This is a sample Personal Finance Manager application demonstrating an end-to-end Plaid integration, focused on linking items and fetching transaction data. You can view a simplified version of this demonstration app at pattern.plaid.com.
The full Plaid collection of sample apps includes:
Plaid Pattern Personal Finance Manager (you are here) - Demonstrates the Plaid Transactions API
Plaid Pattern Account Funding App - Demonstrates the Plaid Auth, Balance, and Identity APIs
Plaid Transfer Quickstart App - Demonstrates the Transfer API (up to date)
Plaid Pattern Transfer App (deprecated) - Demonstrates the Transfer API (this sample app is deprecated, use the Quickstart app instead)
Plaid Pattern apps are provided for illustrative purposes and are not meant to be run as production applications.
- Docker Version 2.0.0.3 (31259) or higher, installed, running, and signed in. If you're on Windows, check out this link to get set up in WSL.
- Plaid API keys - sign up for a free Sandbox account if you don't already have one
- Sign up for a free ngrok account to obtain an authtoken
Note: We recommend running these commands in a unix terminal. Windows users can use a WSL terminal to access libraries like make.
-
Clone the repo.
git clone https://github.com/plaid/pattern.git cd pattern -
Create the
.envfile.cp .env.template .env
-
Update the
.envfile with your Plaid API keys and OAuth redirect uri (in sandbox this is 'http://localhost:3001/oauth-link'). -
Update the
ngrok.ymlfile in the ngrok folder with your ngrok authtoken. -
(Optional, only required if testing OAuth with redirect URIs) You will also need to configure an allowed redirect URI for your client ID through the Plaid developer dashboard.
-
Start the services. The first run may take a few minutes as Docker images are pulled/built for the first time.
make start
-
Open http://localhost:3001 in a web browser.
-
View the logs
make logs
-
When you're finished, stop the services.
make stop
All available commands can be seen by calling make help.
As a modern full-stack application, Pattern consists of multiple services handling different segments of the stack:
clientruns a React-based single-page web frontendserverruns an application back-end server using NodeJS and Expressdatabaseruns a PostgreSQL databasengrokexposes a ngrok tunnel from your local machine to the Internet to receive webhooks
We use Docker Compose to orchestrate these services. As such, each individual service has its own Dockerfile, which Docker Compose reads when bringing up the services.
More information about the individual services is given below.
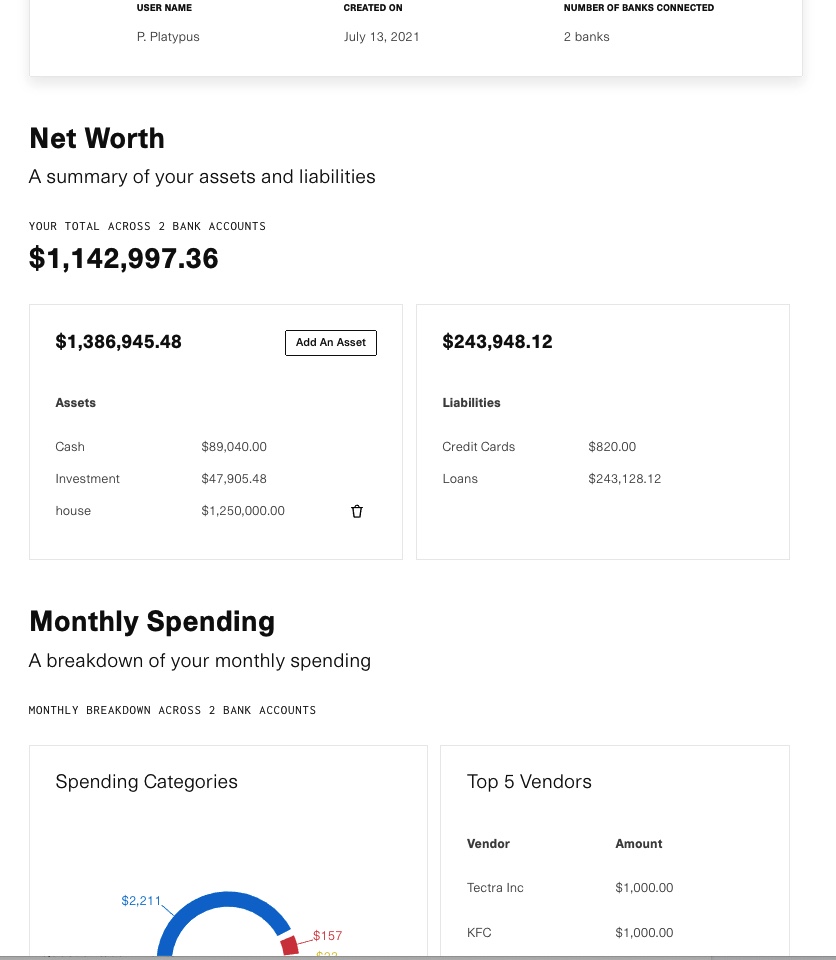
The Pattern web client is written in JavaScript using React. It presents a basic Link workflow to the user, including an implementation of OAuth as well as a demonstration of Link update mode. The sample app presents a user's net worth, categorized spending as well as a simple dashboard displaying linked accounts and transactions. The app runs on port 3001 by default, although you can modify this in docker-compose.yml.
Aside from websocket listeners (see below), all HTTP calls to the Pattern server are defined in src/services/api.js.
The Pattern server is configured to send a message over a websocket whenever it receives a webhook from Plaid. On the client side have websocket listeners defined in src/components/Sockets.jsx that wait for these messages and update data in real time accordingly.
A view of all users is provided to developers on http://localhost:3001/admin. Developers have the ability to remove a user here.
The application server is written in JavaScript using Node.js and Express. It interacts with the Plaid API via the Plaid Node SDK, and with the database using node-postgres. While we've used Node for the reference implementation, the concepts shown here will apply no matter what language your backend is written in.
Plaid does not have a user data object for tying multiple items together, so it is up to application developers to define that relationship. For an example of this, see the root items route (used to store new items) and the users routes.
By default, Plaid Link will let a user link to the same institution multiple times. Some developers prefer disallowing duplicate account linkages because duplicate connections still come at an additional cost. It is entirely possible for a user to create multiple items linked to the same financial institution. In practice, you probably want to prevent this. The easiest way to do this is to check the institution id of a newly created item before performing the token exchange and storing the item. For an example of this, see the root items route.
Plaid uses webhooks to notify you whenever there are changes in the transactions associated with an item. This allows you to make a call to Plaid's transactions sync endpoint only when changes have occurred, rather than polling for them. For an example of this, see the transactions webhook handler. This sample app also demonstrates the use of the sandboxItemResetLogin endpoint to test the webhook used to notify you when a user needs to update their login information at their financial institution.
For webhooks to work, the server must be publicly accessible on the internet. For development purposes, this application uses ngrok to accomplish that. Therefore, if the server is re-started, any items created in this sample app previous to the current session will have a different webhook address attached to it. As a result, webhooks are only valid during the session in which an item is created; for previously created items, no transactions webhooks will be received, and no webhook will be received from the call to sandboxItemResetLogin. In addition, ngrok webhook addresses are only valid for 2 hours. If you are not receiving webhooks in this sample application, restart your server to reset the ngrok webhook address.
Upon the creation of a new item or receipt of the SYNC_UPDATES_AVAILABLE transactions webhook a call will be made to Plaid's transactions sync endpoint. This will return any changes to transactions that have occurred since you last called the endpoint (or all transactions upon creation of a new item). These changes are then reflected in the database. For an example, see the update_transactions file.
A redirect_uri parameter is included in the linkTokenCreate call and set in this sample app to the PLAID_SANDBOX_REDIRECT_URI you have set in the .env file (http://localhost:3001/oauth-link). This is the page that the user will be redirected to upon completion of the OAuth flow at their OAuth institution. You will also need to configure http://localhost:3001/oauth-link as an allowed redirect URI for your client ID through the Plaid developer dashboard.
To test the OAuth flow in sandbox, choose 'Playtypus OAuth Bank' from the list of financial institutions in Plaid Link.
If you want to test OAuth in Production, you need to use https and set PLAID_PRODUCTION_REDIRECT_URI=https://localhost:3001/oauth-link in .env. In order to run your localhost on https, you will need to create a self-signed certificate and add it to the client root folder. MacOS users can use the following instructions to do this. Note that self-signed certificates should be used for testing purposes only, never for actual deployments. Windows users can use these instructions below.
If you are using MacOS, in your terminal, change to the client folder:
cd clientUse homebrew to install mkcert:
brew install mkcertThen create your certificate for localhost:
mkcert -install
mkcert localhostThis will create a certificate file localhost.pem and a key file localhost-key.pem inside your client folder.
Then in the package.json file in the client folder, replace this line on line 26
"start": "PORT=3001 react-scripts start",with this line instead:
"start": "PORT=3001 HTTPS=true SSL_CRT_FILE=localhost.pem SSL_KEY_FILE=localhost-key.pem react-scripts start",In the Dockerfile in the client folder, add these two lines below line 6:
COPY ["localhost-key.pem", "/opt/client"]
COPY ["localhost.pem", "/opt/client"]
Finally, in the wait-for-client.sh file in the main pattern folder, replace this line on line 6
while [ "$(curl -s -o /dev/null -w "%{http_code}" -m 1 localhost:3001)" != "200" ]with this line instead:
while [ "$(curl -s -o /dev/null -w "%{http_code}" -m 1 https://localhost:3001)" != "200" ]After starting up the Pattern sample app, you can now view it at https://localhost:3001.
If you are on a Windows machine, in the package.json file in the client folder, replace this line on line 26
"start": "PORT=3001 react-scripts start",with this line instead:
"start": "PORT=3001 HTTPS=true react-scripts start",Then, in the wait-for-client.sh file in the main pattern folder, replace this line on line 6
while [ "$(curl -s -o /dev/null -w "%{http_code}" -m 1 localhost:3001)" != "200" ]with this line instead:
while [ "$(curl -s -o /dev/null -w "%{http_code}" -m 1 https://localhost:3001)" != "200" ]After starting up the Pattern sample app, you can now view it at https://localhost:3001. Your browser will alert you with an invalid certificate warning; click on "advanced" and proceed.
The node debugging port (9229) is exposed locally on port 9229.
If you are using Visual Studio Code as your editor, you can use the Docker: Attach to Server launch configuration to interactively debug the server while it's running. See the VS Code docs for more information.
The database is a PostgreSQL instance running inside a Docker container.
Port 5432 is exposed to the Docker host, so you can connect to the DB using the tool of your choice. Username and password can be found in docker-compose.yml.
API and Link Identifiers are crucial for maintaining a scalable and stable integration. Occasionally, an Institution error may occur due to a bank issue, or a live product pull may fail on request. To resolve these types of issues, Plaid Identifiers are required to open a Support ticket in the Dashboard.
access_tokens and item_ids are the core identifiers that map end-users to their financial institutions.
As such, we are storing them in the database associated with our application users.
These identifiers should never be exposed client-side.
Plaid returns a unique request_id in all server-side responses and Link callbacks.
A link_session_id is also returned in Link callbacks.
These values can be used for identifying the specific network request or Link session for a user, and associating that request or session with other events in your application.
We store these identifiers in database tables used for logging Plaid API requests, as they can be useful for troubleshooting.
For more information, see the docs page on storing Plaid API identifiers.
The *.sql scripts in the init directory are used to initialize the database if the data directory is empty (i.e. on first run, after manually clearing the db by running make clear-db, or after modifying the scripts in the init directory).
See the create.sql initialization script to see some brief notes for and the schemas of the tables used in this application. While most of them are fairly self-explanitory, we've added some additional notes for some of the tables below.
This table stores responses from the Plaid API for client requests to the Plaid Link client.
User flows that this table captures (based on the client implementation, which hooks into the onExit and onSuccess Link callbacks):
- User opens Link, closes without trying to connect an account.
This will have type
exitbut no request_id, error_type, or error_code. - User tries to connect an account, fails, and closes link.
This will have type
exitand will have a request_id, error_type, and error_code. - User successfully connects an account.
This will have type
successbut no request_id, error_type, or error_code.
This table stores responses from the Plaid API for server requests to the Plaid client. The server stores the responses for all of the requests it makes to the Plaid API. Where applicable, it also maps the response to an item and user. If the request returned an error, the error_type and error_code columns will be populated.
This demo includes ngrok, a utility that creates a secure tunnel between your local machine and the outside world. We're using it here to expose the local webhooks endpoint to the internet.
Browse to localhost:4040 to see the ngrok dashboard. This will show any traffic that gets routed through the ngrok URL.
Do NOT use ngrok in production! It's only included here as a convenience for local development and is not meant to be a production-quality solution.
Don’t want to use ngrok? As long as you serve the app with an endpoint that is publicly exposed, all the Plaid webhooks will work.
ngrok's free account has a session limit of 8 hours. To fully test out some of the transaction webhook workflows, you will need to get a more persistent endpoint as noted above when using the Production environment.
This image is a copy of the Docker Hub image wernight/ngrok. We've copied it here to allow us to more closely version it and to make changes as needed.
- https://hub.docker.com/r/wernight/ngrok/dockerfile
- https://github.com/wernight/docker-ngrok/tree/202c4692cbf1bbfd5059b6ac56bece42e90bfb82
- For an overview of the Plaid platform and products, refer to this Quickstart guide.
- Check out this high-level introduction to Plaid Link.
- Find comprehensive information on Plaid API endpoints in the API documentation.
- Questions? Please head to the Help Center or open a Support ticket.
Plaid Pattern is a demo app that is intended to be used only for the purpose of demonstrating how you can integrate with Plaid. You are solely responsible for ensuring the correctness, legality, security, privacy, and compliance of your own app and Plaid integration. The Pattern code is licensed under the MIT License and is provided as-is and without warranty of any kind. Plaid Pattern is provided for demonstration purposes only and is not intended for use in production environments.