자바스크립트로 구현 하는 투두리스트
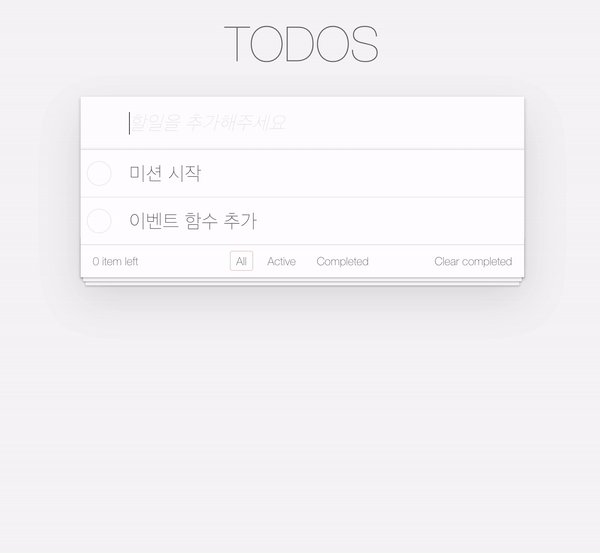
- todo list에 todoItem을 키보드로 입력하여 추가하기
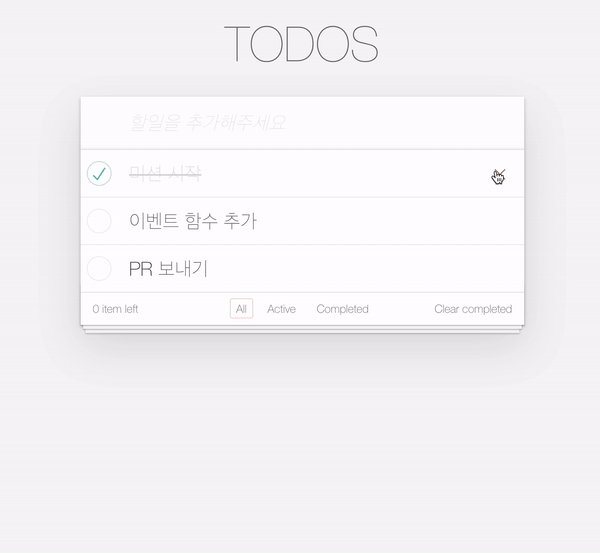
- todo list의 체크박스를 클릭하여 complete 상태로 변경 (li tag 에 completed class 추가, input 태그에 checked 속성 추가)
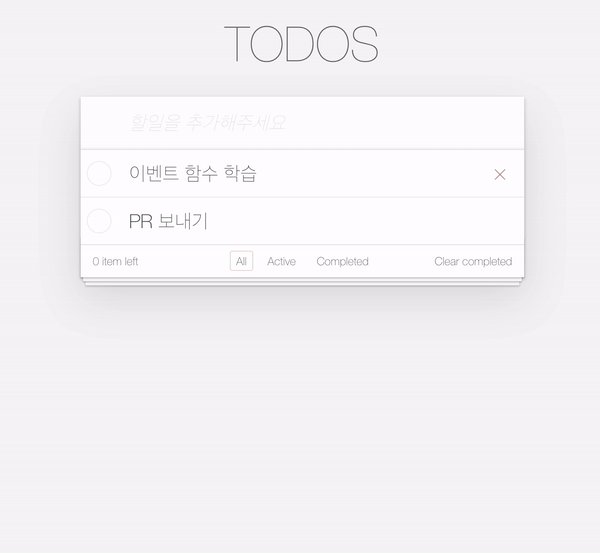
- todo list의 x버튼을 이용해서 해당 엘리먼트를 삭제
- todo list를 더블클릭했을 때 input 모드로 변경 (li tag 에 editing class 추가) 단 이때 수정을 완료하지 않은 상태에서 esc키를 누르면 수정되지 않은 채로 다시 view 모드로 복귀
- todo list의 item갯수를 count한 갯수를 리스트의 하단에 보여주기
- todo list의 상태값을 확인하여, 해야할 일과, 완료한 일을 클릭하면 해당 상태의 아이템만 보여주기
TodoItem을 추가할 시 아래 템플릿을 활용하면 됩니다.
<ul id="todo-list" class="todo-list">
<li>
<div class="view">
<input class="toggle" type="checkbox"/>
<label class="label">새로운 타이틀</label>
<button class="destroy"></button>
</div>
<input class="edit" value="새로운 타이틀" />
</li>
<li class="editing">
<div class="view">
<input class="toggle" type="checkbox" />
<label class="label">완료된 타이틀</label>
<button class="destroy"></button>
</div>
<input class="edit" value="완료된 타이틀" />
</li>
<li class="completed">
<div class="view">
<input class="toggle" type="checkbox" checked/>
<label class="label">완료된 타이틀</label>
<button class="destroy"></button>
</div>
<input class="edit" value="완료된 타이틀" />
</li>
</ul>로컬에서 웹서버를 띄워 html, css, js 등을 실시간으로 손쉽게 테스트해 볼 수 있습니다. 이를 위해서는 우선 npm이 설치되어 있어야 합니다. 구글에 npm install 이란 키워드로 각자의 운영체제에 맞게끔 npm을 설치해주세요. 이후 아래의 명령어를 통해 실시간으로 웹페이지를 테스트해볼 수 있습니다.
npm install -g live-server
실행은 아래의 커맨드로 할 수 있습니다.
live-server 폴더명
만약 미션 수행 중에 개선사항이 보인다면, 언제든 자유롭게 PR을 보내주세요.
버그를 발견한다면, Issues에 등록해주세요.
This project is MIT licensed.