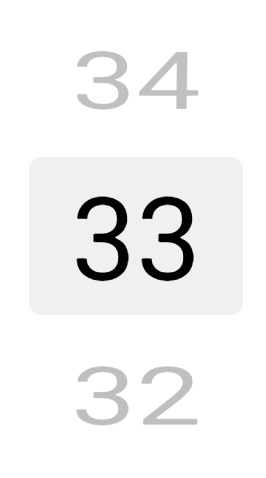
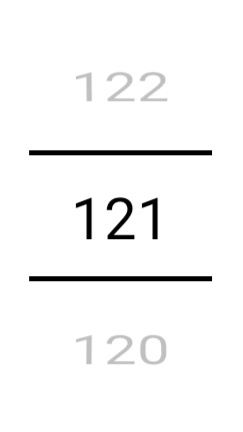
An all JavaScript, highly customizable wheel picker for react native.
Install with npm
npm install --save react-native-wheely
Install with yarn
yarn add react-native-wheely
import React, { useState } from 'react';
import WheelPicker from 'react-native-wheely';
function CityPicker() {
const [selectedIndex, setSelectedIndex] = useState(0);
return (
<WheelPicker
selectedIndex={selectedIndex}
options={['Berlin', 'London', 'Amsterdam']}
onChange={(index) => setSelectedIndex(index)}
/>
);
}| Name | Type | Description |
|---|---|---|
| options | any[] | Options to be displayed in the wheel picker. Options are rendered from top to bottom, meaning the first item in the options will be at the top and the last at the bottom. |
| selectedIndex | number | Index of the currently selected option. |
| onChange | (index: number) => void | Handler that is called when the selected option changes. |
| visibleRest | number | Amount of additional options that are visible in each direction. Default is 2, resulting in 5 visible options. |
| itemHeight | number | Height of each option in the picker. Default is 40. |
| itemStyle | StyleProp<ViewStyle> | Style for the option's container. |
| itemTextStyle | StyleProp<TextStyle> | Style for the option's text. |
| containerStyle | StyleProp<ViewStyle> | Style of the picker. |
| selectedIndicatorStyle | StyleProp<ViewStyle> | Style of overlaying selected-indicator in the middle of the picker. |
| rotationFunction | (x: number) => number | Function to determine the x rotation of items based on their current distance to the center (which is x). Default is |
| opacityFunction | (x: number) => number | Function to determine the opacity of items based on their current distance to the center (which is x). Default is |
| decelerationRate | "normal", "fast", number | How quickly the underlying scroll view decelerates after the user lifts their finger. See the ScrollView docs. Default is "fast". |
| scrollEventThrottle | number | How often the scroll event will be fired while scrolling (as a time interval in ms). Impacts tradeof between scroll performance and tracking accuracy. See the ScrollView docs. Default is 1. |