This is a solution to the Testimonials grid section challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
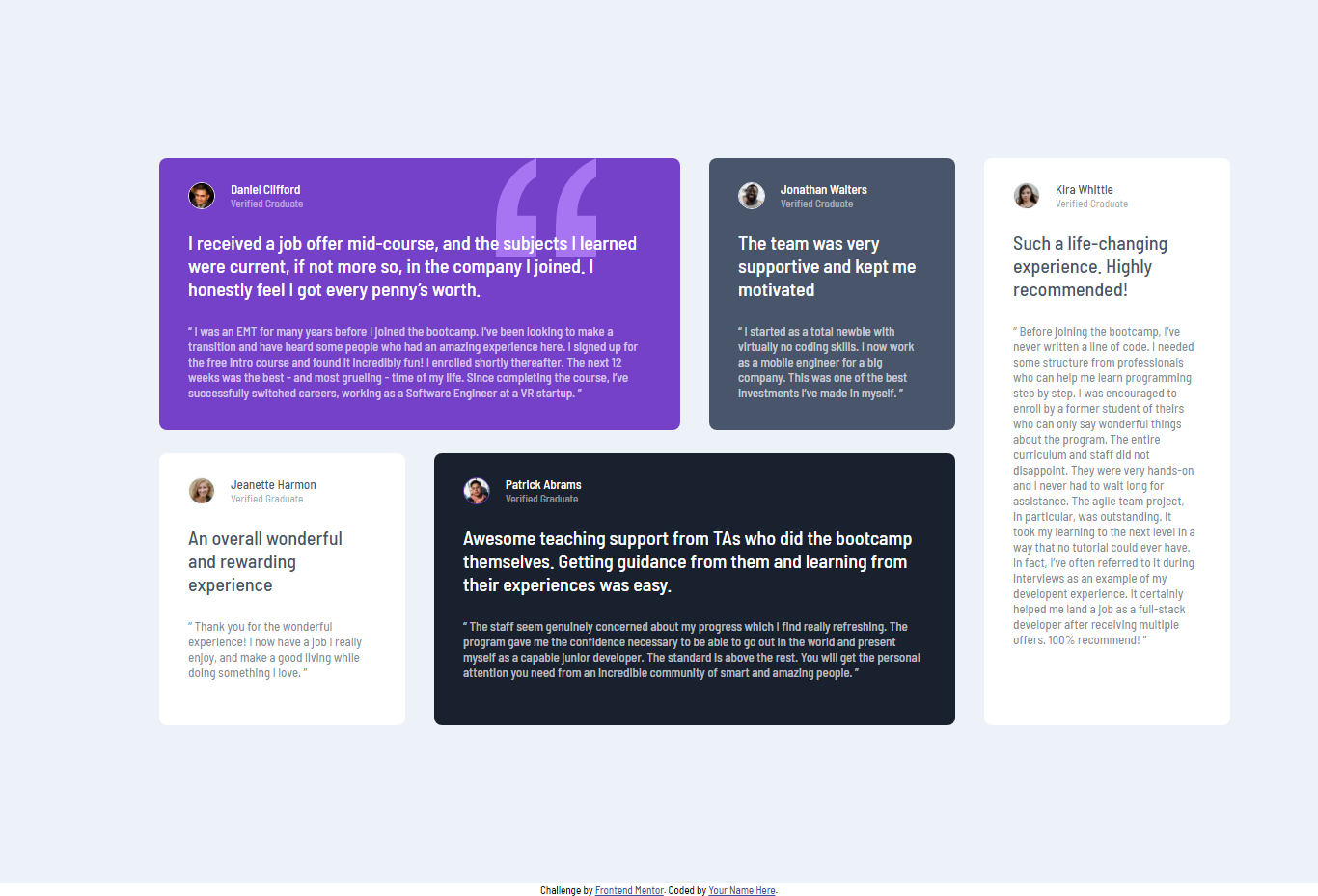
- View the optimal layout for the site depending on their device's screen size
- See hover states for all interactive elements on the page
Live Site URL: Live site of the challenge hosted here
This was my fifth challenge here and I say, building grid is fun since you can do many layouts^
- Semantic HTML5 markup
- CSS custom properties
- Grid
- Sass preprocessor
I said that I won't use any frameworks and build it from scratch to be more exciting and challenging
I learned that by creating this website, this challenge, I saw that I can easily accomplish projects if I put focus on it, and really put my effort doing it
I want to focus more on creating more complex designs and also designing things on my own time
- Website - Well I haven't made my profile portfolio, gonna make it sooon when I know a lot of stuffs
- Frontend Mentor - @pikamart
- Twitter - @RaymartPamplona