deliver • snapshot • frameit • PEM • sigh • produce • cert • spaceship • pilot • boarding • gym • scan
-------You have to manually create 20 (languages) x 6 (devices) x 5 (screenshots) = 600 screenshots.
It's hard to get everything right!
- New screenshots with every (design) update
- No loading indicators
- Same content / screens
- Clean Status Bar
- Uploading screenshots (
deliveris your friend)
More information about creating perfect screenshots.
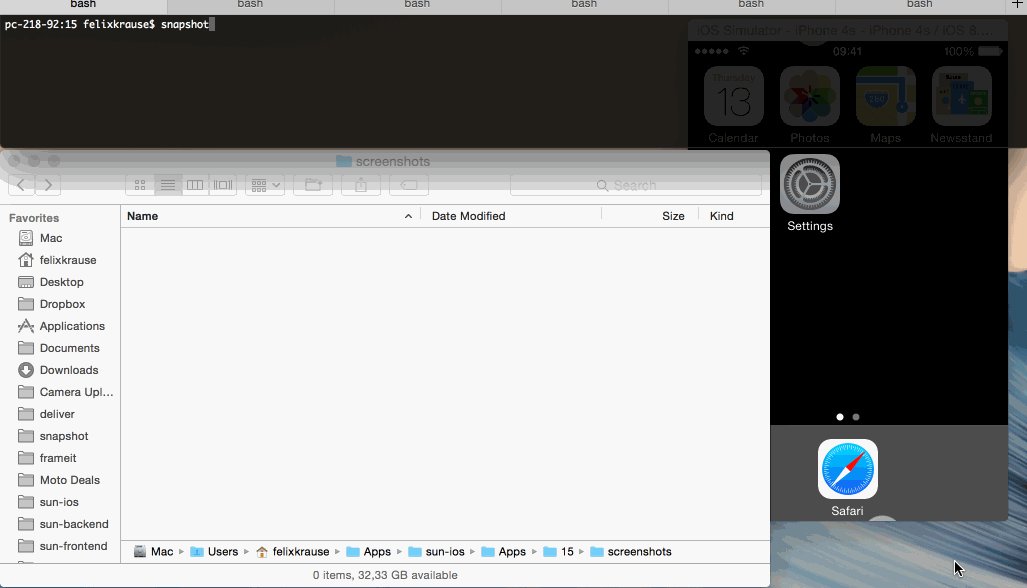
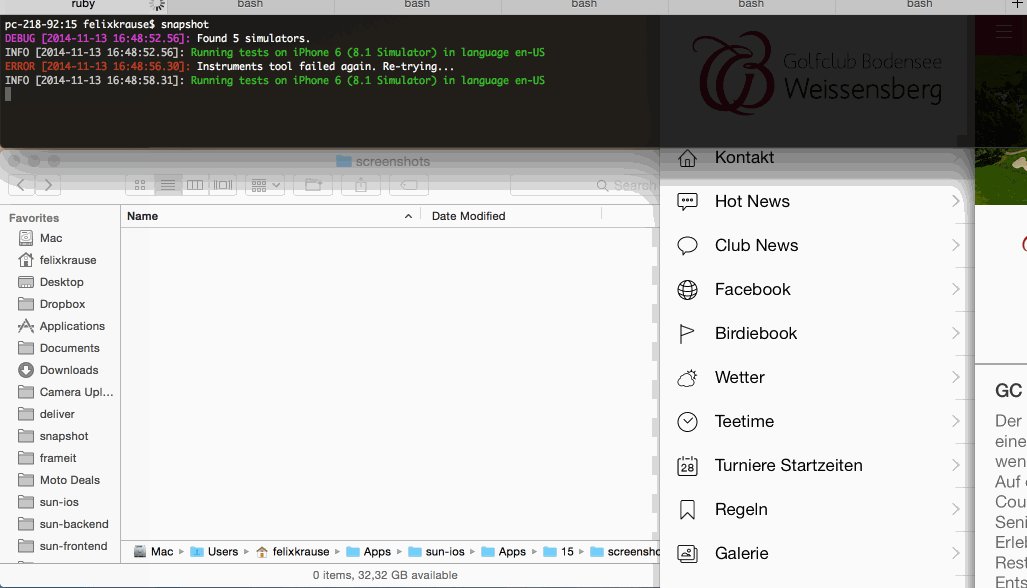
snapshot runs completely in the background - you can do something else, while your computer takes the screenshots for you.
Get in contact with the developer on Twitter: @KrauseFx
Apple announced a new version of Xcode with support for UI Tests built in right into Xcode. This technology allows snapshot to be even better: Instead of dealing with UI Automation Javascript code, you are now be able to write the screenshot code in Swift or Objective C allowing you to use debugging features like breakpoints.
As a result, snapshot was completely rewritten from ground up without changing its public API.
Please check out the MigrationGuide to 1.0 👍
Why change to UI Tests?
- UI Automation is deprecated
- UI Tests will evolve and support even more features in the future
- UI Tests are much easier to debug
- UI Tests are written in Swift or Objective C
- UI Tests can be executed in a much cleaner and better way
Features • Installation • UI Tests • Quick Start • Usage • Tips • How? • Need help?
snapshot is part of fastlane: connect all deployment tools into one streamlined workflow.
- Create hundreds of screenshots in multiple languages on all simulators
- Configure it once, store the configuration in git
- Do something else, while the computer takes the screenshots for you
- Integrates with
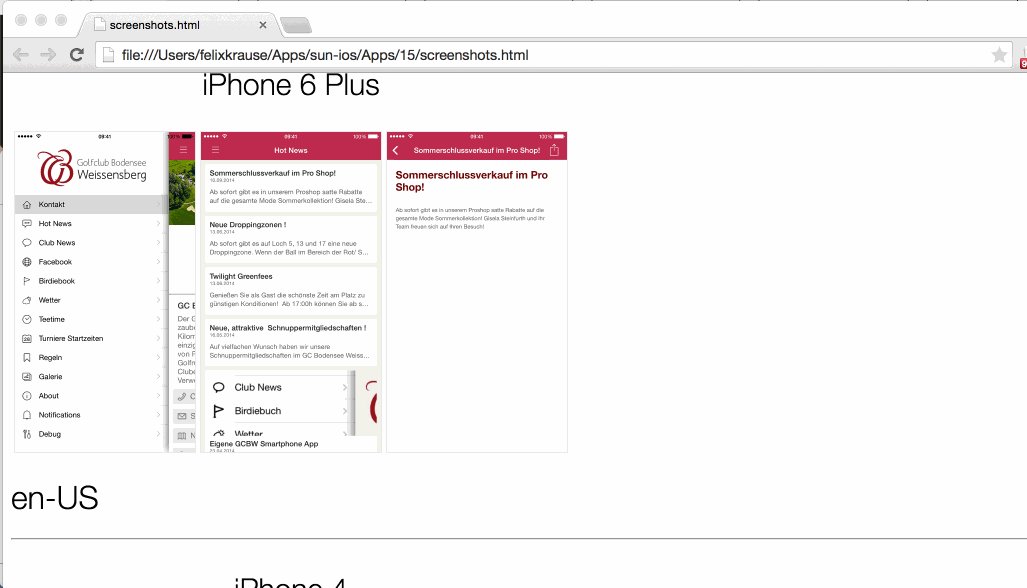
fastlaneanddeliver - Generates a beautiful web page, which shows all screenshots on all devices. This is perfect to send to Q&A or the marketing team
snapshotautomatically waits for network requests to be finished before taking a screenshot (we don't want loading images in the App Store screenshots)
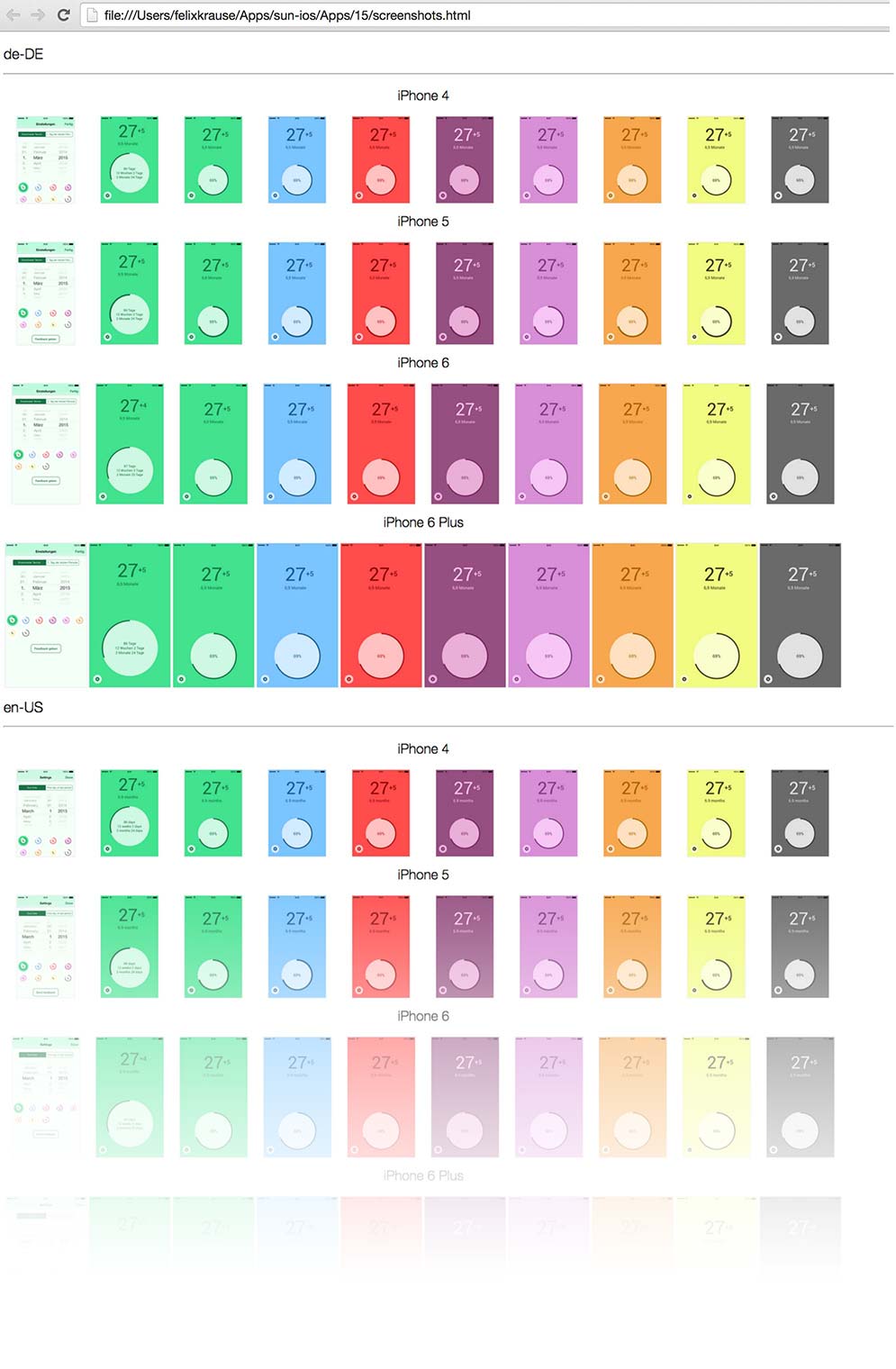
After snapshot successfully created new screenshots, it will generate a beautiful HTML file to get a quick overview of all screens:
This tool automatically switches the language and device type and runs UI Tests for every combination.
- It takes hours to take screenshots
- You get a great overview of all your screens, running on all available simulators without the need to manually start it hundreds of times
- Easy verification for translators (without an iDevice) that translations do make sense in real App context
- Easy verification that localizations fit into labels on all screen dimensions
- It is an integration test: You can test for UI elements and other things inside your scripts
- Be so nice, and provide new screenshots with every App Store update. Your customers deserve it
- You realise, there is a spelling mistake in one of the screens? Well, just correct it and re-run the script
Install the gem
sudo gem install snapshot
Make sure, you have the latest version of the Xcode command line tools installed:
xcode-select --install
This project uses Apple's newly announced UI Tests. I will not go into detail on how to write scripts.
Here a few links to get started:
Note: Since there is no official way to trigger a screenshot from UI Tests, snapshot uses a workaround (described in How Does It Work?) to trigger a screenshot. If you feel like this should be done right, please duplicate radar 23062925.
- Create a new UI Test target in your Xcode project (top part of this article)
- Run
snapshot initin your project folder - Add the ./SnapshotHelper.swift to your UI Test target (You can move the file anywhere you want)
- In your UI Test class, click the
Recordbutton on the bottom left and record your interaction - Add
snapshot("01LoginScreen")method calls inbetween your interactions to take new screenshots - Add the following code to your
setUp()method
let app = XCUIApplication()
setLanguage(app)
app.launch()You can take a look at the example project to play around with it.
snapshotYour screenshots will be stored in the ./screenshots/ folder by default (or ./fastlane/screenshots if you're using fastlane)
If any error occurs while running the snapshot script on a device, that device will not have any screenshots, and snapshot will continue with the next device or language. To stop the flow after the first error, run
snapshot --stop_after_first_errorAlso by default, snapshot will open the HTML after all is done. This can be skipped with the following command
snapshot --stop_after_first_error --skip_open_summaryThere are a lot of options available that define how to build your app, for example
snapshot --scheme "UITests" --configuration "Release" --sdk "iphonesimulator"For a list for all available options run
snapshot --helpAll of the available options can also be stored in a configuration file called the Snapfile. Since most values will not change often for your project, it is recommended to store them there:
First make sure to have a Snapfile (you get it for free when running snapshot init)
The Snapfile can contain all the options that are also available on snapshot --help
scheme "UITests"
devices([
"iPhone 6",
"iPhone 6 Plus",
"iPhone 5",
"iPhone 4s"
])
languages([
"en-US",
"de-DE",
"es-ES"
])
# The directory in which the screenshots should be stored
output_directory './screenshots'
clear_previous_screenshots trueYou can run this command in the terminal to delete and re-create all iOS simulators:
snapshot reset_simulators
Warning: This will delete all your simulators and replace by new ones! This is useful, if you run into weird Instruments problems when running snapshot.
You can use the environment variable SNAPSHOT_FORCE_DELETE to stop asking for confirmation before deleting.
The easiest solution would be to just render the UIWindow into a file. That's not possible because UI Tests don't run on a main thread. So snapshot uses a different approach:
When you run unit tests in Xcode, the reporter generates a plist file, documenting all events that occured during the tests (More Information). Additionally, Xcode generates screenshots before, during and after each of these events. There seems to be no way to manually trigger a screenshot event. The screenshots and the plist files are stored in the DerivedData directory, which snapshot stores in a temporary folder.
When the user calls snapshot(...) in the UI Tests (Swift or Objective C) the script actually just does a swipe gesture outside of the screen bounds which doesn't make any sense. It has no effect to the application and is not something you would do in your tests. The goal was to find some event that a user would never trigger, so that we know it's from snapshot.
snapshot then iterates through all test events and check where we did this weird gesture. Once snapshot has all events triggered by snapshot it collects a ordered list of all the file names of the actual screenshots of the application.
In the test output, the Swift snapshot function will print out something like this
snapshot: [some random text here]
snapshot finds all these entries using a regex. The number of snapshot outputs in the terminal and the number of snapshot events in the plist file should be the same. Knowing that, snapshot automatically matches these 2 lists to identify the name of each of these screenshots. They are then copied over to the output directory and separated by language and device.
2 thing have to be passed on from snapshot to the xcodebuild command line tool:
- The device type is passed via the
destinationparameter of thexcodebuildparameter - The language is passed via a temporary file which is written by
snapshotbefore running the tests and read by the UI Tests when launching the application
If you find a better way to do any of this, please submit an issue on GitHub or even a pull request 👍
Also, feel free to duplicate radar 23062925.
fastlane Toolchain
fastlane: Connect all deployment tools into one streamlined workflowdeliver: Upload screenshots, metadata and your app to the App Storeframeit: Quickly put your screenshots into the right device framesPEM: Automatically generate and renew your push notification profilessigh: Because you would rather spend your time building stuff than fighting provisioningproduce: Create new iOS apps on iTunes Connect and Dev Portal using the command linecert: Automatically create and maintain iOS code signing certificatesspaceship: Ruby library to access the Apple Dev Center and iTunes Connectpilot: The best way to manage your TestFlight testers and builds from your terminalboarding: The easiest way to invite your TestFlight beta testersgym: Building your iOS apps has never been easierscan: The easiest way to run tests of your iOS and Mac app
If you want to add frames around the screenshots and even put a title on top, check out frameit.
ALL_LANGUAGES = ["da", "de-DE", "el", "en-AU", "en-CA", "en-GB", "en-US", "es-ES", "es-MX", "fi", "fr-CA", "fr-FR", "id", "it", "ja", "ko", "ms", "nl", "no", "pt-BR", "pt-PT", "ru", "sv", "th", "tr", "vi", "zh-Hans", "zh-Hant"]You can use SimulatorStatusMagic to clean up the status bar.
If you enable a clean status bar, you have to remove the waitForLoadingIndicatorToDisappear from the SnapshotHelper.swift code, as it doesn't detect when the loading indicator disappears.
Change syntax highlighting to Ruby.
When the app dies directly after the application is launched there might be 2 problems
- The simulator is somehow in a broken state and you need to re-create it. You can use
snapshot reset_simulatorsto reset all simulators (this will remove all installed apps) - A restart helps very often
To detect the currently used localization in your tests, use the following code:
You can access the language using the `deviceLanguage` variable.Please submit an issue on GitHub and provide information about your setup
This project is licensed under the terms of the MIT license. See the LICENSE file.
This project and all fastlane tools are in no way affiliated with Apple Inc. This project is open source under the MIT license, which means you have full access to the source code and can modify it to fit your own needs. All fastlane tools run on your own computer or server, so your credentials or other sensitive information will never leave your own computer. You are responsible for how you use fastlane tools.