This is a React Native Date Picker with following main features:
📱 Supporting iOS and Android
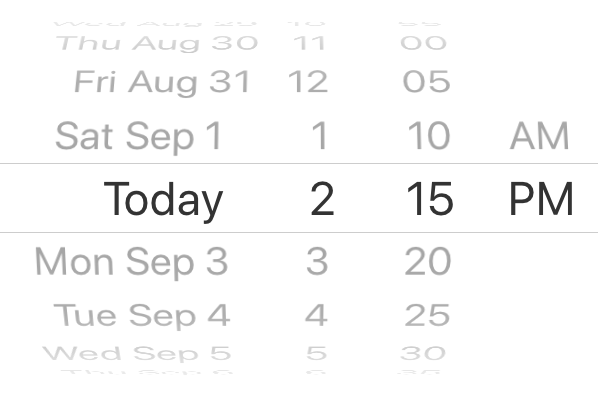
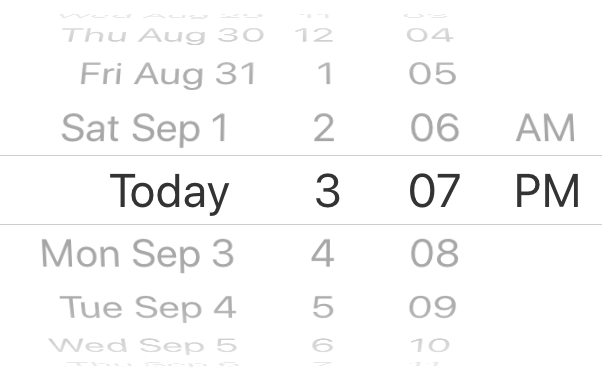
🕑 3 different modes: Time, Date, DateTime
🌍 Multiple languages
🎨 Customizable
| iOS | Android |

|

|
| A slightly improved DatePickerIOS. | A custom made native component. |
npm install react-native-date-picker --savereact-native link react-native-date-picker(Only needed for React Native <= 0.59)
Xcode 11 is required to run the latest version of the date picker. Xcode 10 is supported up to version 2.7.2.
import React, { useState } from 'react'
import DatePicker from 'react-native-date-picker'
export default () => {
const [date, setDate] = useState(new Date())
return (
<DatePicker
date={date}
onDateChange={setDate}
/>
)
}| Prop | Description | Screenshots iOS | Screenshot Android |
|---|---|---|---|
| date | The currently selected date. | ||
| onDateChange | Date change handler | ||
| fadeToColor | Android picker is fading towards this background color. {color, 'none'} | ||
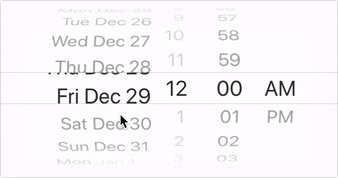
| maximumDate | Maximum selectable date. | ||
| minimumDate | Minimum selectable date | ||
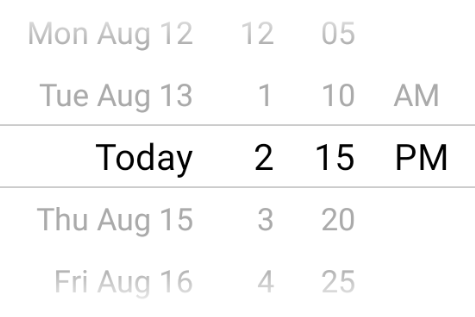
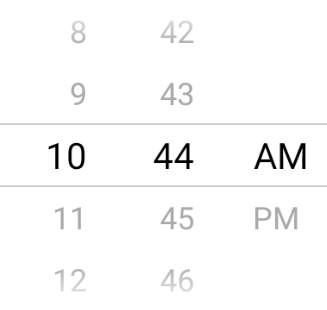
| minuteInterval | The interval at which minutes can be selected. |  |
 |
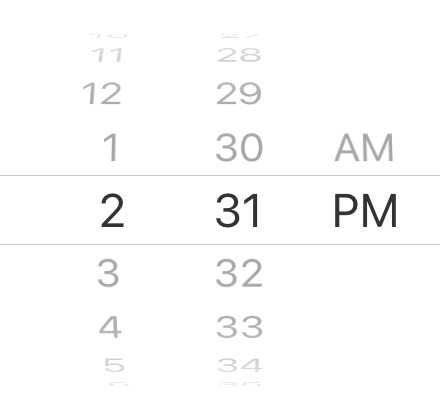
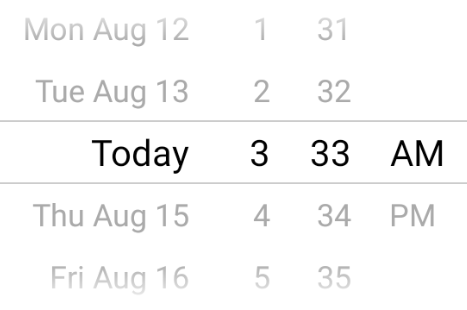
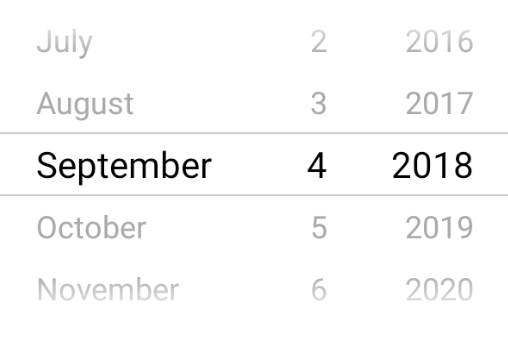
| mode | The date picker mode. {'datetime', 'date', 'time'} |    |
   |
| locale | The locale for the date picker. Changes language, date order and am/pm preferences. Value needs to be a Locale ID. |  |
 |
| textColor | Changes the text color. ⚠ Colors other than black (#000000) or white (#ffffff) will replace the "Today" string with a date on iOS 13. |  |
 |
| timeZoneOffsetInMinutes | Timezone offset in minutes (default: device's timezone) |
📅 React Native Date Picker is a cross platform component working on both iOS and Android. It uses the slightly improved DatePickerIOS on iOS and a custom picker on Android which has similar look and feel. The datetime mode might be particulary interesting if you looking for a way to avoid two different popup pickers on android.
Unfortunately, expo does not support this date picker at the moment. Upvote this feature request if you would like to have it included.
The order is determined by the locale prop. Set for instance locale='fr'to get the France preference.
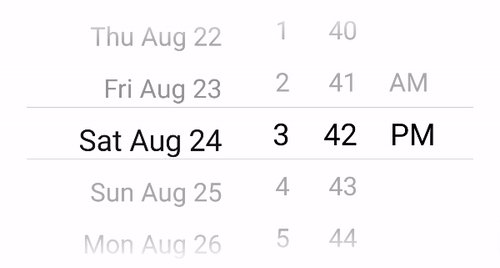
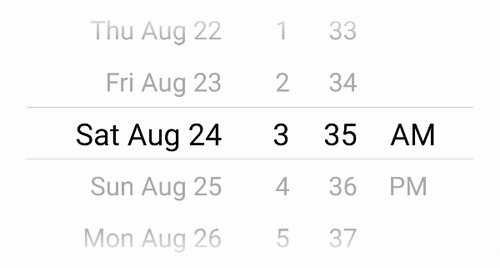
On iOS the 12/24h preference is determined by the locale prop. Set for instance locale='fr'to get the France preference. On Android the 12/24h format is determined by the device setting. When using 12h mode the AM/PM part of the picker will be displayed.
This is unfortunately not possible due to the limitation in DatePickerIOS. You should be able to create your own month-year picker with for instance https://github.com/TronNatthakorn/react-native-wheel-pick.
If you have enabled Proguard for Android you might need to ignore some classes to get the the picker to work propery in android production/release mode. Add these lines to you proguard file (often called proguard-rules.pro):
-keep public class net.time4j.android.ApplicationStarter
-keep public class net.time4j.PrettyTime
- Mode: datetime
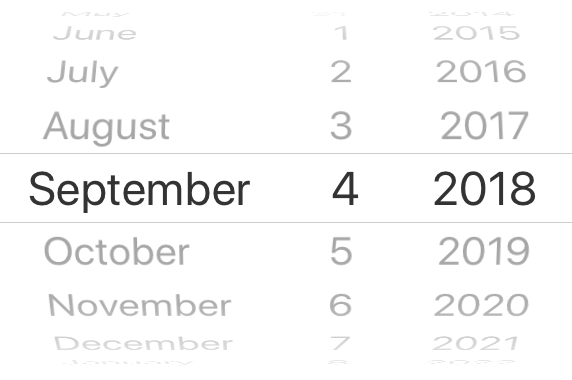
- Mode: date
- Mode: time
- Locale support. (AM/PM, 12h/24h toggled and strings translated)
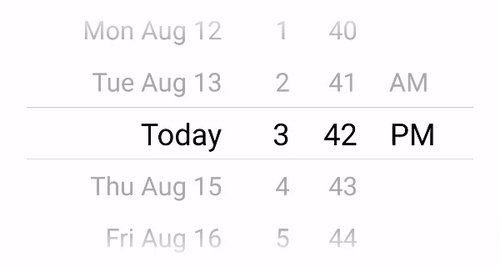
- Replace todays date with the string "Today" (considering locale)
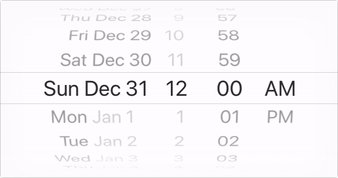
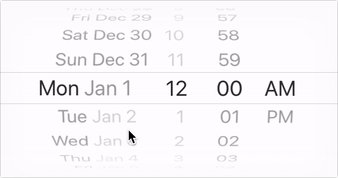
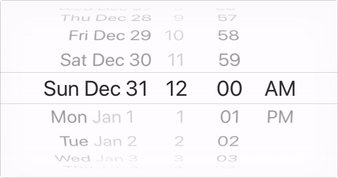
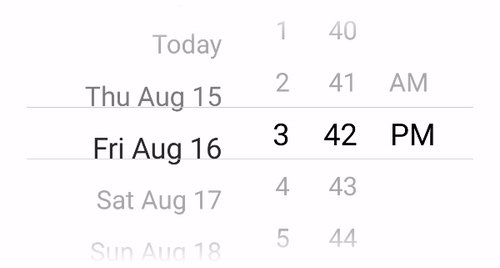
- Animate to date when state change occur.
- Switch between AM/PM when scrolling between forenoon and afternoon.
- Support maximumDate/minimumDate.
- Minute interval prop.
- Colored background support.
- Colored text support.
One of the strongest reason to use react native is its cross platform compatibility. Most of the official components are working seamlessly on both platforms but there are some with single platform support only. The react native datepicker is one example where both DatePickerIOS and DatePickerAndroid are present. The reason for this is that the default date picker is implemented in seperate ways, iOS normally have an integrated view picker wheel where android has different pickers in a dialog format.
If you want to use these pickers you can combile the official ones or a third party module that already done that for you. If you on the other hand want have a more unified design between your android and ios app, this module is for you. The datetime mode can be particularly helpful to avoid 2 separate picker dialogs on android.


