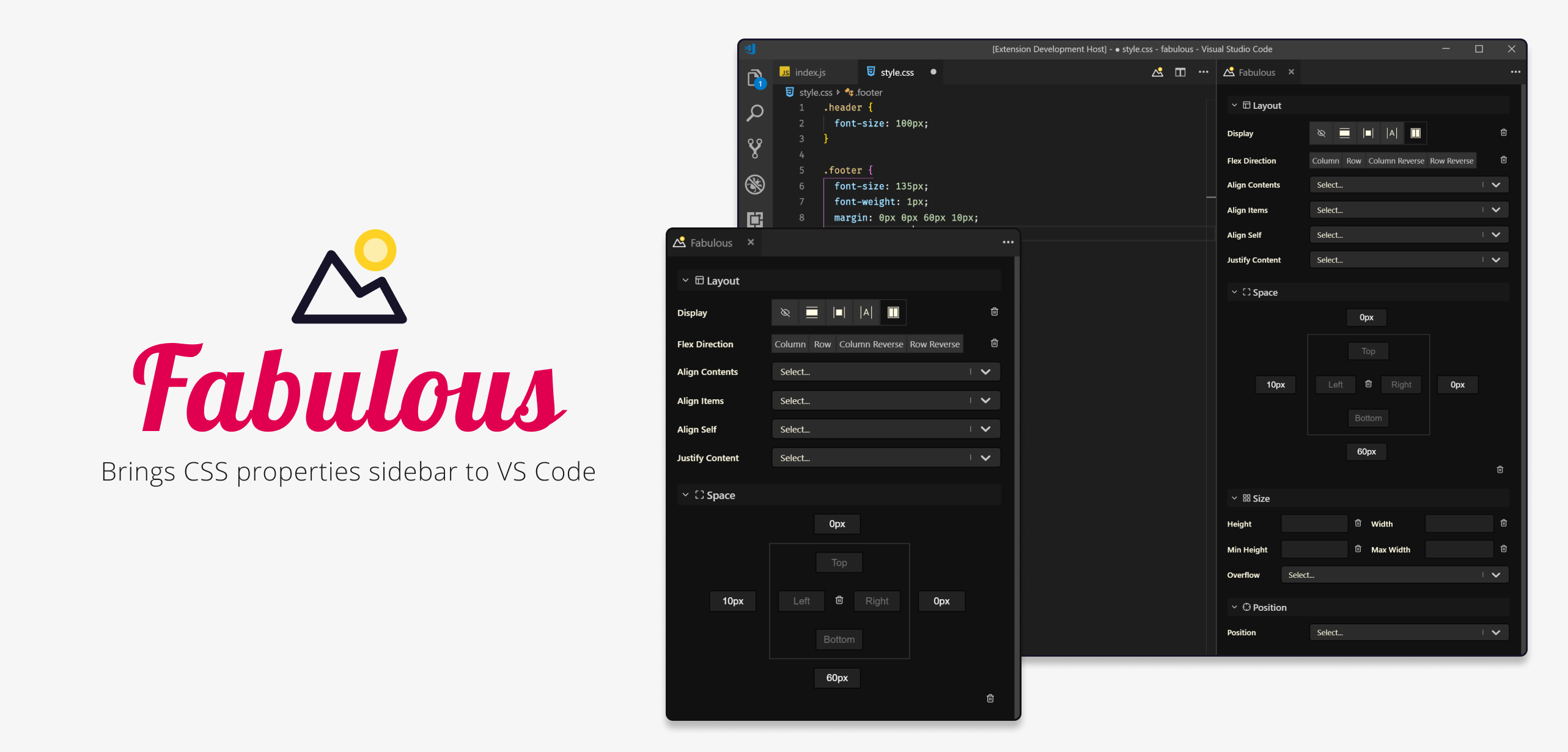
Fabulous introduces a CSS properties sidebar into Visual Studio Code.
Fabulous supports the followings
- 💅 CSS-in-JS libs which supports template literal (styled-components, emotion, linaria)
- 🎨 CSS rules from
.cssfiles - 🌈 CSS rules from
.scssfiles
Fabulous is still in Preview. Give it a try and let us know when things don't go well.
- Install the Fabulous extension in VS Code
- After opening a
css,scss,js,jsxortsxfile, click on theicon to toggle the side-bar
- Place your cursor in a CSS rule or in a Styled component template literal
- You should see the sidebar controls become active
Have a look at our contribution guide.
Thanks goes to these wonderful people (emoji key):
Sunil Pai 🤔 | Raathi Kugarajan 🤔 💻 🎨 | 0xflotus 📖 |
This project follows the all-contributors specification. Contributions of any kind welcome!