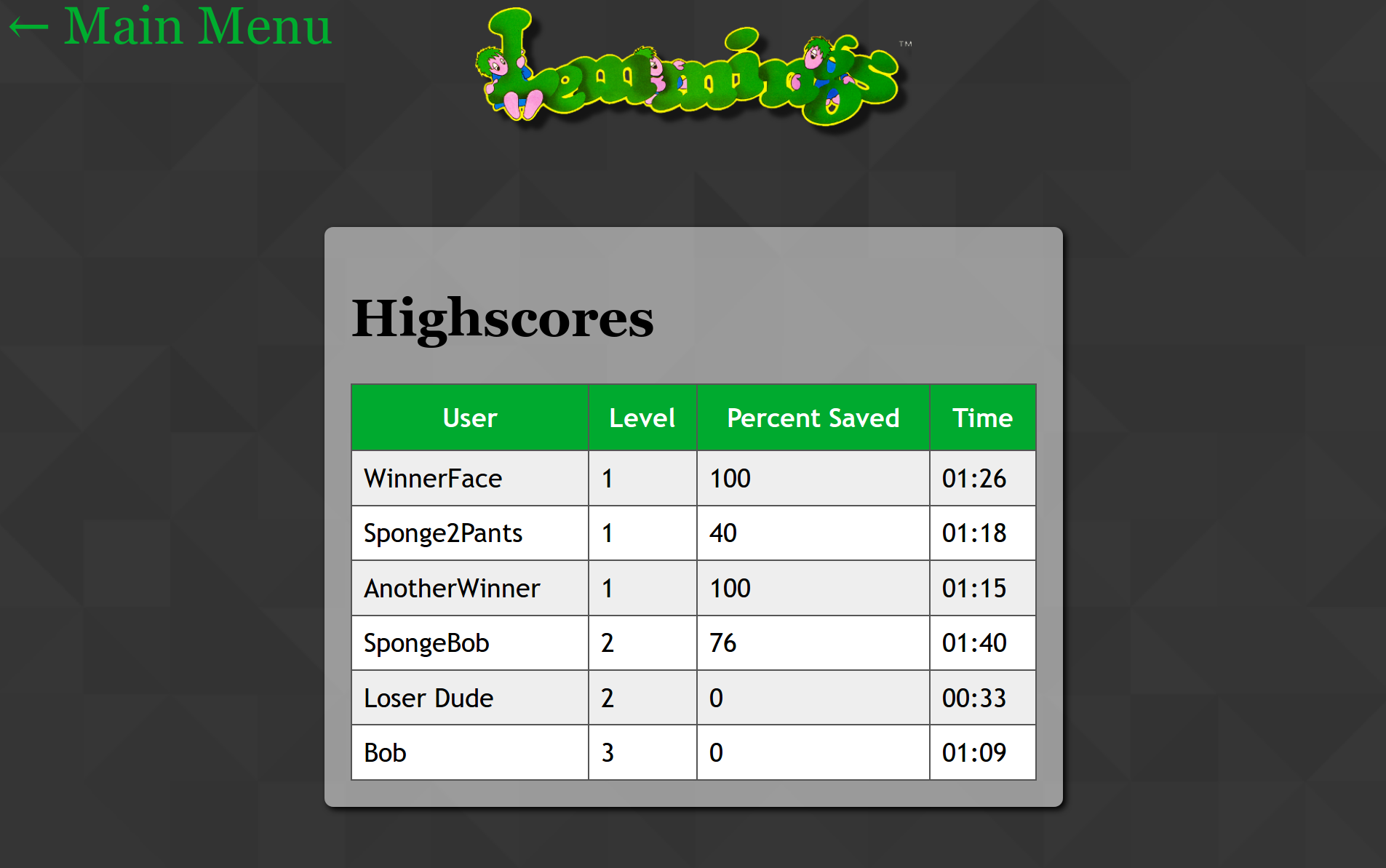
The Node server needs a MongoDB to connect to save scores and users. The game will work just fine without the database though.
- MonogDB -- start a docker instance with
docker run --name lemmings-mongo -p 27017:27017 -d mongo - sass -- must be in your executable path in order to compile the sass to css
- install all node_modules (we use yarn
yarnat project root) - go to server/ run
nodemon. Install nodemon withnpm install -g nodemon. - open a new terminal, go to project root and run
gulp - open your browser to
localhost:3001(if it automatially opens your browser manually refresh the page once to make sure everything is loaded)