Warning This project is still under active development.
This project is a re-build of a website I receintly built with Remix and MongoDB Atlas for one of my clients in Poland. I decided to re-build it with the latest and greatest in tech for my own learning purposes.
The client wanted a simple website with a contact form and a full booking management system, where he would be able to confirm or reject bookings and notify the client via email. The website is hosted on Vercel.
Rather than Remix and MongoDb, like in the original build, this version version relies on the latest version of Next.js and its features, such as server actions. It also takes advantage of serverless PostgreSQL database connection, using Neon and Drizzle ORM. Contact form and transactional emails are implemented using Resend and ReactEmail
To safeguard against the creation of test bookings in the live environment, which may interfere with my client's actual appointments, I have implemented a dedicated demo environment for you to explore the functionality of this website and accompanying booking system. To access the demo, go TODO: UPDATE THIS LINK to use the following credentials:
- Email:
arka@pjborowiecki.com - Password:
ArkaDemo1!
Feel free to navigate the platform, and test various features, including booking management. Please note that any actions performed in this demo environment are for testing purposes only and will not impact the actual database or real bookings.
As access is provided to the wider internet, I would like to emphasize that I do not assume responsibility for any content or actions initiated by other users during testing. This includes, but is not limited to, bookings with inappropriate messages or any other unintended use of the platform. I appreciate your understanding and encourage responsible exploration of this demo environment. If you have any concerns or questions, please feel free to contact me.
- Framework: Next.js 14
- Authentication: Next-Auth
- Database: PostgreSQL (Neon)
- ORM: Drizzle ORM
- Forms: React Hook Form
- Email: React Email and Resend
- Validations: Zod
- Styling: Tailwind CSS
- UI Components: shadcn/ui
- Hosting: Vercel
- Email and Password authentication with NextAuth v.5 and its middlewaree
- Email address verification functionality
- Database and ORM set up with Neon's PostgreSQLL and DrizzleORM
- Password reset functionality
- Email templates with React Email
- Functional contact form
- Functional and styled landing page
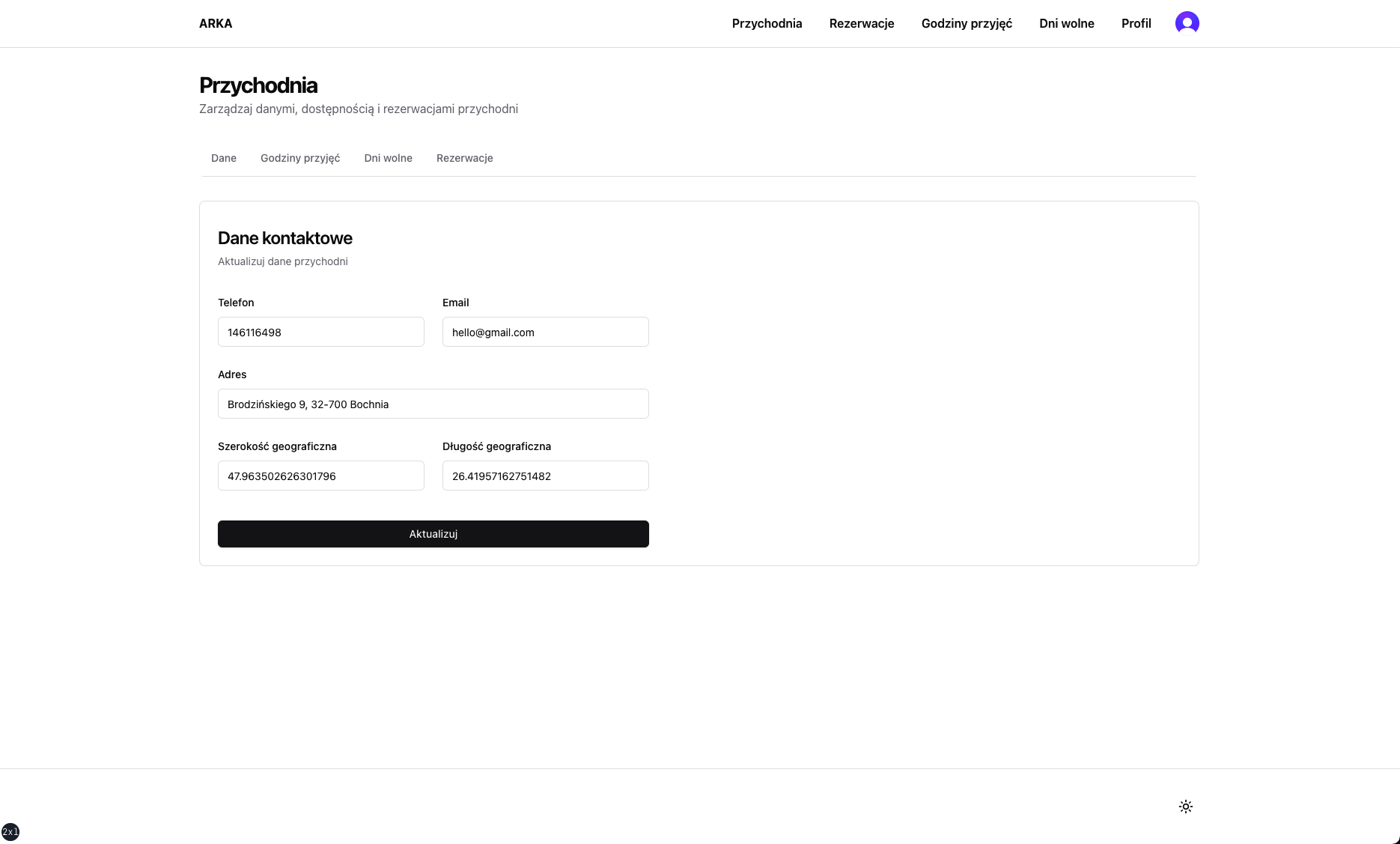
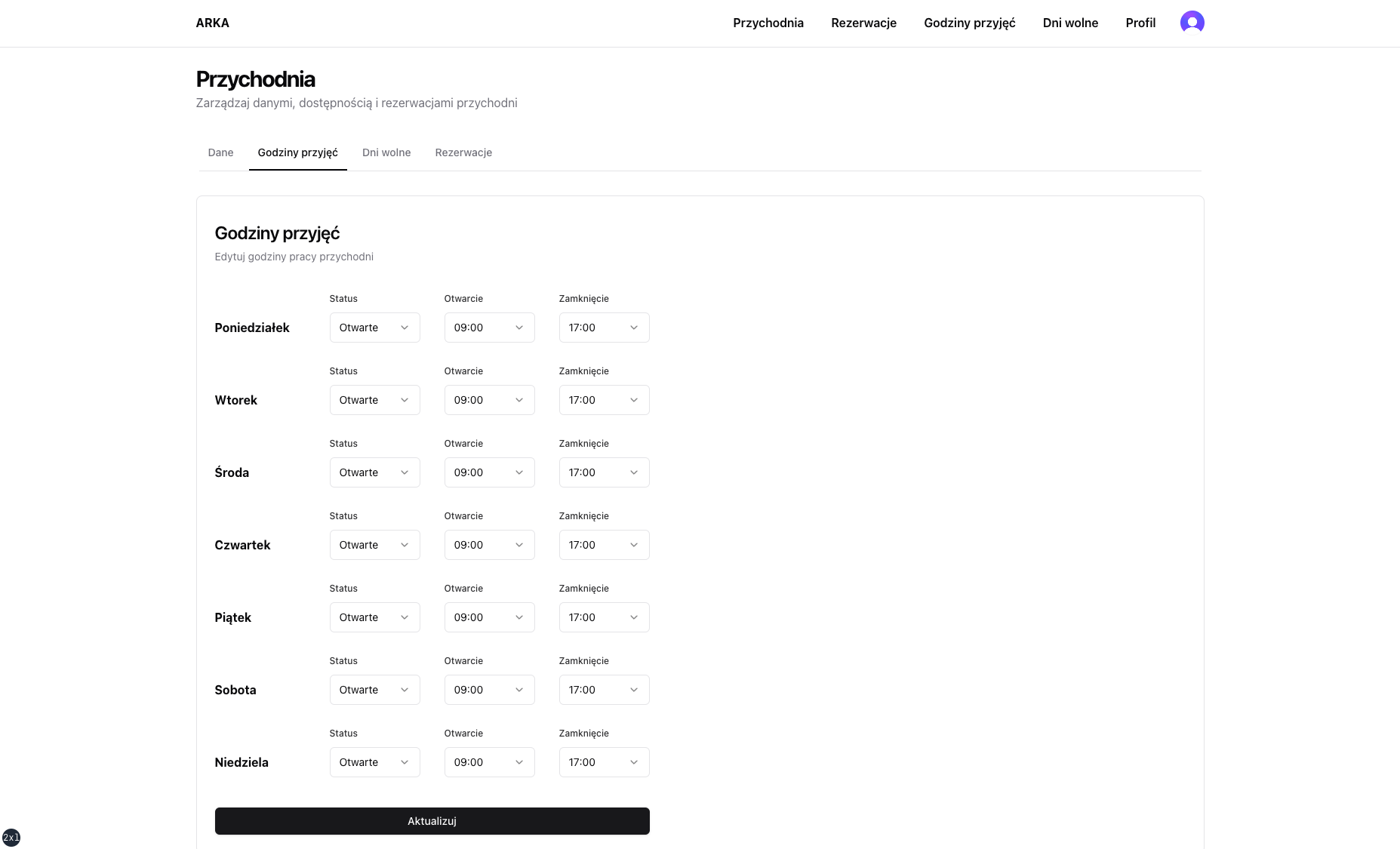
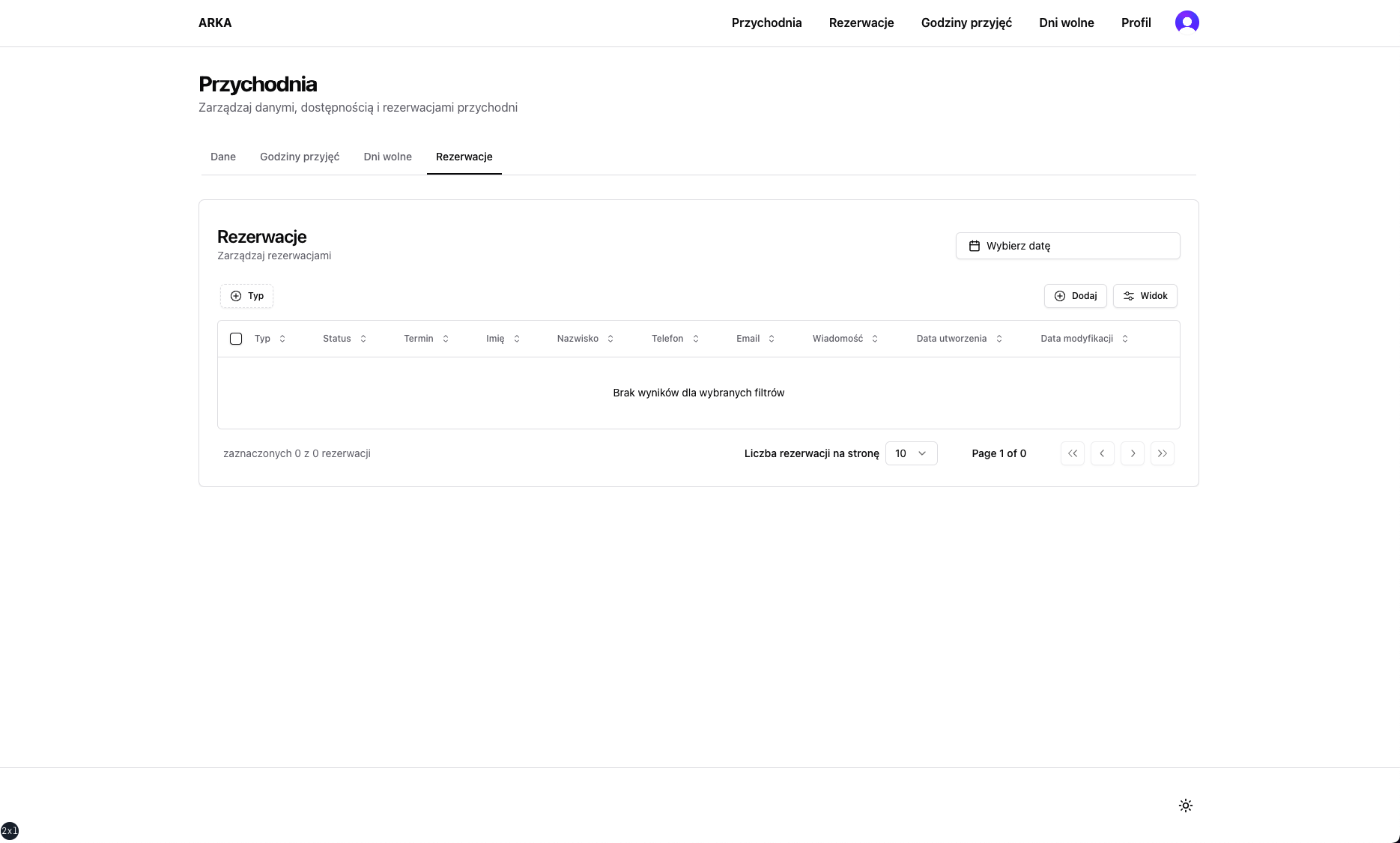
- Admin dashboard UI
- Input validation with Zod
- Rigorous linting and TypeScript type checking
- Implement mobile navigation (ladning and admin)
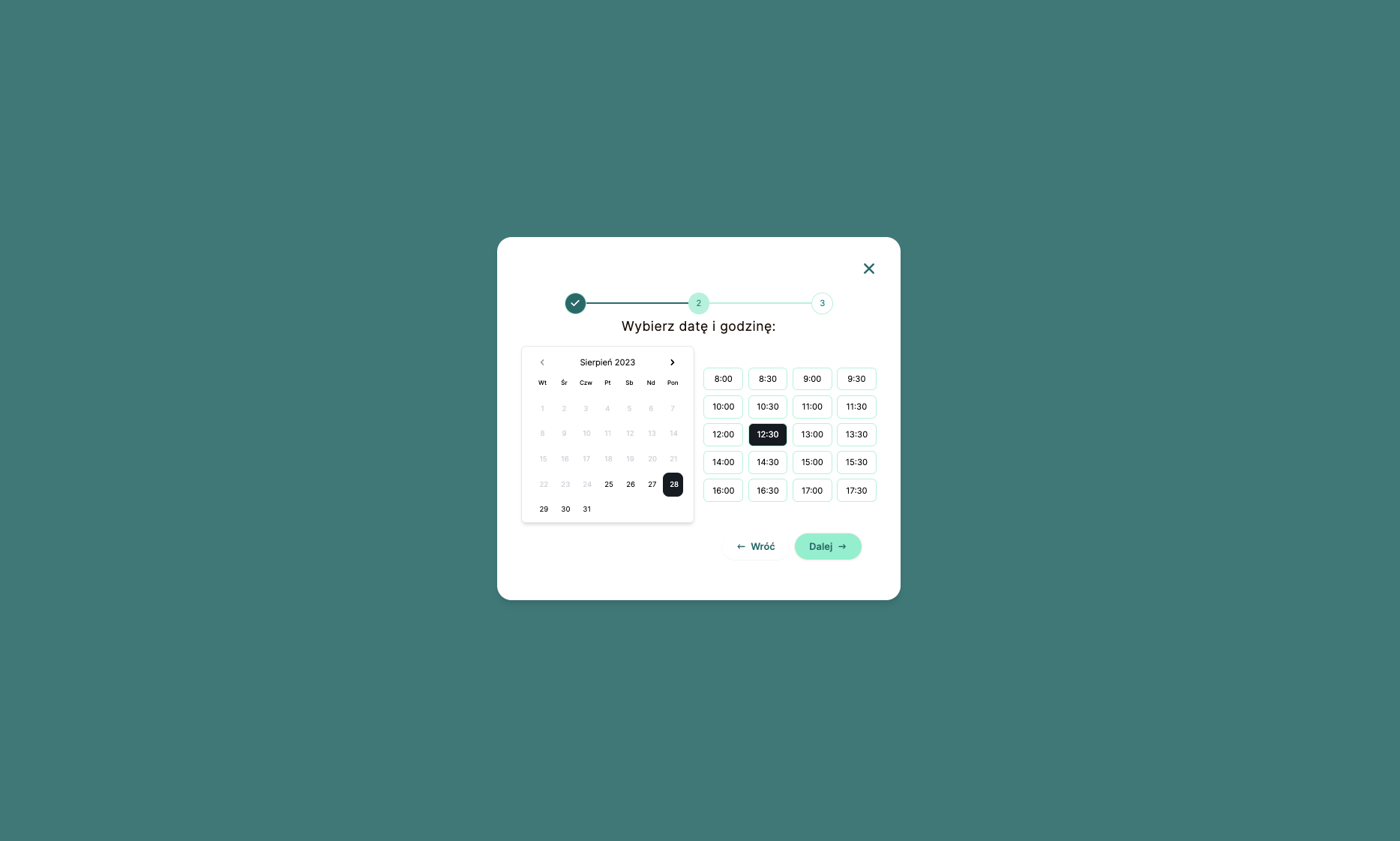
- Functional booking form
- Refactor availability-, booking-, clinic-, user-, and email-related server actions, to be consistent with auth actions.
- Complete the privacy policy page
- Translate email templates to Polish
- Fetch bookings in the admin panel
- Server-side pagination of results in admin dashboard
- CRUD operations for bookings in the admin dashboard (confirm, update, reject, delete)
- Booking re-scheduling functionality
- Transactional emails for customers and admin
- Style the booking page
- User profile and settings pages
- Smooth scroll to sections
- Scroll back up button
- Custom loading pages with skeleton loaders
- Custom error pages
- Improve performance and make Edge compatible
- Add tests