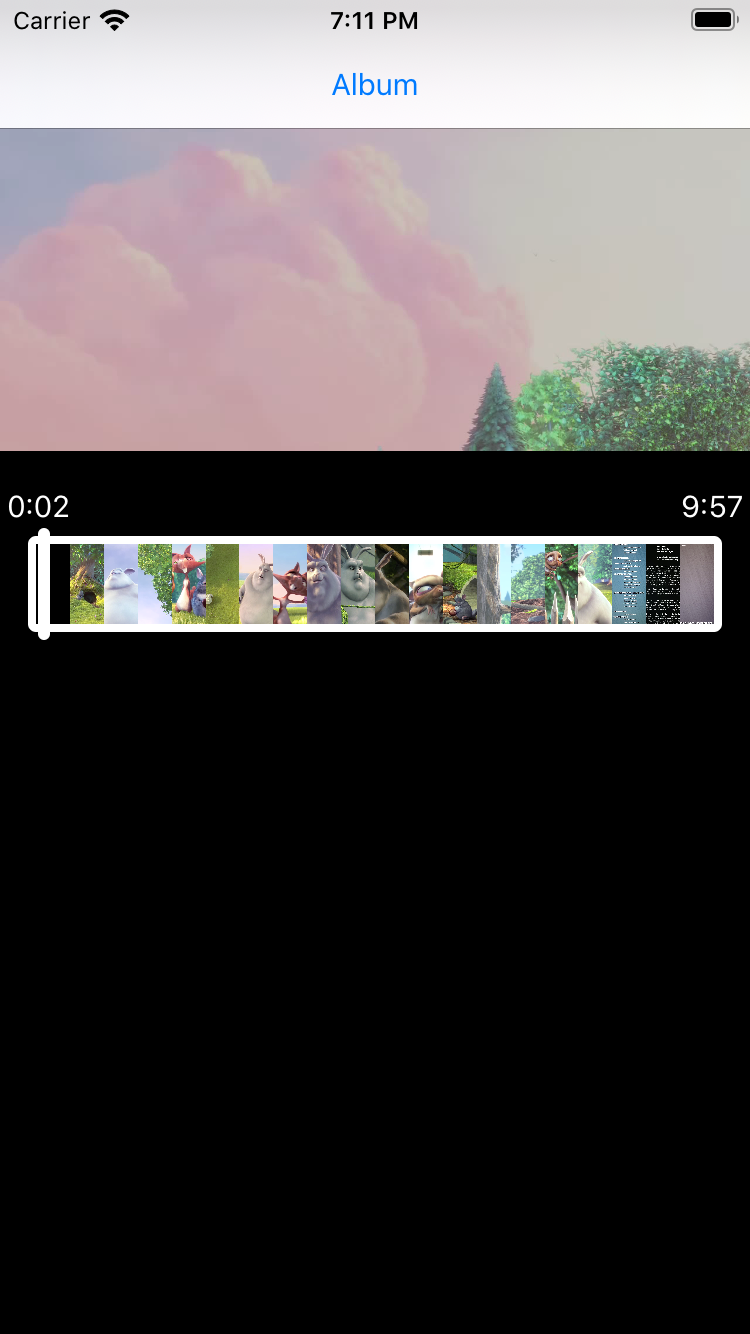
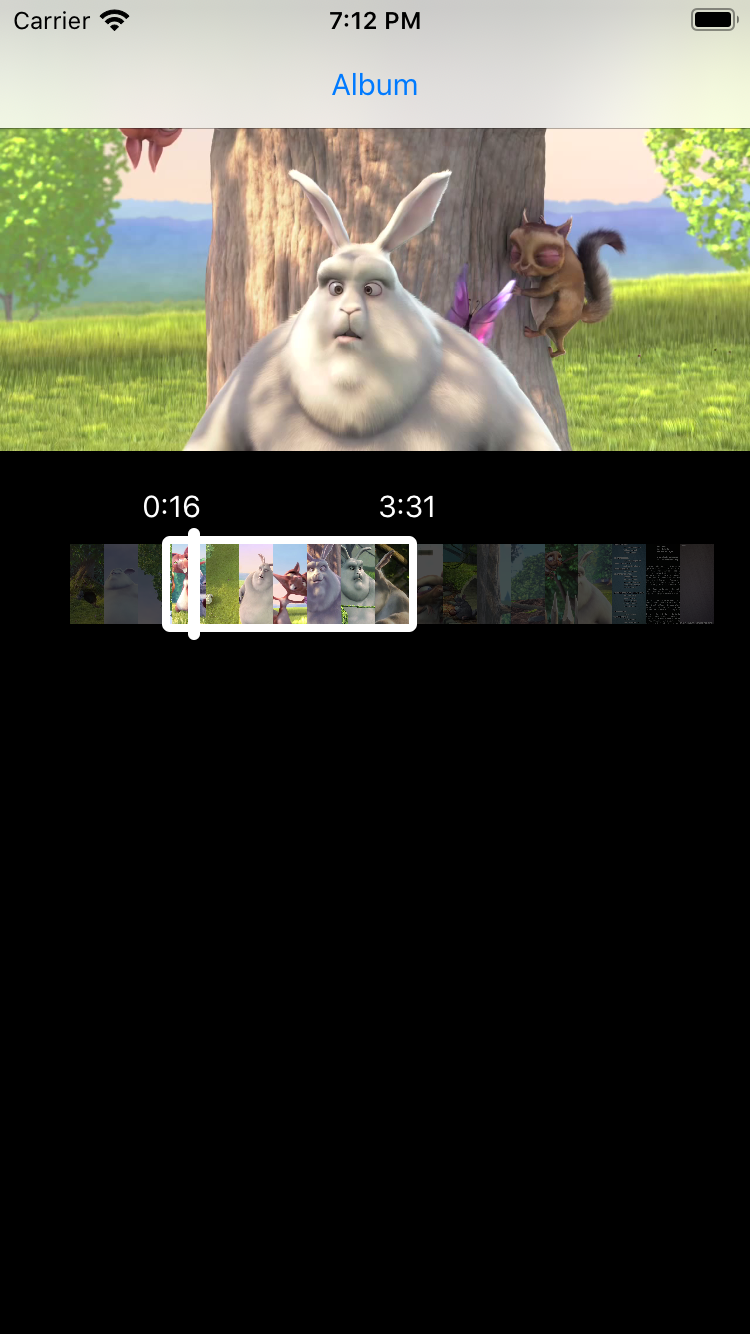
You can extract an image for each video frame as a video asset and set the start time and end time.
| - | - |
|---|---|
 |
 |
VideoTrim written in Swift 5.0. Compatible with iOS 9.0+
VideoTrim is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod 'VideoTrim'import VideoTrimlet videoTrim = VideoTrim()
self.view.addSubview(videoTrim)done!
Set Property
asset
videoTrim.asset = AVAsset(url: url) // After setting the asset, the image frame is extracted.
videoTrim.currentTime = CMTime(value: 0, timescale: 0) // The frame bar position changes with currentTime.videoTrim.frameImageCount = 20 // Number of frame images
videoTrim.trimReaminWidth = 50 // Video trim minimum length
videoTrim.trimMaximumDuration = CMTime(value: CMTimeValue(6000), timescale: CMTimeScale(600)) // Video trim maximum Time
videoTrim.topMargin = 4 // The top margin of the screen.
videoTrim.bottomMargin = 8 // The bottom margin of the screen.
videoTrim.leadingMargin = 0 // The leading margin of the screen.
videoTrim.trailingMargin = 0 // The trailing margin of the screen.
videoTrim.frameHeight = 48 // The image frame height.
videoTrim.trimMaskDimViewColor = UIColor(white: 0/255, alpha: 0.7) // The color of the screen overlay outside the start time and end time.
videoTrim.trimLineRadius = 4 // The radius of the trim line.
videoTrim.trimLineWidth = 4 // Border width of the trim line.
videoTrim.trimLineViewColor = UIColor.white.cgColor // This is the trim line color.
videoTrim.playLineRadius = 3 // The radius of the play line.
videoTrim.playLineWidth = 6 // This is the border width of the play line.
videoTrim.playLineVerticalSize = 4 // The difference between the height of the play line and the top and bottom of the image frame.
videoTrim.playTimeLineViewColor = UIColor.white // This is the play time line color.
videoTrim.timeColor = UIColor.white // time text color.
videoTrim.timeFont = UIFont.systemFont(ofSize: 15) // time text font.
videoTrim.startTime = CMTime(value: 600, timescale: 600) // CMTime of start time.
videoTrim.endTime = CMTime(value: 1200, timescale: 600) // CMTime of end time.
videoTrim.durationTime = CMTime(value: 1200, timescale: 600) // CMTime from start time to end time.
videoTrim.isHiddenTime = false // Hidden Time Label.
videoTrim.canTrimTime = true // Left & Right Gesture is DisabledGet Property
videoTrim.playTime // CMTime of PlayTime.
videoTrim.startTime // CMTime of start time.
videoTrim.endTime // CMTime of end time.
videoTrim.durationTime // CMTime from start time to end time.class ViewController: UIViewController{
override func viewDidLoad() {
super.viewDidLoad()
let videoTrim = VideoTrim()
videoTrim.delegate = self
}
}
// MARK: VideoTrimDelegate
extension ViewController: VideoTrimDelegate {
func videoTrimStartTrimChange(_ videoTrim: VideoTrim) { // It is called when you touch the start time, end time, and play time.
}
func videoTrimEndTrimChange(_ videoTrim: VideoTrim) { // Called at the end of touch start time, end time and play time.
}
func videoTrimPlayTimeChange(_ videoTrim: VideoTrim) { // Called when touching the start time, end time and play time.
}
}pikachu987, pikachu77769@gmail.com
VideoTrim is available under the MIT license. See the LICENSE file for more info.