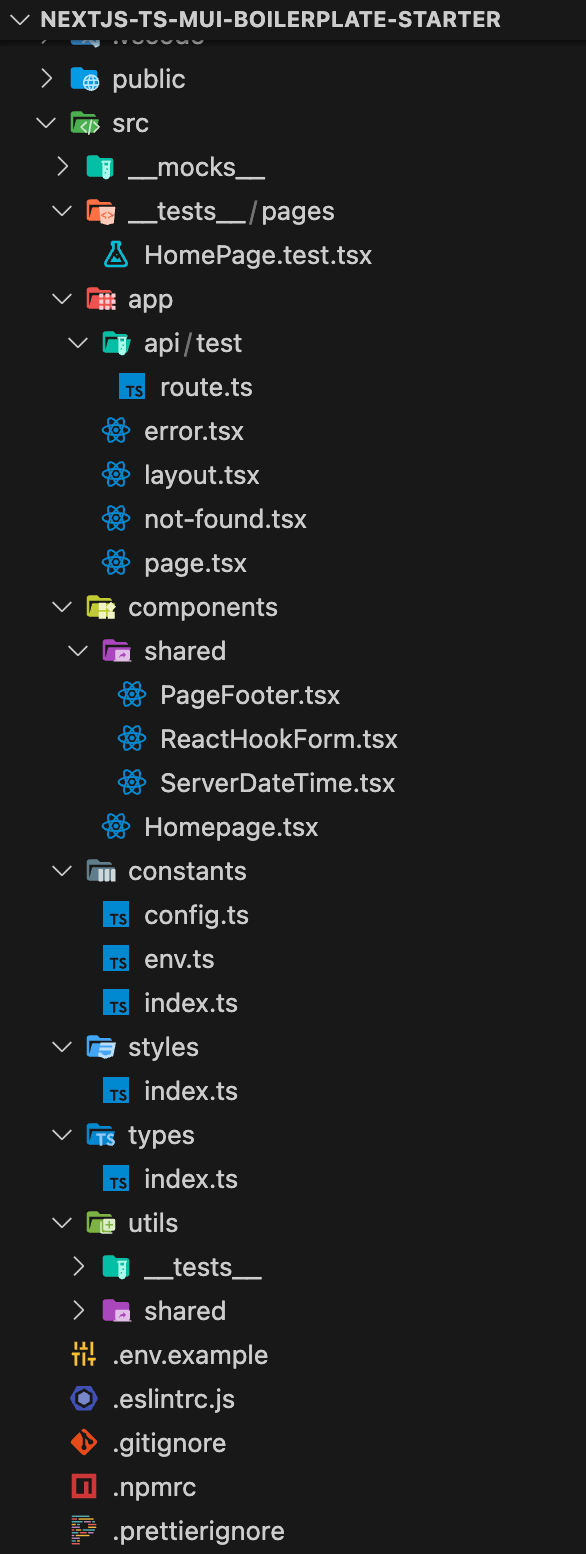
The scaffold for NextJs 14.x (App Router), React Hook Form, Material UI(MUI 5.x),Typescript and ESLint, and TypeScript with Absolute Import, Seo, Link component, pre-configured with Husky.
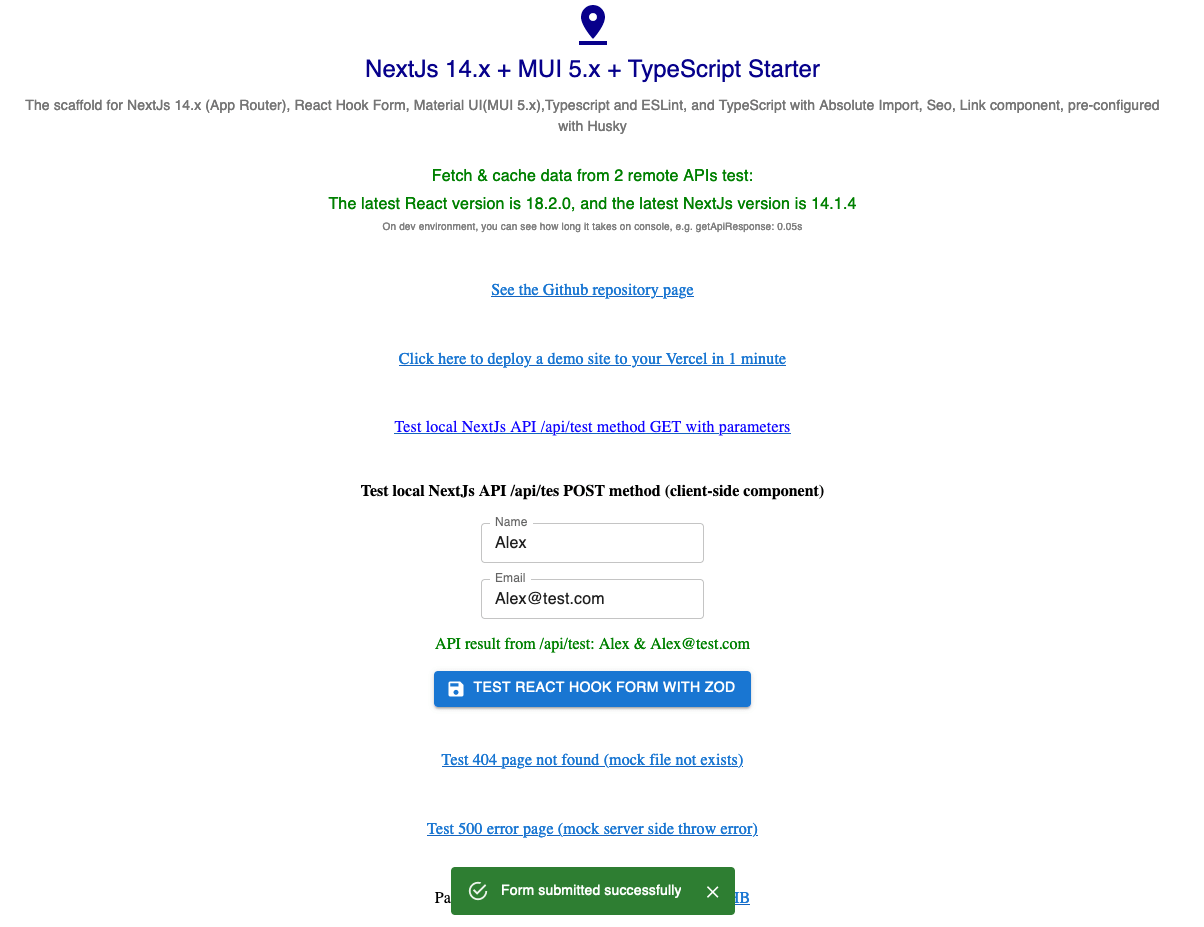
With simple example of NextJs API, React-hook-form with zod, fetch remote api, 404/500 error pages, MUI SSR usage, Styled component, MUI AlertBar, MUI confirmation dialog, Loading button, Client-side component
🚘🚘🚘 Click here to see an online demo 🚘🚘🚘
If you prefer Tailwind css, check this: Tailwind-CSS-Version
🚘🚘🚘 Click here to see an online demo 🚘🚘🚘
This repository is 🔋 battery packed with:
- ⚡️ Next.js 14.x with App Router
- ⚛️ React 18.x
- ✨ TypeScript
- 💨 Material UI — Ready to use Material Design components check here for the usage
- 🎨 React Hook Form — Performant, flexible and extensible forms with easy-to-use validation
- ⏰ Day.js — A modern day JavaScript Date Library
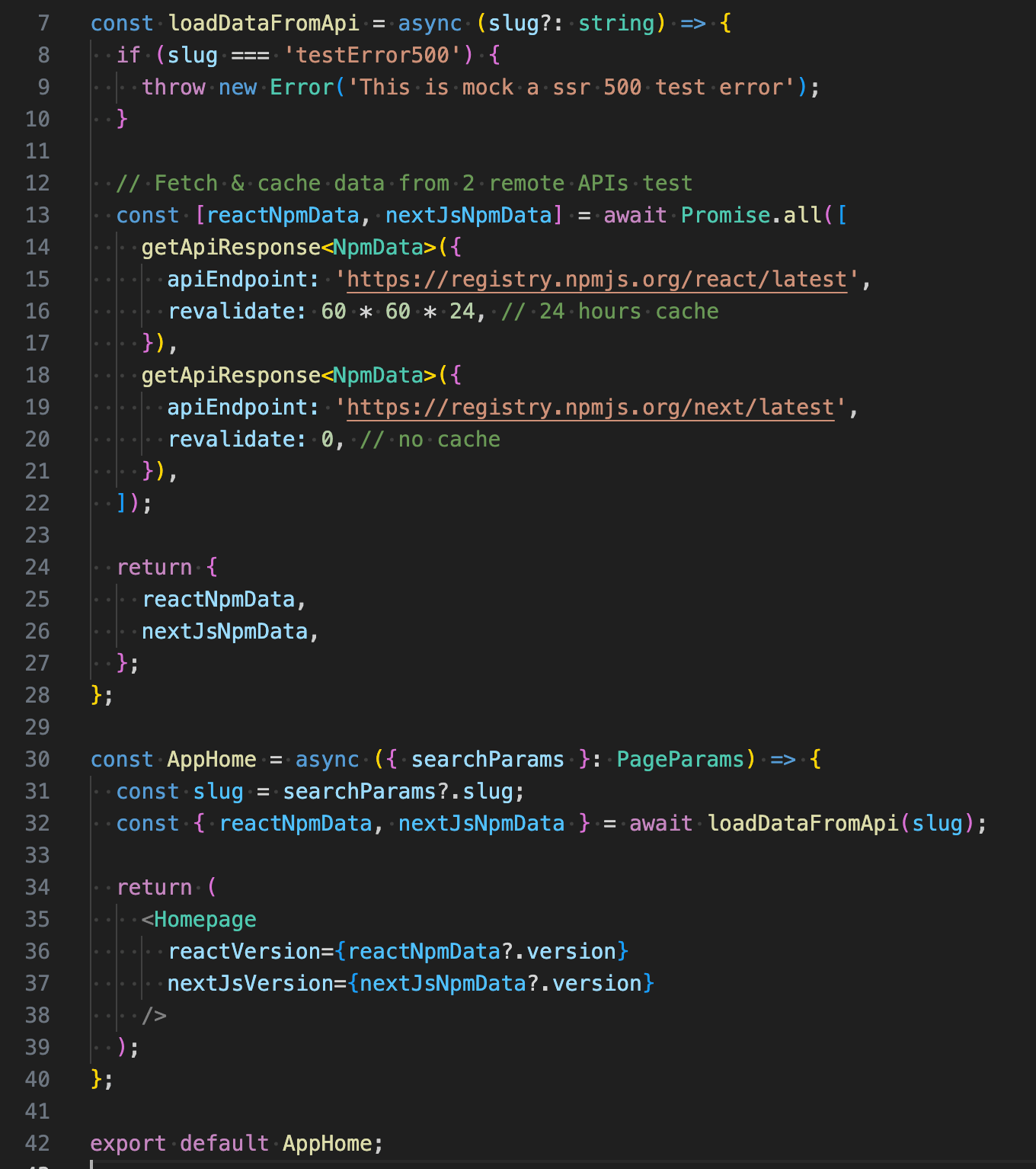
- 🔥 Utils: getApiResponse - consoleLog
- 🃏 Jest — Configured for unit testing
- 📈 Absolute Import and Path Alias — Import components using
@/prefix - 📏 ESLint — Find and fix problems in your code, also will auto sort your imports
- 💖 Prettier — Format your code consistently
- 🐶 Husky & Lint Staged — Run scripts on your staged files before they are committed
- 🤖 Conventional Commit Lint — Make sure you & your teammates follow conventional commit
- ⏰ Release Please — Generate your changelog by activating the
release-pleaseworkflow - 👷 Github Actions — Lint your code on PR
- 🚘 Automatic Branch and Issue Autolink — Branch will be automatically created on issue assign, and auto linked on PR
- 🔥 Snippets — A collection of useful snippets
- 👀 Open Graph Helper Function — Awesome open graph generated using og, fork it and deploy!
- 🗺 Site Map — Automatically generate sitemap.xml
- 📦 Expansion Pack — Easily install common libraries, additional components, and configs.
This starter is original from theodorusclarence/ts-nextjs-tailwind-starter, thank you theodorusclarence! If you prefer Tailwind css, check this: Tailwind-CSS-Version
-
Test locally: Using
create-next-appnpx create-next-app -e https://github.com/AlexStack/nextjs-materia-mui-typescript-hook-form-scaffold-boilerplate-starter new-project-name
-
Test online: Deploy to Vercel by one click
It is encouraged to use yarn so the husky hooks can work properly.
yarn installYou can start the server using this command:
yarn devOpen http://localhost:3000 with your browser to see the result. You can start editing the page by modifying src/pages/index.tsx.
There are some things you need to change including title, urls, favicons, etc.
Find all comments with !STARTERCONF, then follow the guide.
Don't forget to change the package name in package.json
This starter is using conventional commits, it is mandatory to use it to commit changes.
Are you using this starter? Please add your page (and repo) to the end of the list via a Pull Request. 😃
🚘🚘🚘 Click here to see an online demo of below code 🚘🚘🚘
- MIT