An auto-updating content portfolio template made in Kotlin using Kobweb!
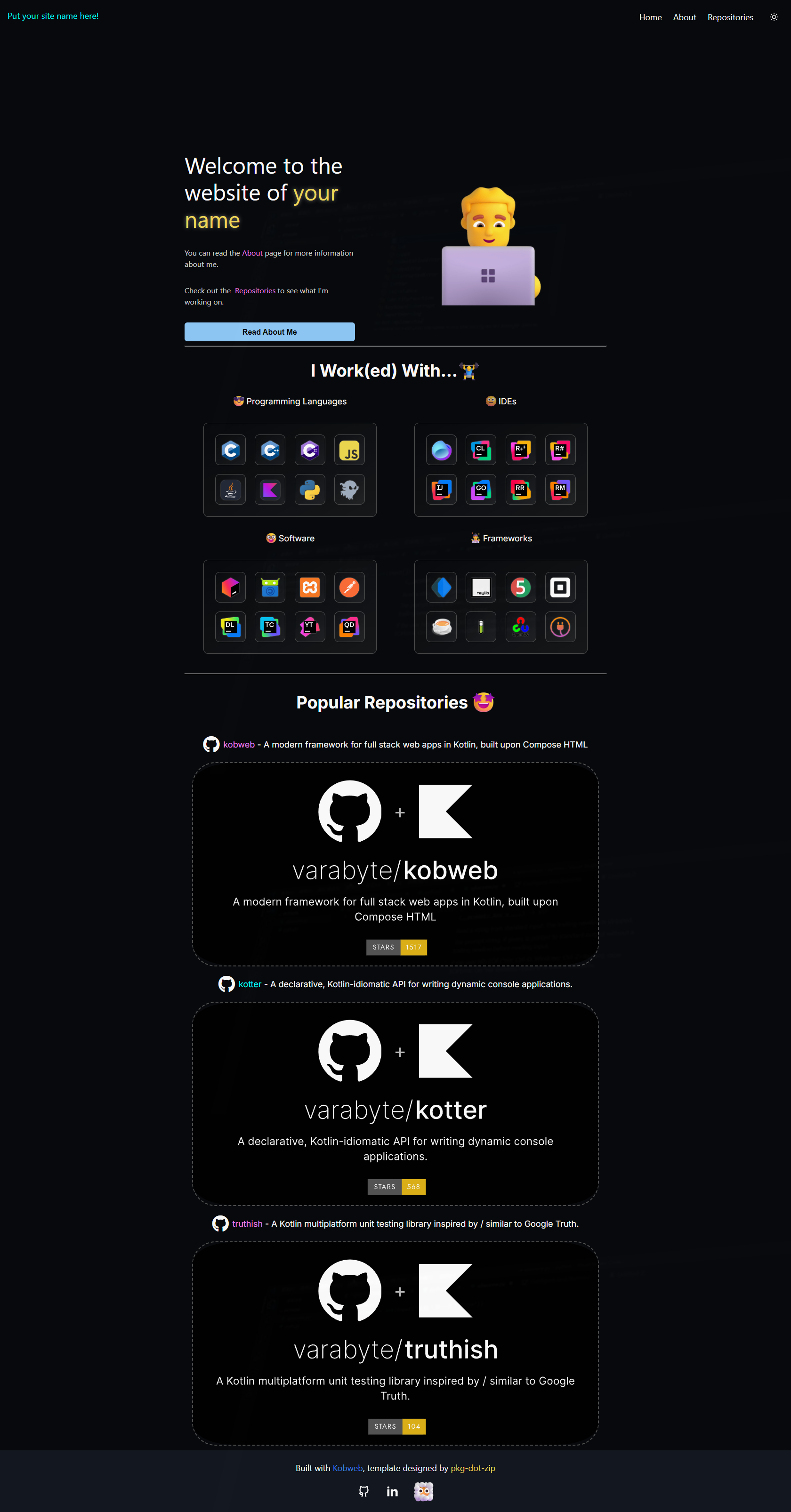
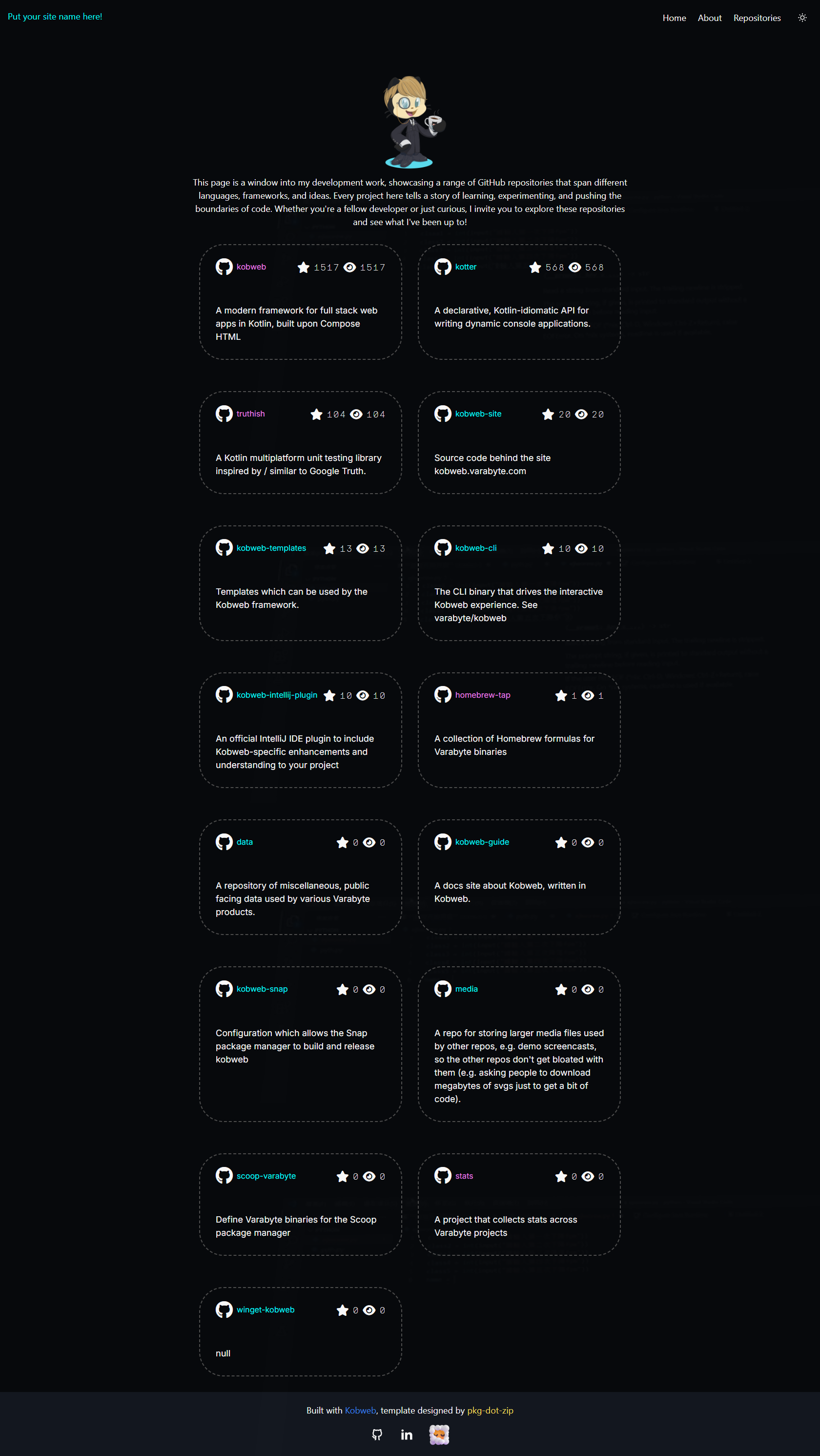
Click here for an example built with the template.
This repository template contains a ready-to-go website built in Kotlin for you to use.
The project retrieves the repositories from your GitHub account url to create a simple overview site that is automatically updated. This way you don't have to add a new project to your website if you create a new repository using your GitHub account. Deploy once, never update again.
I am someone that doesn't only create big projects, but also a lot of smaller ones. I don't want to have to update my website every week. Who has the time for that?
This solution simply saves a lot of time.
- An automatically updated site.
- Animated video background.
- An About page that is generated from your markdown file (and you can add more pages using markdown and Kotlin!).
- A 'special date' system that lets you configure what images and text to display on the front page!
- A custom "logger" class to better handle console output.
- CSS effects on hover of images.
You can look at a live version of a website that used this template here.
- If you have any suggestions, feel free to create an issue. Make sure to add the 'enhancement' label. 😉
- Open the terminal in an empty directory where you want to clone this template to.
- Open your terminal and run the following command:
kobweb create --repo https://github.com/pkg-dot-zip/KobwebPortfolioTemplateThen follow the instructions in your terminal.
- Go to the project page on GitHub.
- Click on the green button displaying the text "Use this template" and follow the instructions.
- Clone your newly crafted repository and start working on the site.
- Open the project in IntelliJ (or navigate to project folder in cmd).
- Open the Terminal tab at the bottom of your screen.
- Type the following:
cd site
kobweb run- Open http://localhost:8080 with your browser to see the result. This is a live view of your website; any time you make adjustments, the site will rebuild and you can view the results here. Note: You can configure the port in site/.kobweb/conf.yaml.
- Open up your terminal in the site folder again. If you are still in IntelliJ running the site, press Q in the terminal to stop it.
- Then export the project using:
kobweb export --layout staticKobweb markdown support is enabled, which is used by default for the About page. This means that when you drag your markdown files into the markdown folder in your resources, it'll generate a page for each one of them. For a better explanation check here.
If you want to create your own pages, or change the layout, these Chrome Extensions are recommended to speed up development.
| Name | Description |
|---|---|
| Layout Debugger | Chrome extension for highlighting DOM elements to better debug layout issues |
| Response Viewer | Show multiple screens once, Responsive design tester |
| GoFullPage | Capture a screenshot of your current page in entirety and reliably—without requesting any extra permissions! |
- IntelliJ - IDE used
- Kotlin - Language used to program in
- Kobweb - Framework built on top of Compose HTML
- kotlinx.serialization - Kotlin multiplatform / multi-format serialization used for JSON deserialization
- GitHub REST API - Used to retrieve data from GitHub
- Animated Fluent Emojis - Used for all the animated emojis you see on the site
- GitHub Socialify - Effortlessly create social images for GItHub projects to share with the world.
- MyOctocat - Used to generate the Octocat on the repositories page
- @OnsPetruske - Idea & Initial work.
See also the list of contributors who participated in this project.
I found out about Kobweb due to this LinkedIn post, in which Binay Shaw showcased his Kotfolio project. So special thanks to him. 😁
And lastly thanks to the entire Kobweb community, whom assisted me by taking their time to answer my questions in their Discord server. 🙏