This form plugin for Kirby offers you maximum flexibility and usability. It can be used as a block anywhere you were needed. Even multiple times per page. With the integrated mailview field you can display requests allover the panel.
Packed with a rich set of features: 🎉
⭐️ Editors can flexibly organize the form fields.
⭐️ Quick form validation without reloading the page (Even during fill in).
⭐️ Incoming requests can be viewed and managed within the block or with the mailview field. (included uploaded files)
⭐️ You and/or the visitors will receive an email on incoming requests.
⭐️ All the default text elements (include mail template) can be changed in the config or in the panel for each form.
⭐️ Multiple forms allowed per page.
⭐️ Templating for outgoing emails.
⭐️ Create a new form field type with ease by added just 2 files (Blueprint & Template).
⭐️ Spam protection with an integrated honeypot.
⭐️ Pre-styled form
⭐️ Full language support for English, German, Italian, French, Lithuanian & Hungarian
- Overview
- Table of content
- Installation
- How to use?
- Set up your form block
- Advanced customizing
- Config
- Troubleshooting
For use with Kirby > 4.0 only!
Manually
Download and copy the plugin into your plugin folder: /site/plugins/
With Composer
composer require microman/kirby-form-block-suite
Get a license
There's two license available:
If you have trouble with your license, check Troubleshooting at the end of this documentation.
Just create a block field in your blueprint and add form to the fieldsets props:
fields:
my_block:
type: blocks
fieldsets:
- formThen output the block field in your templates with:
<?= $my_block->toBlocks() =>If you're not familiar with the kirby block field, check this out.
For a quick start with nice-looking forms, we integrated a styling based on BEM. No frameworks needed. Other forms will not be affected by this.
To use the built-in styling, add the following line into the head element of your website before your styling: <?= snippet('blocks/formcore/styles') ?>
To change the default colors, add this lines to your stylesheed:
:root {
--formblock-color: #0d47a1;
--formblock-color-invert: #fff;
--formblock-color-error: #CC0000;
--formblock-color-success: #007E33;
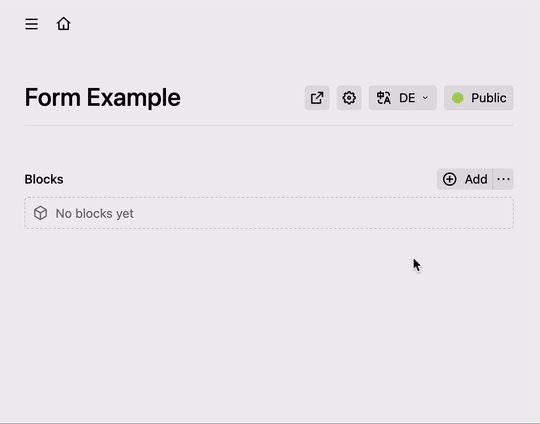
}After inserting a form block, you can set a name for your form.
By clicking on the Show requests button, a drawer is open with following tabs:
- Inbox: Contains the Mailview field for the current form block.
- Form fields: Manage the form fields that will be displayed to the visitors. You can add more types of form fields. (more later)
- Options: Sets the behavior of the form. This can also be used for custom settings.
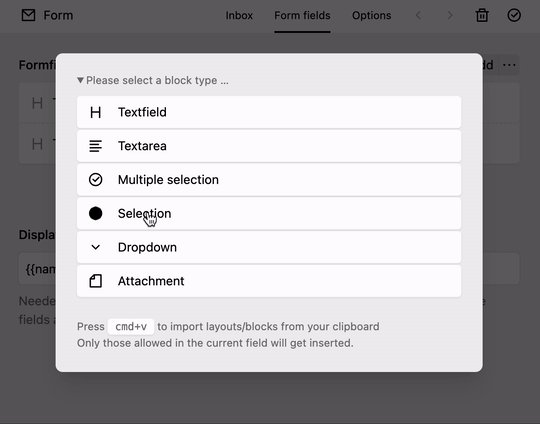
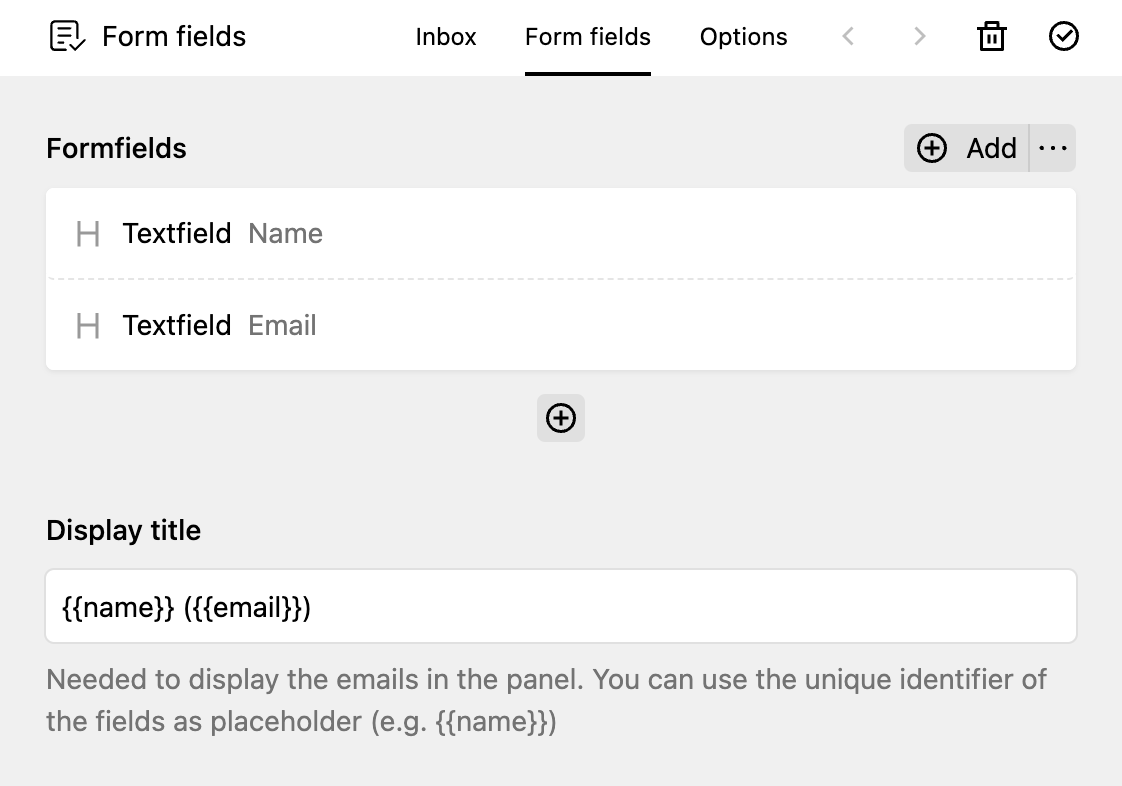
In the form field tab, you will find all your fields that's shown in the form. You can add more by clicking on add in the menu of the three dots.
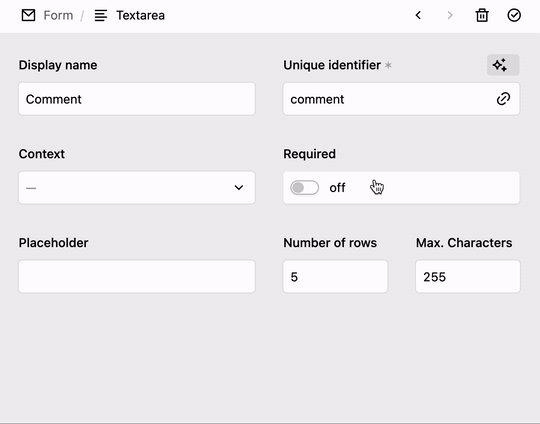
The placeholders in Display title is taken from the data the visitor enter into the form. You can also use some extra placeholders.
Remember:
- Every form field needs a unique identifier. Make sure, that each id is used once. Even the ids of the options entry. Otherwise the submit cause failture.
Available form field types by default
| Name | Output | |
|---|---|---|
| 1 | Input |  |
| 2 | Textarea |  |
| 3 | Select |  |
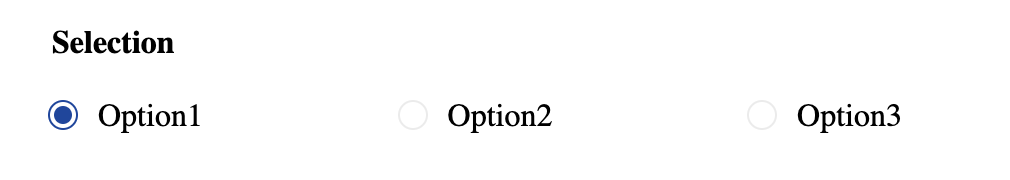
| 4 | Radio |  |
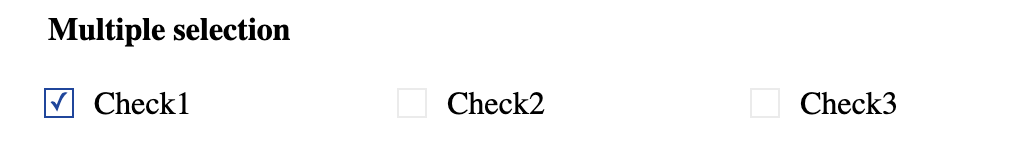
| 5 | Checkbox |  |
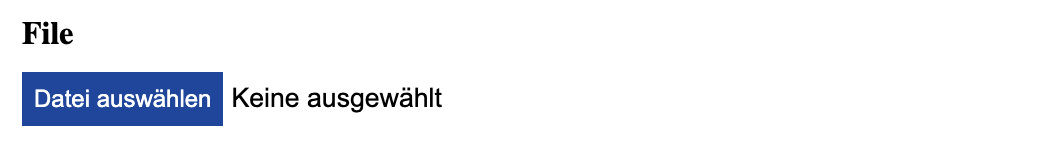
| 6 | Attachment |  |
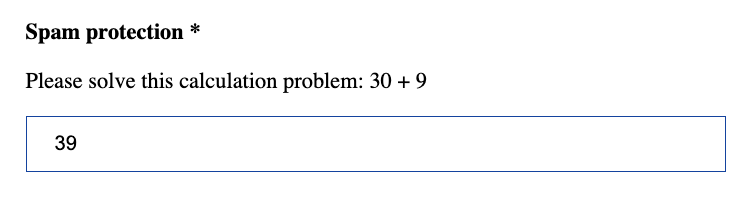
| 7 | Captcha (< 4.2.0) |
 |
Note for attachment field type: To increase the maximum file size set the
upload_max_filesize,post_max_sizeandmemory_limitto desiered values in your php.ini.
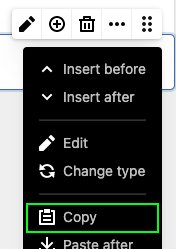
If you add a new form block. A custom sets of form fields and options will be attached. To change this, follow these steps:
- Create a form block
- Fill it as desired
- Copy the form block
- Paste it into
site/config/formblock_default_[language_code].json
You can use the mailview field to show all requests of the current and the subpages.
To use the mailview field, insert the following into your blueprint:
mailview:
label: My form requests
type: mailview
Feature:
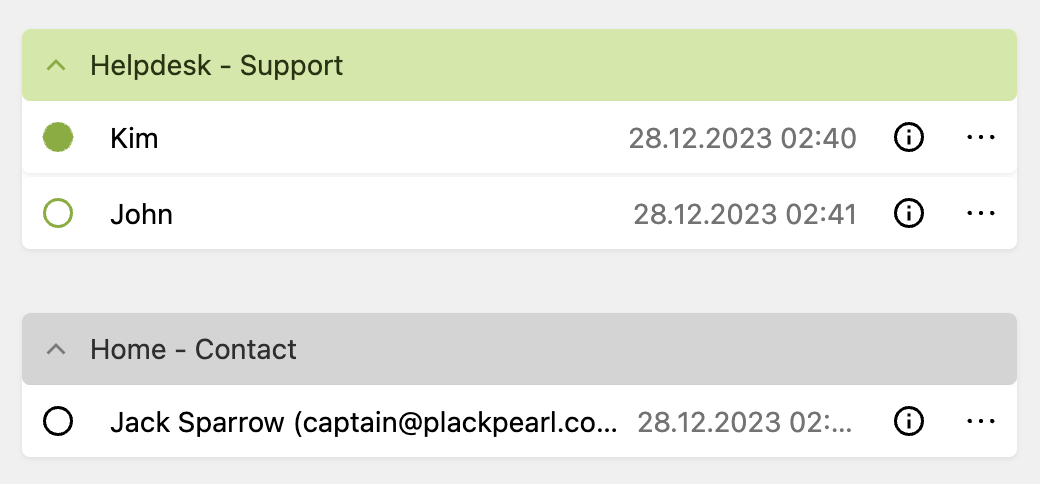
- Nice overview of new & read requests
- See all incoming requests and set it to read/unread or delete it.
- By clicking on a request, it will show all form data the visitor entered.
- Each of the forms are grouped in accordions. The state of the accordion will be memorized
For a clear overview, name your form blocks.
☝️ Be carefull! Deleting form blocks will also deleting all requests of this form block without promting!
Quick and easy: Copy following files/folder from site/plugins/kirby-form-blocks/snippets/blocks/ to site/snippets/blocks/ and edit the files:
form.php: Contains the modification instruction and the struct of your form/formtemplate: Holds the snippets of the form. You can add more and insert it with<?= $block->template('your-snippet') ?>/formfields: Here you can find the snippets of each form field type. To add a custom formfield following this instruction
See the comment inside
form.phpfor important modification informations.
Form Object
The form object provides you a few useful methods that help you to work with the form block: (e.g. $block->showForm())
| Method | Description | Parameter |
|---|---|---|
| showForm | Returns true if the form is ready to fill |
(None) |
| fields | Returns an array of all form fields. | $attrs: Array or string of desired attributes (e.g. 'label' returns the title of the field) (none) returns the form field object |
| templates | outputs a snippet contains in the snippets/blocks/formtemplates folder. |
$template: Name of the snippet $props: Array of additional variables you can access with $props["key_of_your_prop"] |
| fieldsWithPlaceholder | Returns an array of all form field with placeholders. | $attrs: Array or string of desired attributes (e.g. 'label' returns the title of the field) (none) returns the form field object |
| field | Returns a form field by unique identifier | $slug: unique identifier of the field $attrs: Array or string of desired attributes (e.g. 'label' returns the title of the field) (none) returns a form field object |
| attachmentFields | Returns an array of field slugs with type file | (none) |
| isFilled | Returns true if the visitor sends the form |
(None) |
| isValid | Returns true if the visitor filled the form correctly |
(None) |
| isFatal | Returns true if something went terribly wrong |
(None) |
| isSuccess | Returns true if the request was successfully sent |
(None) |
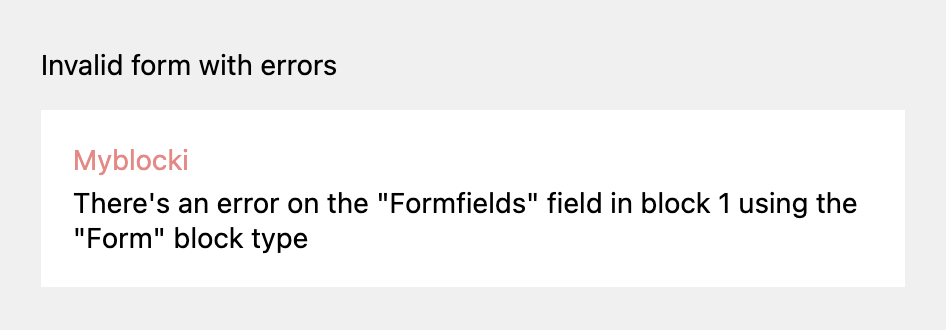
| errorFields | Returns as list or array of invalid form fields | $separator: Char to Separate the field names. (none) returns an array |
| message | Returns a message | $key: Key of the Text $replaceArray: Assotiative array with additional Placeholder. |
| errorMessage | Returns error Message if isFatal |
(None) |
| successMessage | Returns success Message if isSuccess |
(None) |
| sendNotification * | Send Email to operator (if notify enabled) |
$body: Content of the Email $recipient: Email to send to (optional) |
| sendConfirmation * | Send Email to visitor (if confirm enabled) |
$body: Content of the Email $reply: Email that the visitor can answer (optional) |
| setError | Brings the form to state isFatal |
$error: Error message $save: If true the request will save in the Inbox |
* Use only if you like to send extra emails. By default, the emails are sent automatically by the plugin after successful completion.
Form Field Object
To get the form field object, use $block->field('slug_of_the_form_field') or iterate it with foreach ($form->fields() as $field)
| Method | Description | Parameter |
|---|---|---|
| * | Returns the field from the formfield. (e.g $field->custom_field()) |
(None) |
| value | Value from form data or default value | $raw: true......returns the value without HTML escaping ...with Options: returns the slug (not the Label) |
| label | Display Name | (None) |
| slug | Unique identifier | (none) |
| files | Returns an array of the files | $key: Desired attribute of the $_FILES-Object (name, type, tmp_name, error, size) $item: Index of the file |
| autofill | Context for autocompletition | $html: (none) returns bool attr returns ' autocomplete="my_context"' |
| required | return true or expression if field is required | $html: (none) returns bool asterisk returns ' * 'attr returns ' required' |
| type | Returns the field type | (none) |
| isFilled | Returns true if the form field is not empty | (none) |
| isValid | Returns true if the form field is filled correctly | (none) |
| errorMessages | Returns an array of all errors, if invalid. | (none) |
| errorMessage | Returns one errors, if invalid. | (none) |
| hasOption | Returns true if the form type is:checkbox, radio or select |
(none) |
| selectedOptions | Returns array of selected options | $prop: Desired property. Default = Value |
| options | Returns a structure field with the options | (none) |
| ariaAttr | Returns the aria-attribute. (For invalid fields) | (none) |
Let's say you want to create a form field type that shows some information to your visitors:
site/theme/blueprints/blocks/formfields/info.yml
name: Information
icon: alert
fields:
title:
type: text
width: 1/2
color:
type: select
width: 1/2
options:
green: Green
orange: Orange
red: Red
info:
label: form.block.fromfields.select.placeholder
type: writersite/theme/snippets/blocks/formfields/info.php
<div class="info-field" data-form="field" id="<?= $formfield->slug() ?>" style="background:<?= $formfield->color() ?>">
<?php if($formfield->title()->isNotEmpty()): ?>
<h3><?= $formfield->title() ?></h3>
<?php endif ?>
<?= $formfield->info() ?>
</div>Make sure your element contains the attribute
data-form="field".
Et voilà. You just created a new form field type:
To sort the fields in panel, you can use prefix like
05_fieldnameon blueprints filename. Default fields stays on top.
Just copy site/plugins/kirby-form-field/blueprints/blocks/formfields to site/blueprints/blocks/formfields and edit it.
To disable a default form field type, just remove the content of the file.
Each form field has by default the following fields:
| Name | Description |
|---|---|
| Display name | Used for labels |
| Unique identifier | It's required to work with fields. |
| Context | Defines the kind of input. It is needed for autocompletion and the spam protection. |
| Required | The visitor must fill this field |
Make shure that the unique identifier is only just once used in the whole form block!
Let's make an example and adding a field for the width:
site/blueprints/blocks/customfields.yml
width:
label: Width
type: select
options:
col-12: "1/1"
col-6: "1/2"
col-4: "1/3"
Output:
<?php foreach ($form->fields() as $field) : ?>
<div class="<?= $field->width() ?>">
<?= $field->toHtml() ?>
</div>
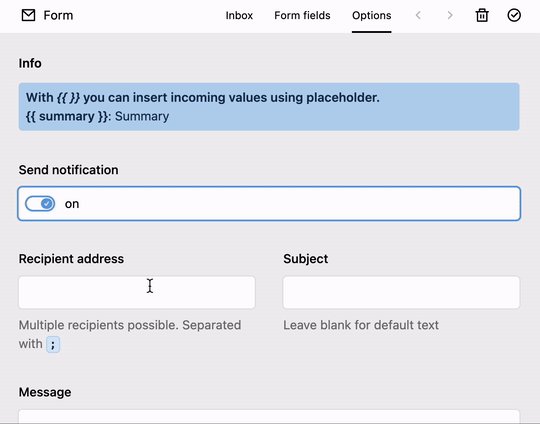
<?php endforeach ?> To give more options to the editor, you can add/modify fields of the options tab. As you will see in the next capture, you can give your editors here the ability to overwrite the default text blocks.
To modify fields in the option tab, copy site/plugins/kirby-form-field/blueprints/snippets/form_options.yml to site/blueprints/snippets and edit it:
invalid_message:
label: Custom success message
type: writer
help: form.block.default.help
my_custom_message:
label: Custom Message
type: writer
You can do the same with form_confirm.yml and form_notify.yml. For example (> v4.1.0), if you like to give the opurtunity to set the reply adress, add these lines to form_notify.yml:
notify_reply:
label: Reply
type: email
when:
enable_notify: trueSame works for BCC and the confirmation email:
notify_bccconfirm_replyconfirm_bcc
To disable confirmation or notification use the config.
- Messages are text fragments, that are used in the frontend or in notify/confirmations emails.
- You can use messages manually in your code like this:
$block->my_message(). - Use Placeholder in messages like this
Dear {{title}} {{name}}. Read more about placeholders. - For single language page, please set the default language in the config
- There are 3 ways to change/add messages (in order of priority):
- Copy a modify translation files
site/plugins/kirby-form-field/lib/languages/*.php->form.block.message.* - In the config with translations
- Let the editor decide: Use a custom field in the option tab:
Available text blocks
| Name | Example |
|---|---|
| fatal_message | Something went wrong. Contact the administrator or try again later. |
| success_message | Thank you {{ name }}. We will get back to you as soon as possible. |
| invalid_message | Please check these fields: |
| exists_message | The form has already been filled in. |
| required_fail | This field is required. |
| file_accept | Only following file types are accepted: {{accept}}. |
| file_maxsize | File(s) must not be larger than {{ maxsize }}MB |
| file_maxnumber | No more than {{maxnumber}} may be uploaded. |
| file_required | Choose at least one File to upload. |
| file_fatal | Something went wrong with the upload. Error no. {{ error }}. |
| notify_email | Name <mail@domain.com> |
| notify_from | {{ name }} <{{ email }}> |
| notify_reply | {{ email }} |
| notify_subject | Request from website. |
| notify_body | {{ name }} send a request:{{ summary }} |
| confirm_to | {{ name }} <{{ email }}> |
| confirm_email | Name <mail@domain.com> |
| confirm_reply | no-reply@domain.com |
| confirm_subject | Your request |
| confirm_body | Thank you for your request, we will get back to you as soon as possible. |
| send_button | Send |
| loading | Uploading ({{percent}}) |
'microman.formblock' => [
'from_email' => ["info@example.com" => "John Doe"]
],Default: no-reply@[the root url of your website]. This is the backup email adress for following messages: notify_email, notify_from and confirm_email.
If the domain is differ from the website domain check the DMARC to ensure that the emails will not rejected.
You probably get an SMTP-Error on localhost environments. Test the email function on a server!
By default the plugin will use HTML for the body of the confirm/notification emails. You can disable it this way:
'microman.formblock' => [
'disable_html' => false
],Thanks to felix
The form block plugin insert a hidden honeypot field into the form to prevent bots to make a request. If a bot is filling this field, the request will fail. Each field has a context field. The plugin checks which context is in use and get the next available context from this array for the honeypot field.
You can change the order and the kind of context with this setting.
'microman.formblock' => [
'honeypot_variants' => ["email", "name", "url"]
],In addition to the incoming form data, extra placeholders can be defined. (Which can be used with {{}} in your messages)
For example, to determine the IP address of the sender:
'microman.formblock' => [
'placeholders' => [
'ip' => [
'label' => "IP address",
'value' => function ($fields) {
return $_SERVER['REMOTE_ADDR'];
}
]
]
],You can use placeholders everywhere (mails, text blocks, as display name) like this: {{ip}}
Functions like notification email or confirmation email can be disabled:
'microman.formblock' => [
'disable_confirm' => true,
'disable_notify' => true,
],The corresponding function will be no longer executed and in the panel the tab/fields won't be visible anymore.
Since Version 4.3.6 you can set the templates for outgoing emails like this:
'microman.formblock' => [
'email_template_confirmation' => require kirby()->root('site') . '/templates/emails/confirmation.php',
'email_template_notification' => `
{ name } has sent you a message
`
],Change custom texts like this:
'microman.formblock' => [
'translations' => [
'en' => [
'success_message' => 'Your beautiful request has been sent.'
],
'de' => [
'success_message' => 'Deine wunderschöne Anfrage wurde versendet.'
]
]
],See chapter Messages for more information.
The form is validated dynamically (No reload of the page on submit). You can disable this function like this:
'microman.formblock' => [
'dynamic_validation' => false,
],If you disable this function, you'il lose some features
- No validation during fill-in
- Attachments will be removed after sending (Visitor needs to add them again on failed validation)
- No upload process bar
- The form will not be centered after sending
For the confirmation or the notification email it's nessaissary to have a field, that contains the visitors email adress. You can set the email field id like this:
'microman.formblock' => [
'email_field' => 'email',
],If no field with this id is found, the plugin takes the first field with the field type ´email´.
'hooks' => [
'formblock.success:after' => function (\microman\FormRequest $request) {
//Your code
},
]Triggers when a form field is validating.
$errorsis an array of all occures errors. You can add or remove errors.
This example shows an error message on entering specific email adresses.
'hooks' => [
'formblock.validation:before' => function (string $slug, string $value, array $errors): array
{
if ($slug === 'email' && in_array($value, [ 'mail_1@spam.com', 'mail_2@spam.com' ])) {
array_push($errors, "This is an invalid email adress.");
}
return $errors;
}
]Please read this Chapter carefuly before you open an issue.
Problem: How do i use the form bock suite in my kirby environemt:
Solution: This plugin is a Kirby block. Please read this manual carefully before you start.
Problem: The form will not send:
Solution: Remove the custom templates (in case you use it) and try again. If it still not working open the dev tools (F11) of your browser, and check the console. Make a screenshot for further support.
Problem: Got an error by saving the form in panel:
Solution: Make sure all your form fields has a unique identifier. (Click the wizard icon for autofill from display name)
Problem: The form is not translating to the right language?
Solution: Your site is not multilingual. Or Kirby don't know the language of the visitor. Set a default language manually:
'microman.formblock' => [
'default_language' => 'de'
]This will be ignored for Multilingual sites.
Problem: Error to validate license key
Solutions:
- If you haven't got a license yet? Get a single site license or an infinite site license.
- Your server needs a connection to the license server: https://license.mircroman.ch
- Your license key was already validated by another host: Send me an email with your license key to release the assigment.
- Delete the license file and try again. Folder:
/site/config/.formblock_license
Problem: Problem with the validation
Solutions:
- Check if the symbolic link media/plugins/microman/formblock/formblock.js is working properly.
- There's a known incompatibility issue with the Ahmet Bora's Minify HTML compression plugin. We working on a solution.
If you still have any questions or something is not working properly, make an issue request on GitHub or send me a private message.
I hope you will enjoy this plugin.
This is a free trial version of Kirby Form Block Suite Plugin, which grants you the right to use the plugin for testing purposes. If you wish to use this plugin on one website or if you intend to use it for commercial purposes, you must purchase a license.
A license is required for those who wish to use the plugin to generate revenue, including but not limited to: e-commerce websites, affiliate marketing websites, and websites that require payment to access content. Licenses are non-transferable and cannot be shared with other users or websites.
By downloading and using this plugin, you agree to the terms and conditions of the License Agreement. Failure to comply with the terms of the License Agreement may result in revocation of your license and legal action.
To purchase a license or learn more about our licensing options, please visit our website or contact us at Contact Email. Thank you for your interest in Kirby Form Block Suite Plugin!