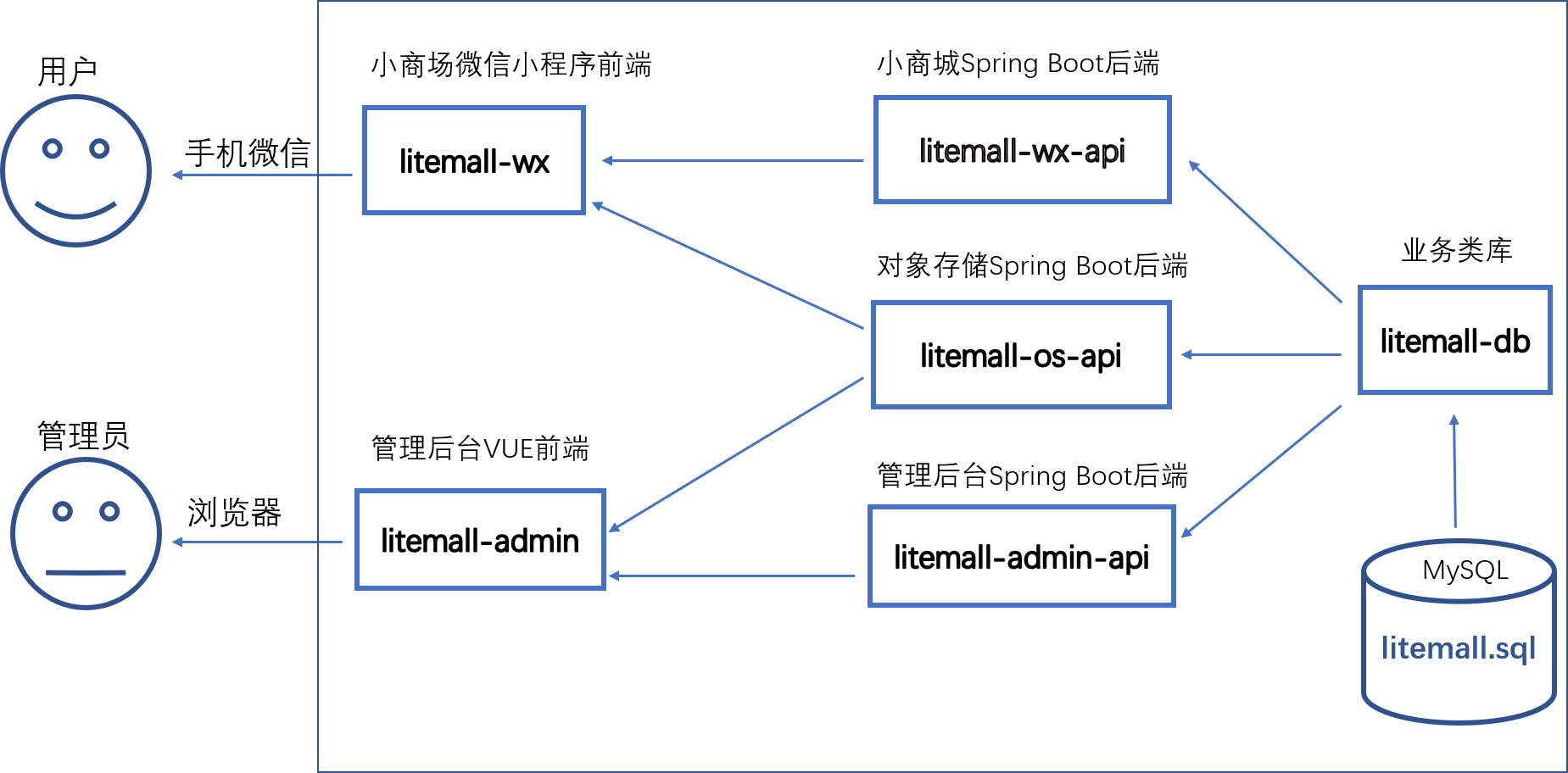
又一个小商场系统。
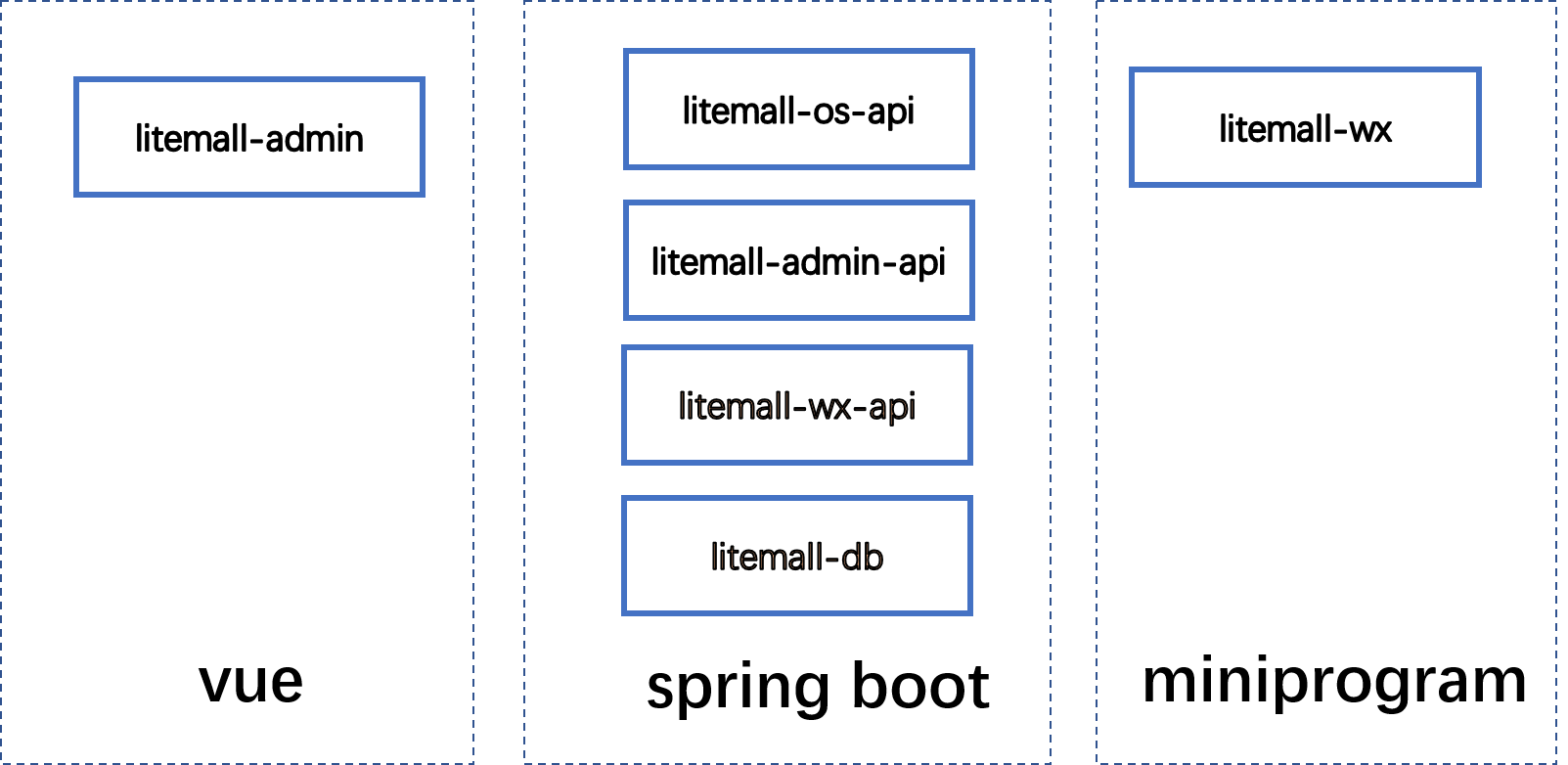
- Spring Boot
- Vue
- 微信小程序
- 首页
- 专题列表、专题详情
- 分类列表、分类详情
- 品牌列表、品牌详情
- 新品首发
- 人气推荐
- 商品搜索
- 商品详情
- 商品评价列表、商品评价
- 购物车
- 下单
- 我的主页
- 订单列表、订单详情
- 地址列表、地址添加、地址删除
- 我的收藏
- 我的足迹
- 会员管理
- 会员管理
- 收货地址管理
- 会员收藏
- 会员足迹
- 搜索历史
- 购物车
- 商城管理
- 区域配置
- 品牌制造商
- 订单管理
- 商品类目
- 通用问题
- 关键词
- 商品管理
- 商品管理
- 商品参数
- 商品规格
- 货品管理
- 用户评论
- 推广管理
- 广告列表
- 专题管理
- 系统管理
- 管理员
- 对象存储
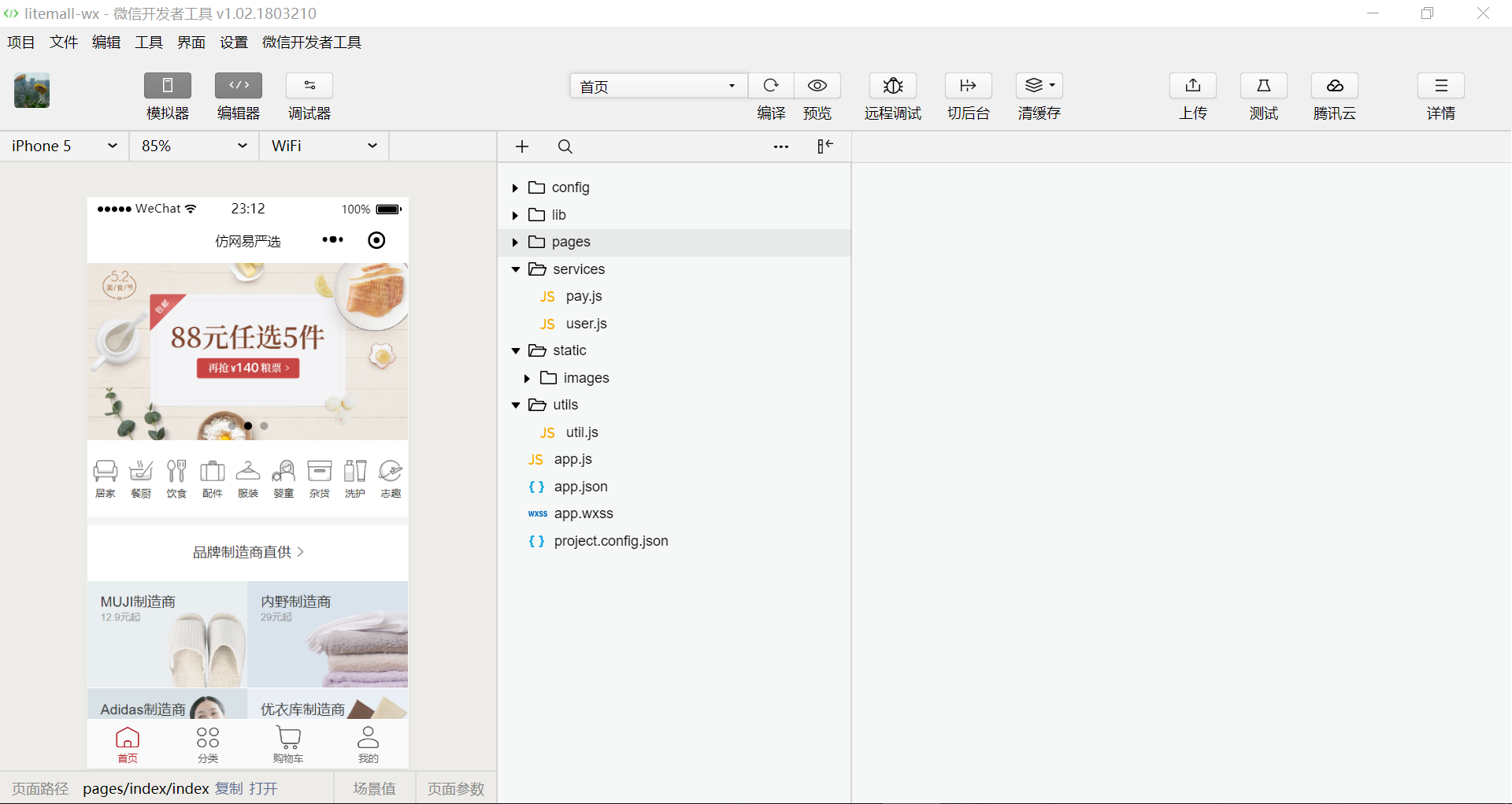
由于没有上线,只能在微信开发工具中测试运行:
- 微信开发工具导入litemall-wx项目;
- 项目配置,启用“不校验合法域名、web-view(业务域名)、TLS 版本以及 HTTPS 证书”
- 点击“编译”,即可在微信开发工具预览效果;
- 也可以点击“预览”,然后手机扫描登陆。
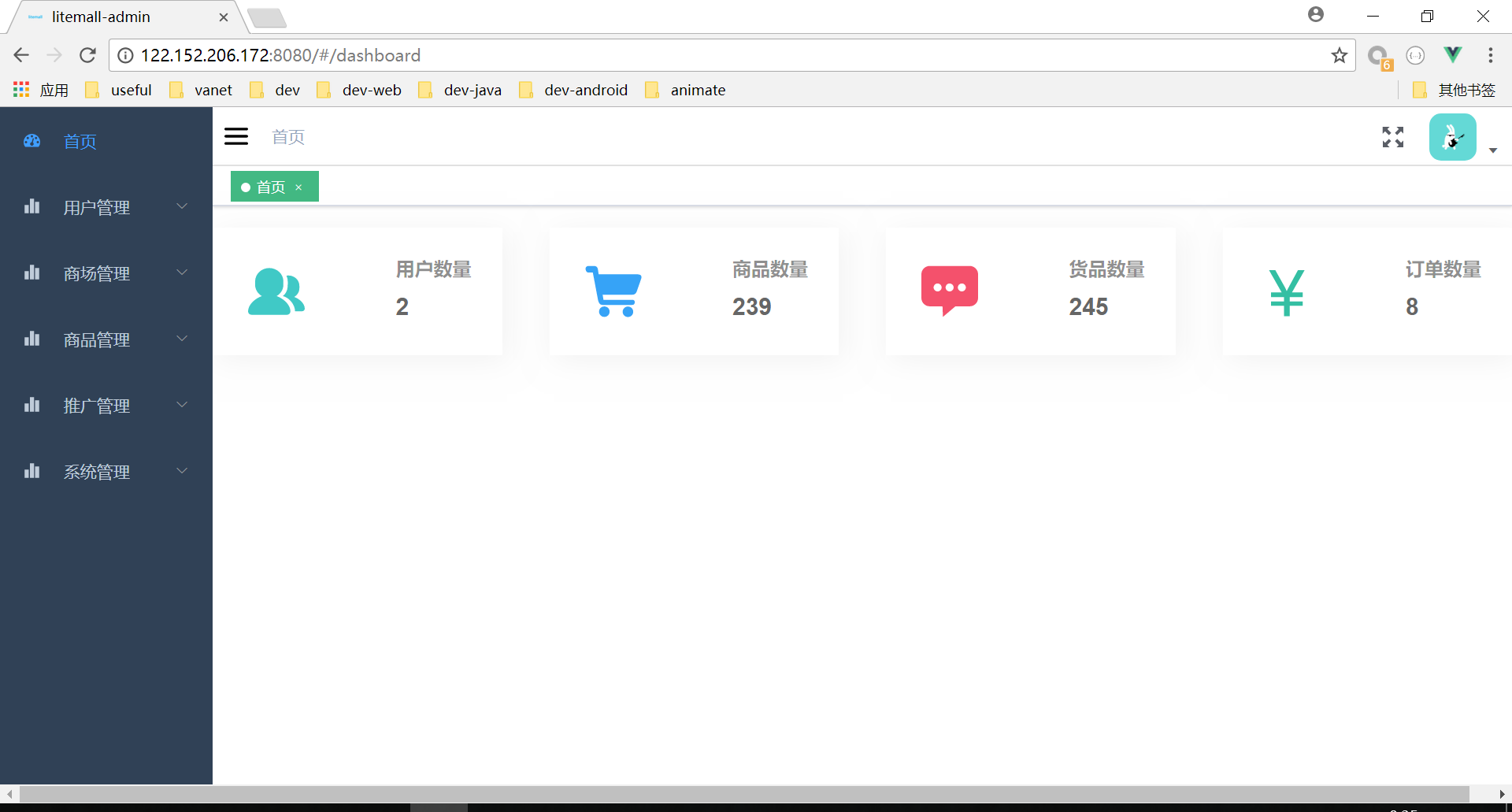
- 浏览器打开,输入以下网址
http://122.152.206.172:8080/#/login - 用户名
admin123,密码admin123
- V 0.1.0,项目架构基本完成。
- 本项目仅用于学习练习
- 数据库数据来自nideshop
- 项目代码目前还不完善,仍处在开发中
- 项目开源(MIT),但不承担任何使用后果
本项目基于或参考以下项目:
- nideshop-mini-program 如果后端希望采用nodejs,用户可以访问nideshop项目
- platform 如果后端希望采用非spring boot版的普通spring版或者更多功能, 用户可以访问platform项目
- vue-element-admin 一个基于Vue和Element的后台集成方案
本项目所依赖的其他开源项目见相关章节
用户有问题或者好的建议可以用Issues反馈交流,请给出详细信息,本人会尽可能解决。
- 如果问题是共性问题(如代码bug或文档不全),本人会及时解决。
- 如果问题是个人问题(如用户了解不深入或者没有相关技术),请见谅(本人也是百度和谷歌)。
任何形式的贡献都欢迎,包括:
- Issue里面报告的BUG
- Issue里面对业务或技术的讨论
- Pull Request
- 对文档的意见或补充
- 其他任何有意义本项目的行为