Paste or drop code into the editor and inspect the generated AST.
The AST explorer provides following code parsers:
Depending on the parser settings, it not only supports ES5/CSS3 but also
- ES6: arrow functions, destructuring, classes, ...
- ES7 propsals: async/await, object rest / spread, ...
- JSX, known through React.
- Typed JavaScript (Flow and TypeScript)
- SASS
Since future syntax is supported, the JavaScript AST explorer is a useful tool for developers who want to create AST transforms.
In fact, following transformers are included so you can prototype your own plugins:
- JavaScript
- babel
- ESLint (v1)
- jscodeshift
- CSS
- Save and fork code snippets. Copy the URL to share them.
- Copying an AST or dropping a file containing an AST into the window will parse the AST and update the code using escodegen.
- Otherwise, the content of texteditor will be replaced with the content of the file (i.e. you can drag and drop JS files).
- Choose between multiple parsers and configure them.
- Toggle Transform mode with jscodeshift and babel.
- shift+click on a node expands the full subtree.
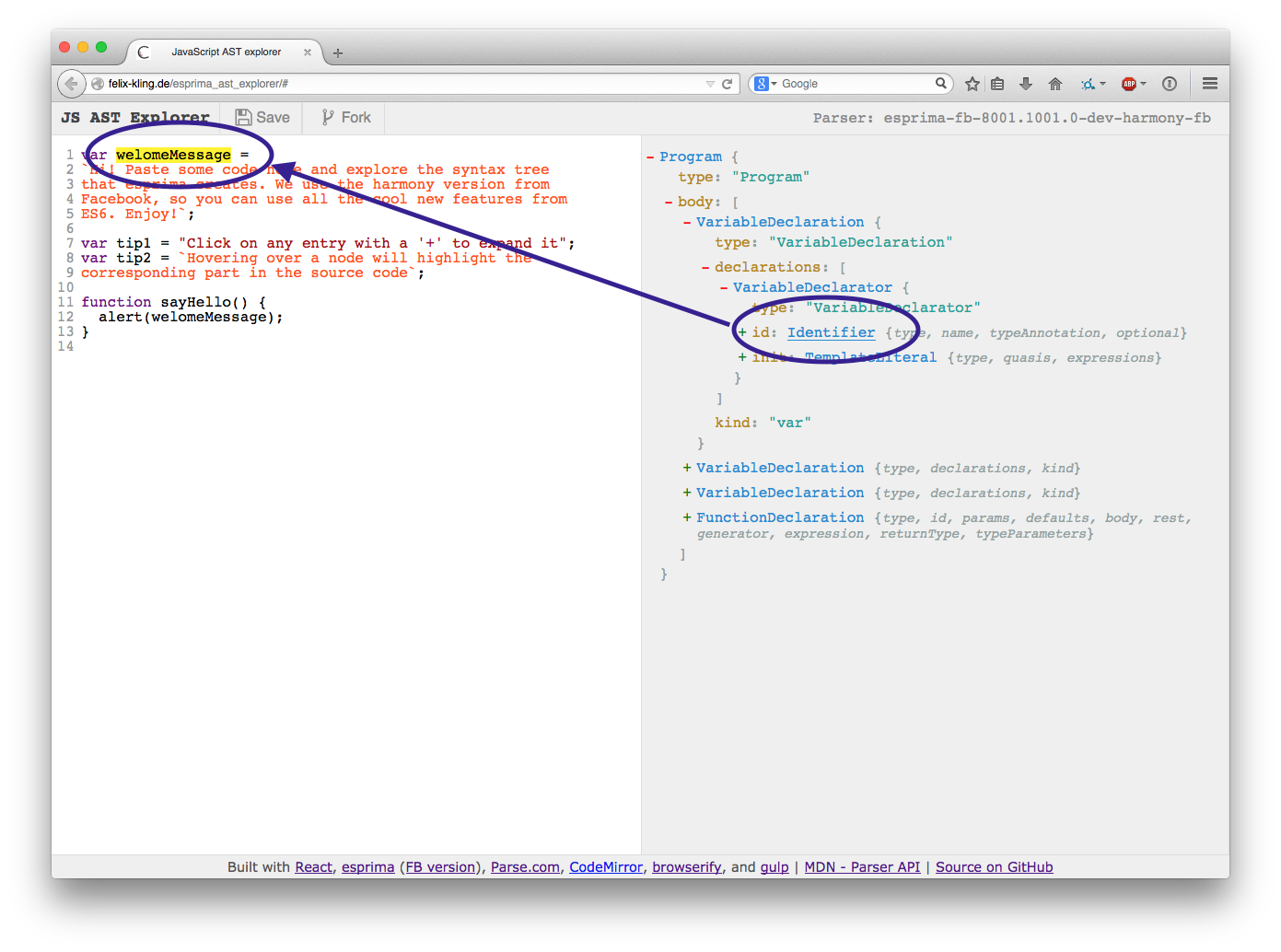
- Hovering over a node highlights the corresponding text in the source code:

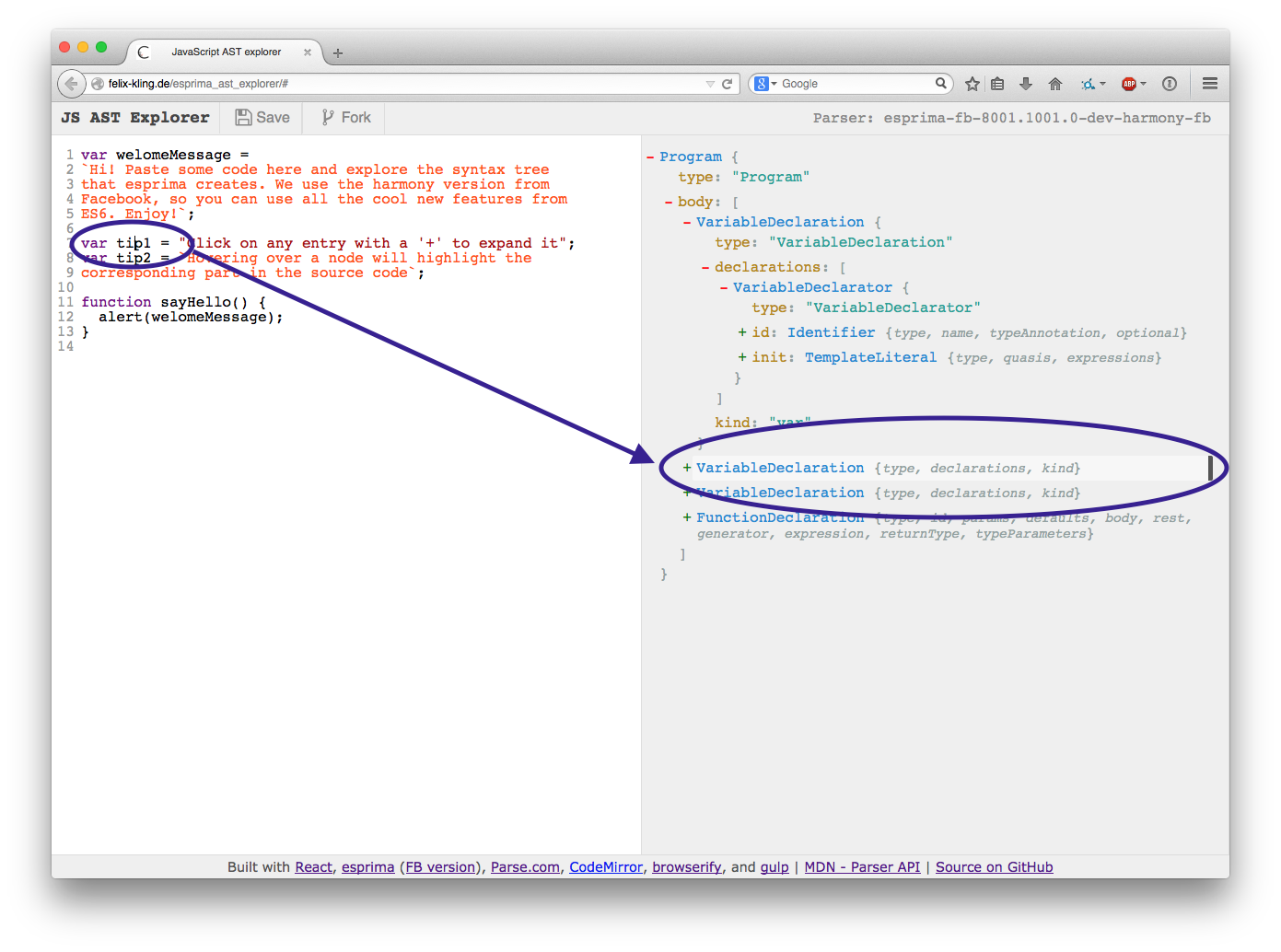
- Editing the source or moving the cursor around will automatically highlight the
corresponding AST node (or its ancestors of it isn't expanded):

- You can use
$nodein the console to refer to the last opened/toggled AST node.
I'm happy about any feedback, feature request or PR to make this tool as useful as possible!
- Install the new parser as dependency:
npm install -S theParser - Copy one of the existing examples in
src/parsers/{language}. - Adjust the code as necessary:
- Update metadata.
- Load the right parser (
loadParser). - Call the right parsing method with the right/necessary options in
parse. - Implement the
nodeToRangemethod (this is for highlighting). - Implement the
getNodeNamemethod (this is for quick look through the tree). - Implement
opensByDefaultmethod for auto-expansion of specific properties. - Define
_ignoredPropertiesset or implementforEachPropertygenerator method for filtering. - Provide a
renderSettingsmethod if applicable.
- Install the new transformer as dependency.
- Copy one of the existing examples in
src/parsers/{language}/transformers. - Adjust the code as necessary:
- Update metadata and
defaultParserID. - Load the right transformer (
loadTransformer). - Call the transformation method in
transform. - Change sample transformation code in
codeExample.txt.
- Clone the repository.
- Run
git submodule update --initto initialize / update all submodules. - Install all dependencies with
npm install.
Run npm run build for the final minimized version.
Run npm run watch for incremental builds.
Run npm start to start a simple static webserver.