🌎URL: https://plqualls.github.io/javascript-challenge/.
ALIENS-R-REAL have collected reports from eye-witnesses in an attempt to prove that an extra-terrestrial menace has made an appearance on earth. ALIENS-R-REAL has decided to utilize their data to showcase their findings online. While attempting this, they received several complaints that their collection was too large to search for specific events manually, resulting in the company hiring us.
- Create and name repository 'javascript-challenge'.
- Push html file and static folder to repository.
- Complete Level 1 UFO objective. ❗ ❗Required
- Index.html
- Styles.css
- Pictures
- Data.js
- App.js
- Date/Time
- City
- State
- Country
- Shape
- Comment
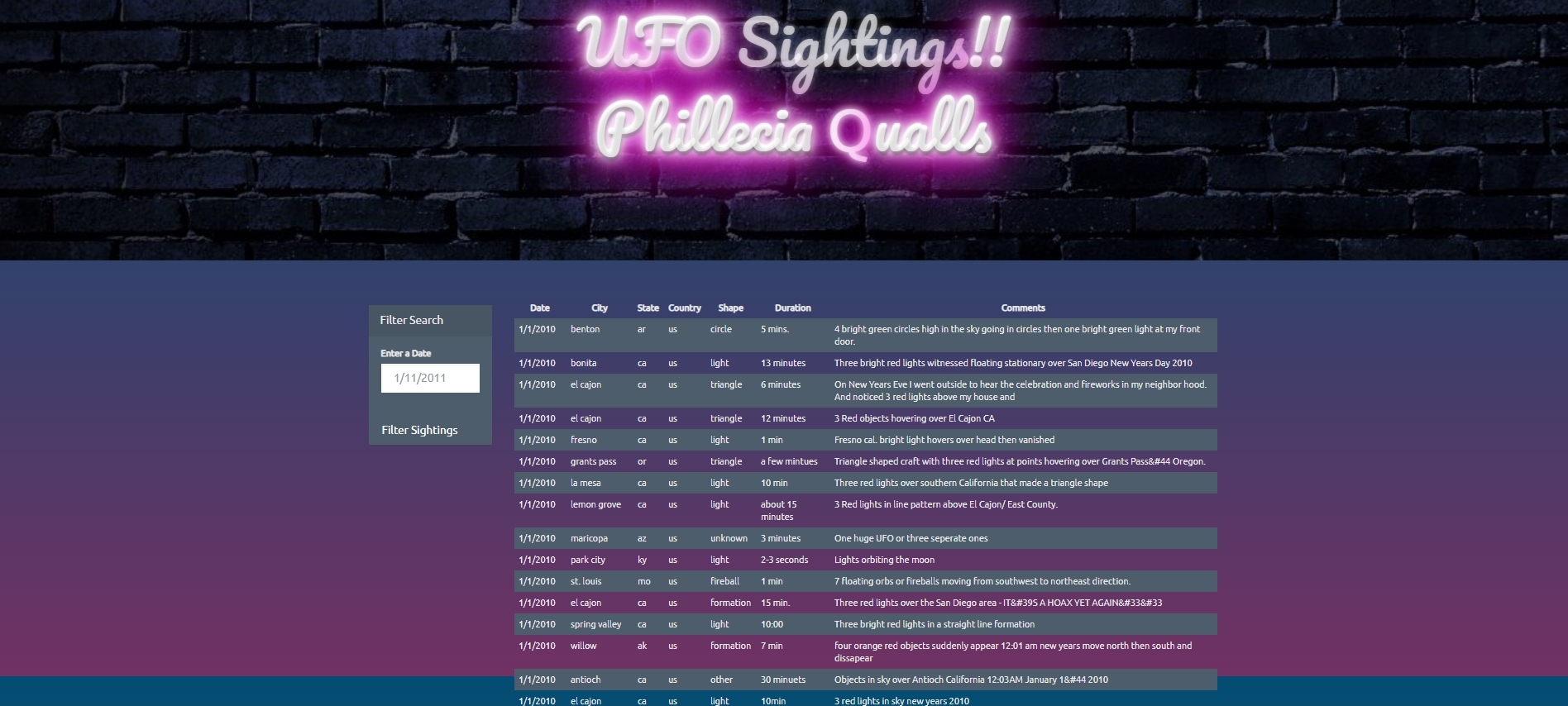
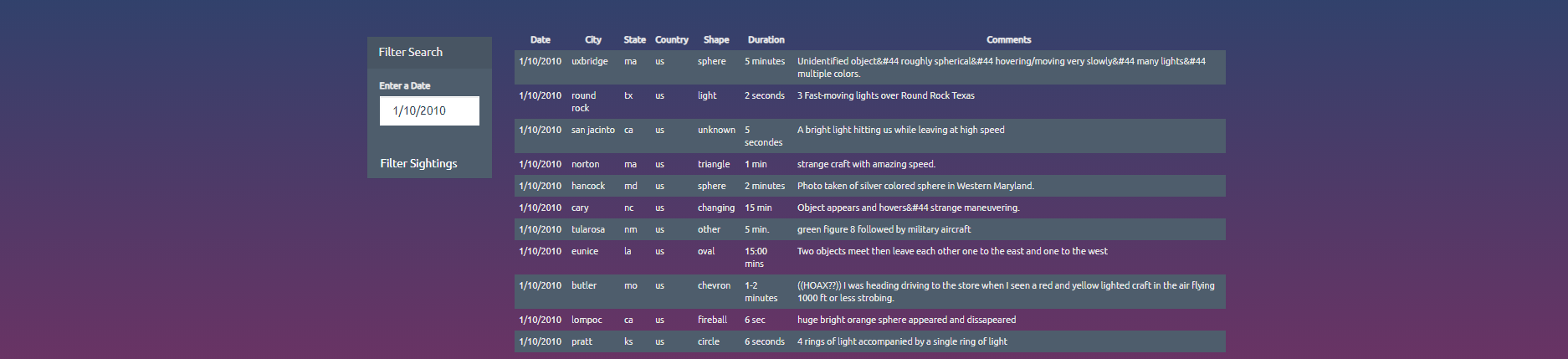
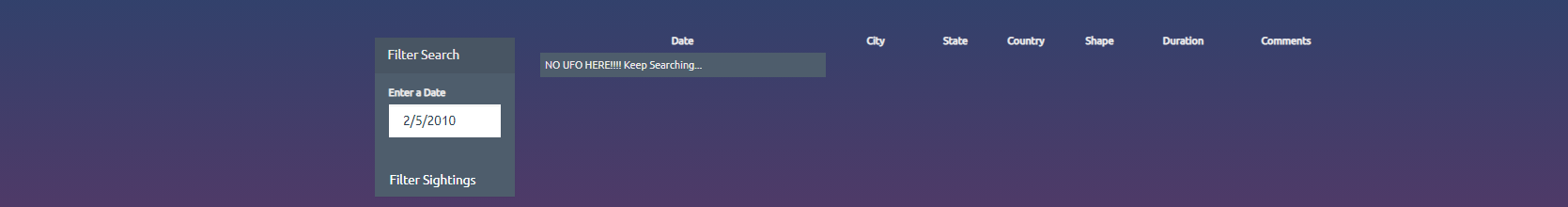
UFO Goal
Below are images from the website which displays graphics and demonstrates the ability to filter data pertaining to the date.