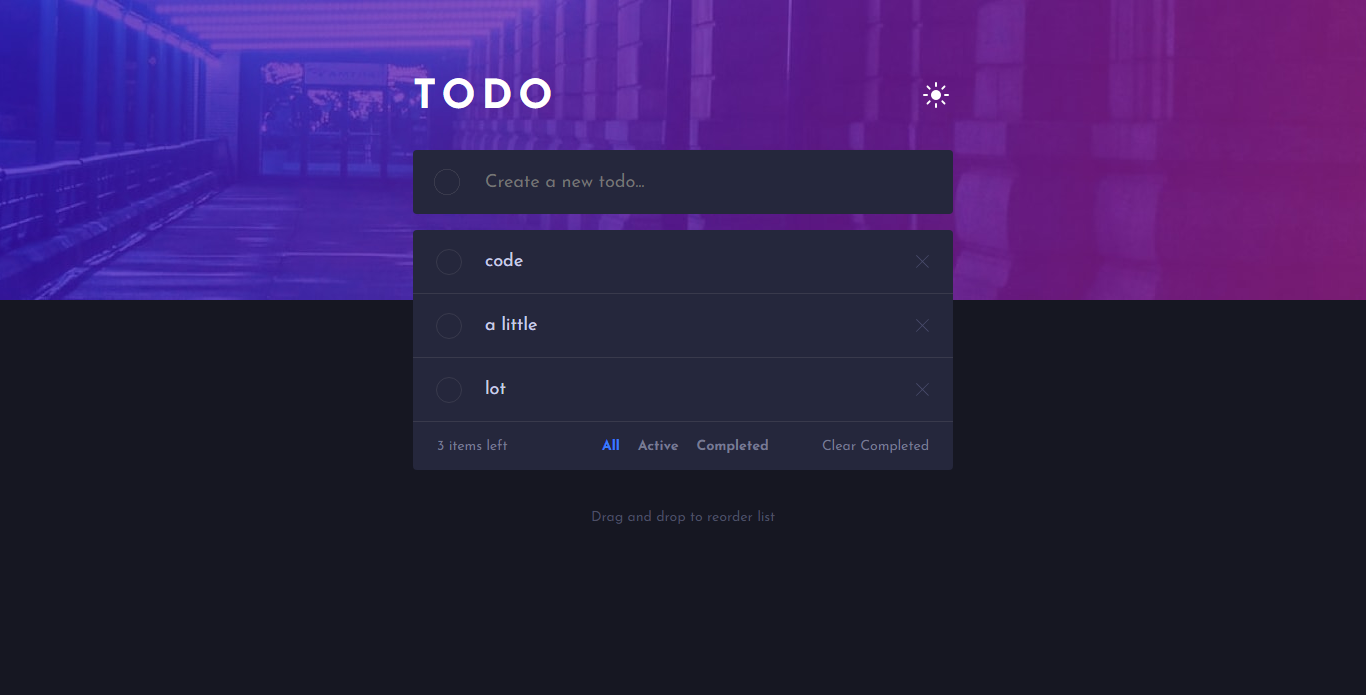
This is a solution to the Todo app challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
- View the optimal layout for the site depending on their device's screen size
- See hover states for all interactive elements on the page
Live Site URL: Live site of the challenge hosted here
Hello, this is my 21st challenge and it is also my first FEM challenge using React. The concept of this challenge is straightforward but I struggled a bit especially when using "useEffect" hook because there are times that I am confused on why it is making it run, or what is the current snapshot it is using and it just hurts my head so much haaha. But I managed to pull it off and I am quite proud of myself about this. Looking forward to other challenges that I will tackle using React!!
- Semantic HTML5 markup
- CSS custom properties
- FlexBox
- Sass preprocessor
- React
- Gulp for SCSS pre-processing
I learned in this challenge the importance of well managed states in React. I wanted to use some reactContext but I thought that I could just use state itself and the local storage, since it is much better right. I also learned some other hooks to which I want to use in other projects. I also implemented my own drag and drop :>>
I want to practice more about React!!
- Website - Well I haven't made my profile portfolio, gonna make it sooon when I know a lot of stuffs
- Frontend Mentor - @pikamart
- Twitter - @RaymartPamplona