https://htmltailwind-shopifyclone.netlify.app/
This is a assignment given in "JavaScript Full Stack Web Developer Bootcamp" by iNeuron, built using HTML5 and TAILWIND CSS.
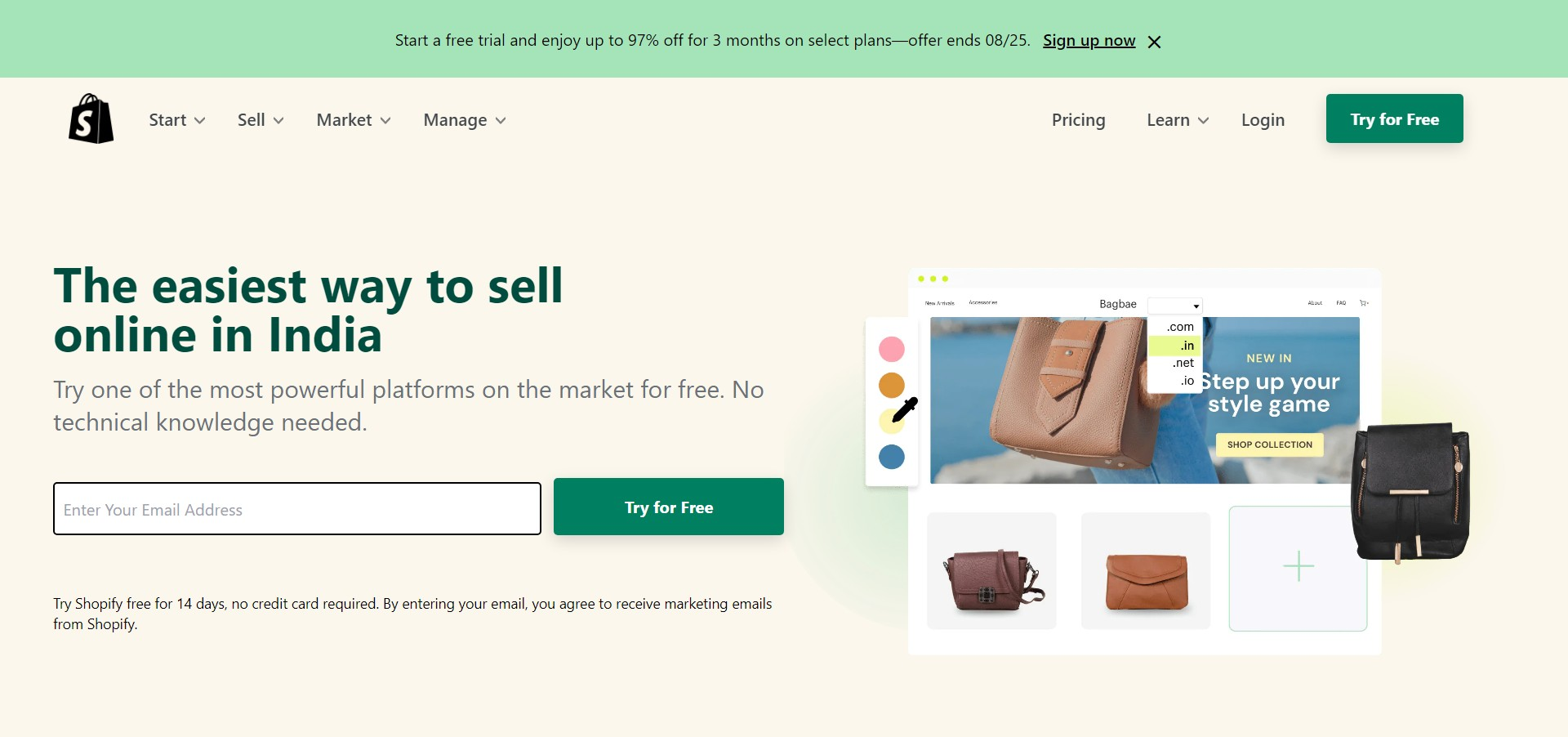
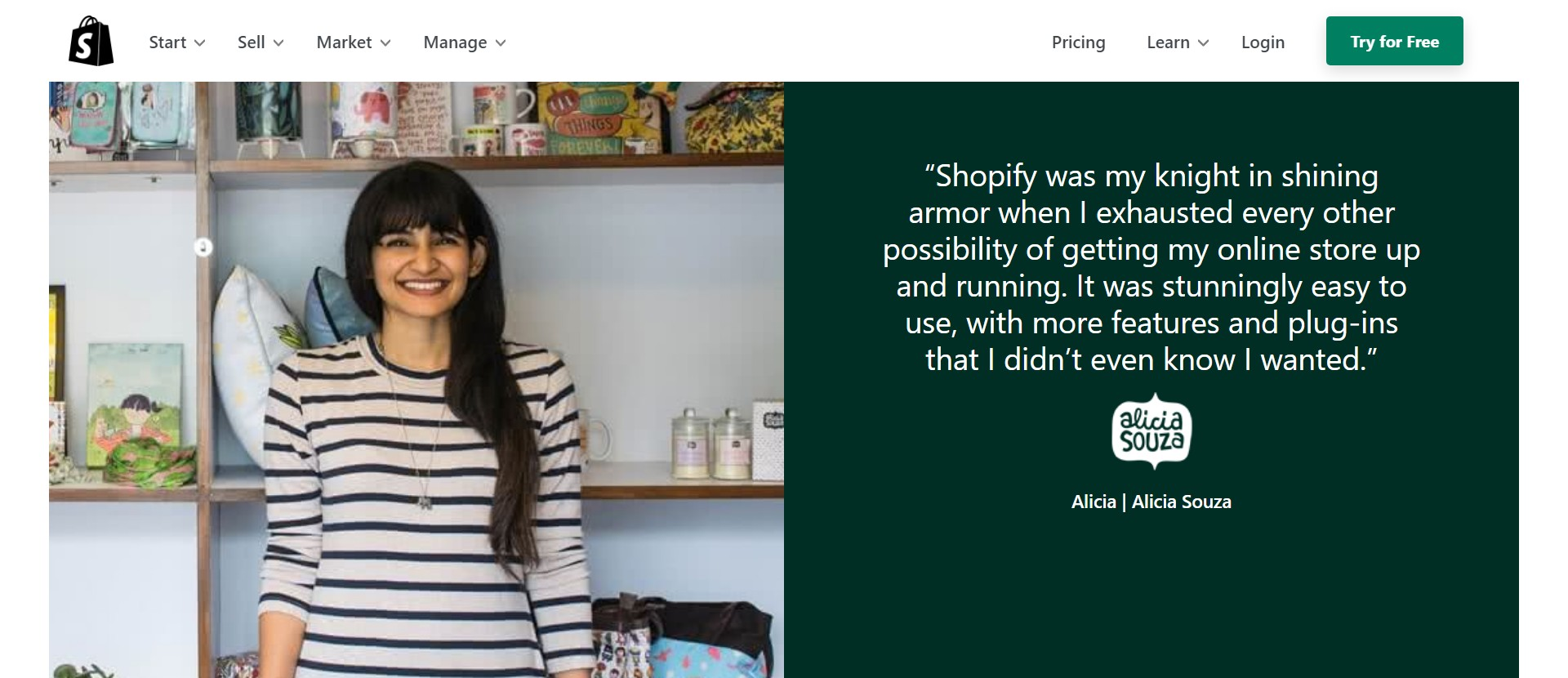
 "Template Screenshot")
"Template Screenshot")
 "Template Screenshot")
"Template Screenshot")
👉 Designing a same Layout using different conepts <br>
👉 Classes, Selectors, Responsiveness using Tailwind CSS <br>
👉 Responsive Sticky Navbar, Footer, Hero Sections. <br>
👉 Different units like %,rem,em, ch,vh. <br>
👉 Flexbox, Grid, Positions, Flowroot <br>
- LinkedIn - Pratyush Kesarwani
- Course Instructor - Hitesh Choudhary

