This is a demo showing how to integrate breadcrumb with react-router to create dynamic breadcrumb.
See the demo here.
Read Traditional Chinese Instruction here.
In this project, in order to set and get breadcrumb name of every path, we use helper functions in react-router-config.
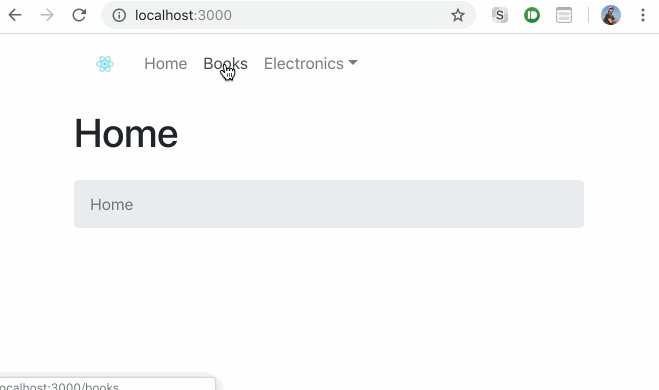
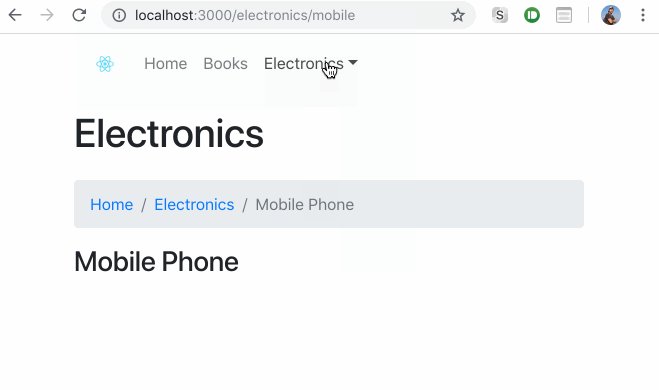
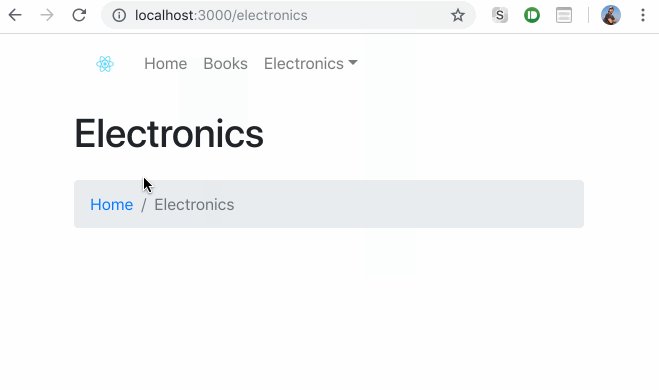
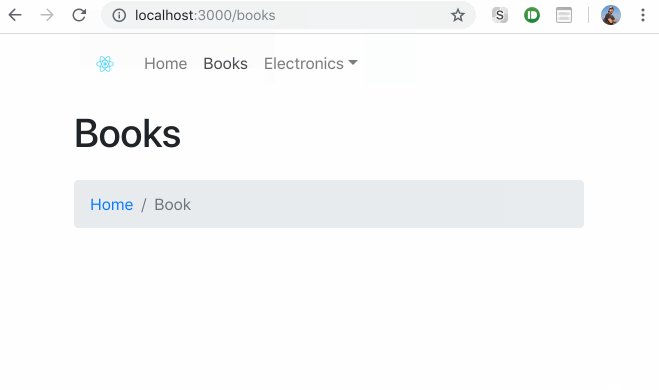
Look at the final view:
In order to get and set breadcrumb name for every route paths, define a route config like this:
const routes = [
{
path: '/',
component: Home,
exact: true,
breadcrumbName: 'Home'
},
{
path: '/books',
component: Books,
breadcrumbName: 'Book'
},
{
path: '/electronics',
component: Electronics,
breadcrumbName: 'Electronics',
routes: [
{
path: '/electronics/mobile',
component: Mobile,
breadcrumbName: 'Mobile Phone'
},
{
path: '/electronics/desktop',
component: Desktop,
breadcrumbName: 'Desktop PC'
},
{
path: '/electronics/laptop',
component: Laptop,
breadcrumbName: 'Laptop'
}
]
}
];In every page needed breadcrumb, just import the Breadcrumb component, and pass the location.pathname to it. The location.pathname property is provided from React Router.
import { Breadcrumb } from './components';
const Home = ({ location }) => {
return (
<div>
<h1 className="py-3">Home</h1>
<Breadcrumb locationPath={location.pathname} />
</div>
);
};Normally, the breadcrumbs are generated by the routes config you provided. If there is any need to modify the breadcrumb in some specific pages. You can pass a function as props named onMatchedRoutes. This function can pass an argument in it and will get the original matchedRoutes array. You can return modified matchedRoutes to generate customize breadcrumb.
In this example, we pass onMatchedRoutes function as props and with matchedRoutes argument in it. After getting matchedRoutes, we can modify it and return a new matchedRoutes to generate breadcrumb.
const Books = ({ location }) => {
const onMatchedRoutes = (matchedRoutes) => {
return [
{
route: {
path: `${rootPath}/`,
breadcrumbName: 'Home'
}
},
...matchedRoutes
];
};
return (
<div>
<h1 className="py-3">Books</h1>
<Breadcrumb
locationPath={location.pathname}
onMatchedRoutes={onMatchedRoutes}
/>
</div>
);
};Indeed, the <Breadcrumb /> component here applies Bootstrap 4 stylesheets to make it prettier. You can modify any className here or use Ant Design Breadcrumb Component for styling it. The basic logic of dynamic breadcrumb integrated with react-router is the same.
The source code of <Breadcrumb /> is like this:
const Breadcrumb = ({ locationPath, onMatchedRoutes }) => {
let matchedRoutes = matchRoutes(routes, locationPath);
if (typeof onMatchedRoutes === 'function') {
matchedRoutes = onMatchedRoutes(matchedRoutes);
}
return (
<nav>
<ol className="breadcrumb">
{matchedRoutes.map((matchRoute, i) => {
const { path, breadcrumbName } = matchRoute.route;
const isActive = path === locationPath;
return isActive ? (
<li key={i} className="breadcrumb-item active">
{breadcrumbName}
</li>
) : (
<li key={i} className="breadcrumb-item">
<Link to={path}>{breadcrumbName} </Link>
</li>
);
})}
</ol>
</nav>
);
};