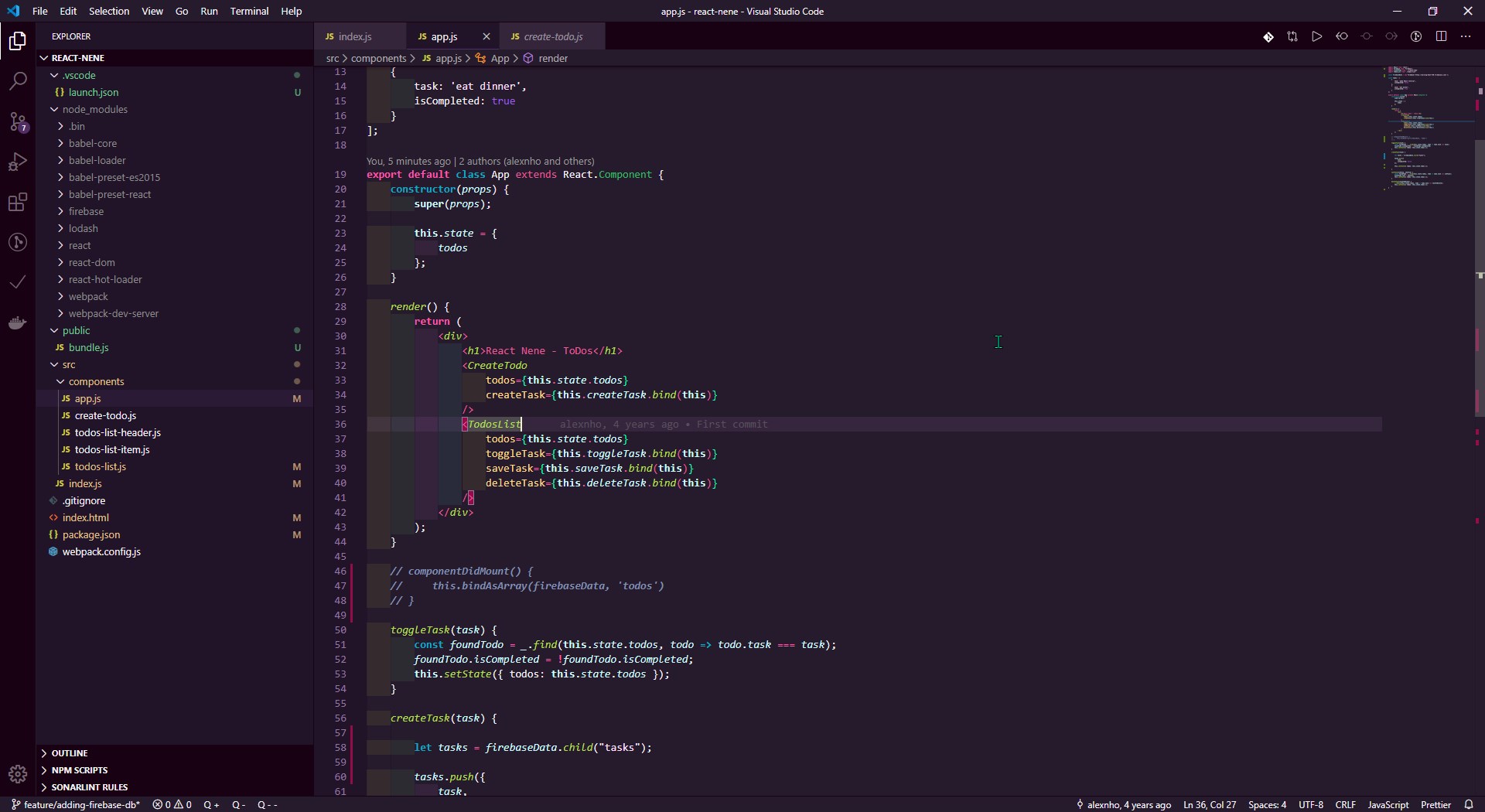
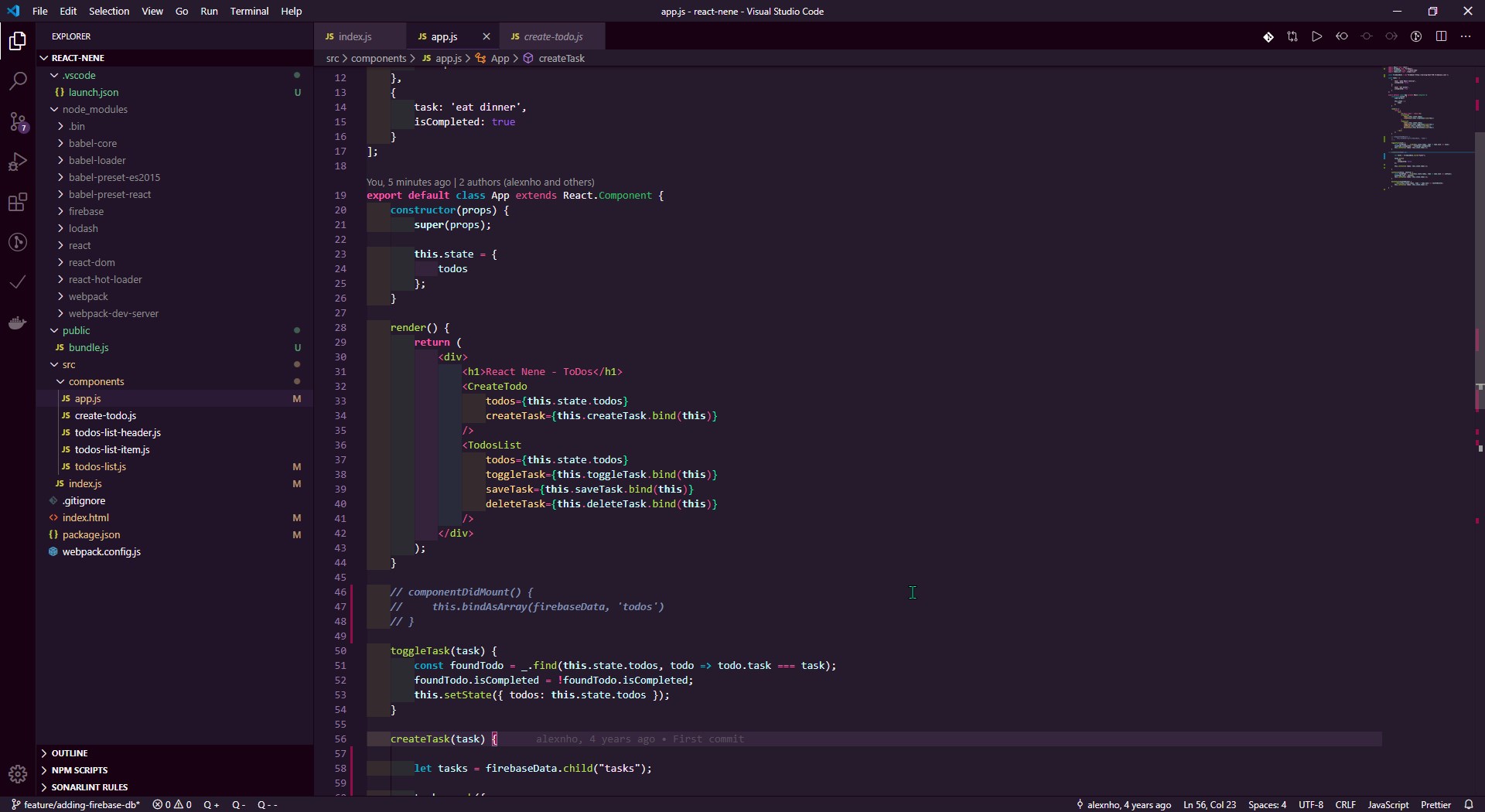
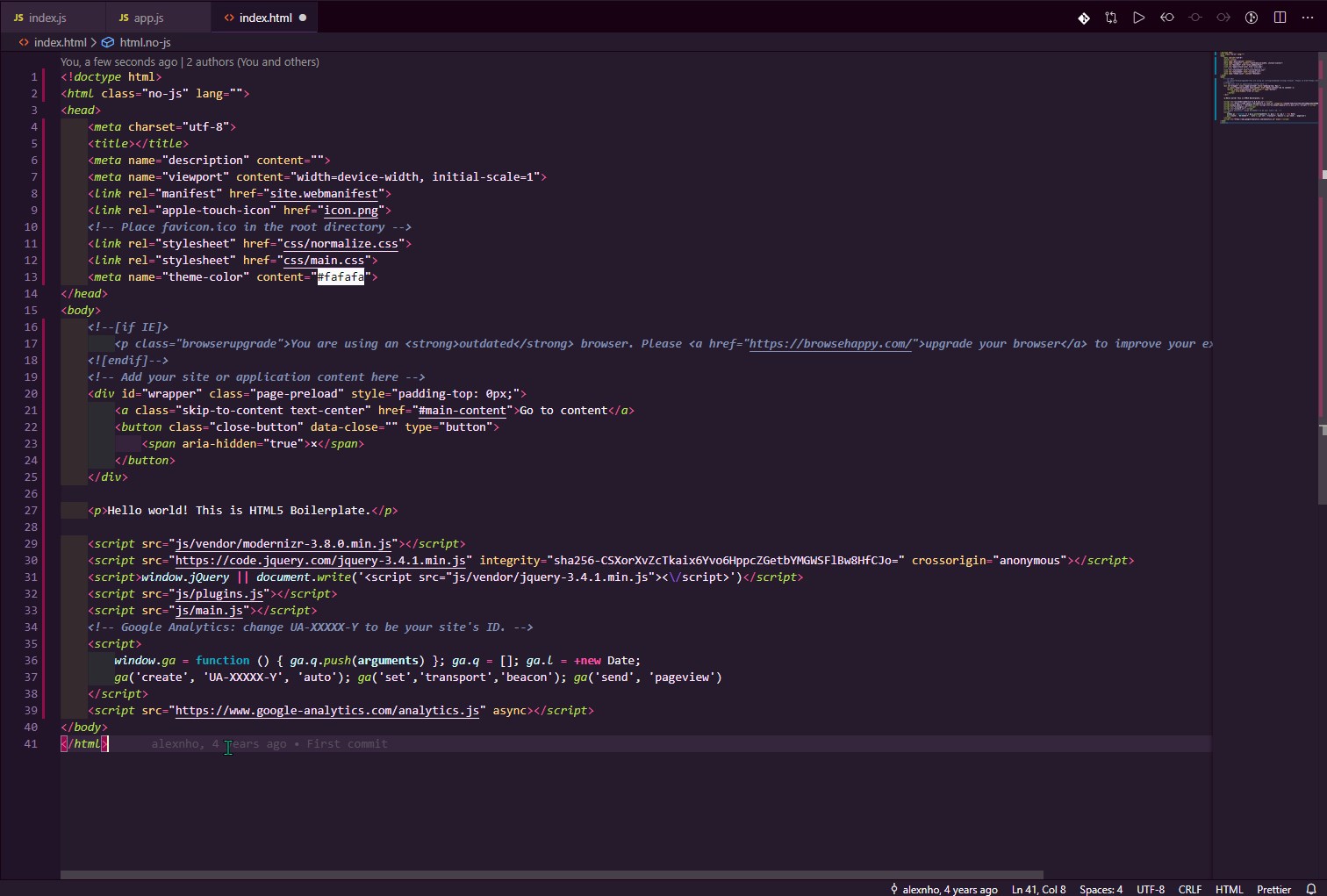
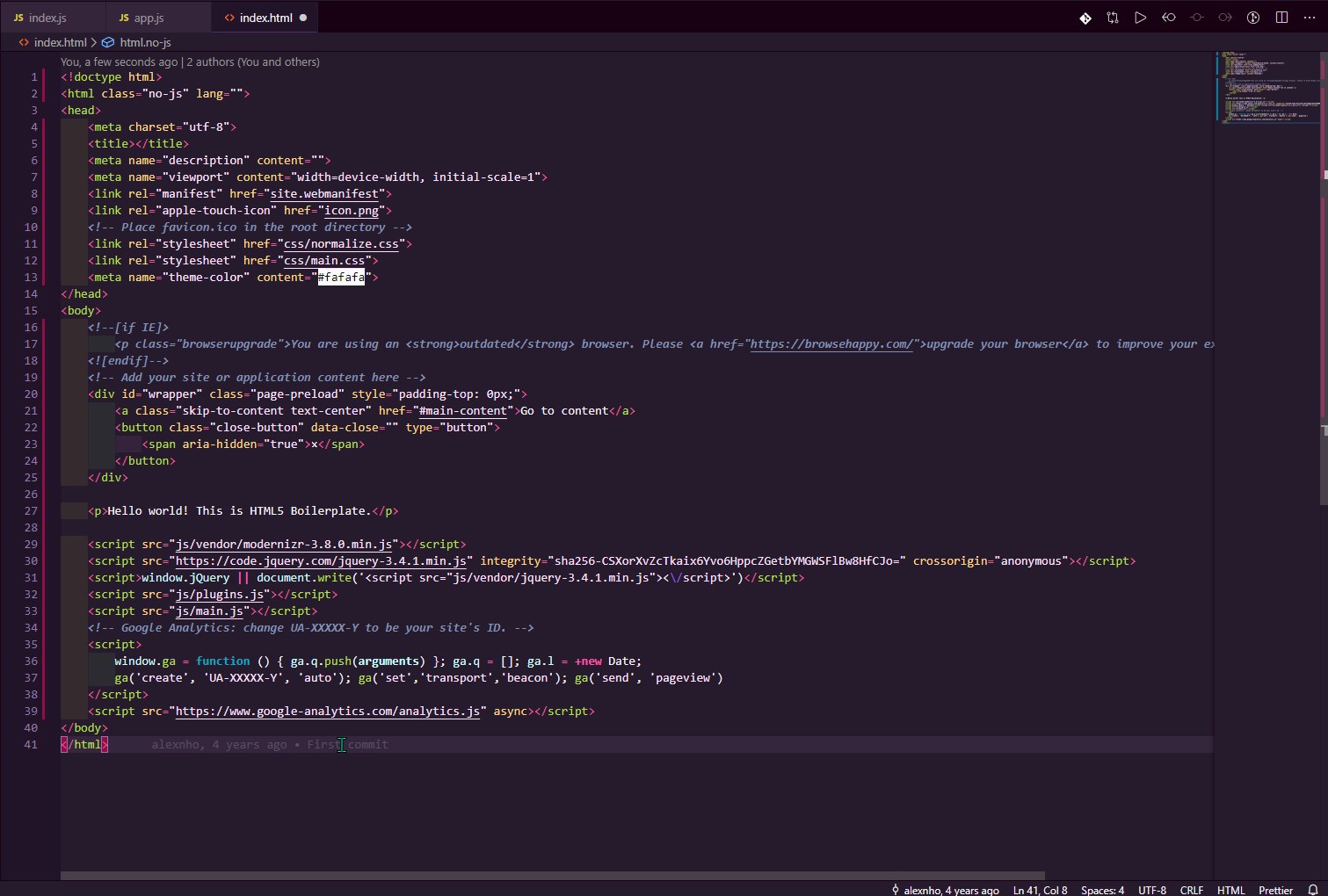
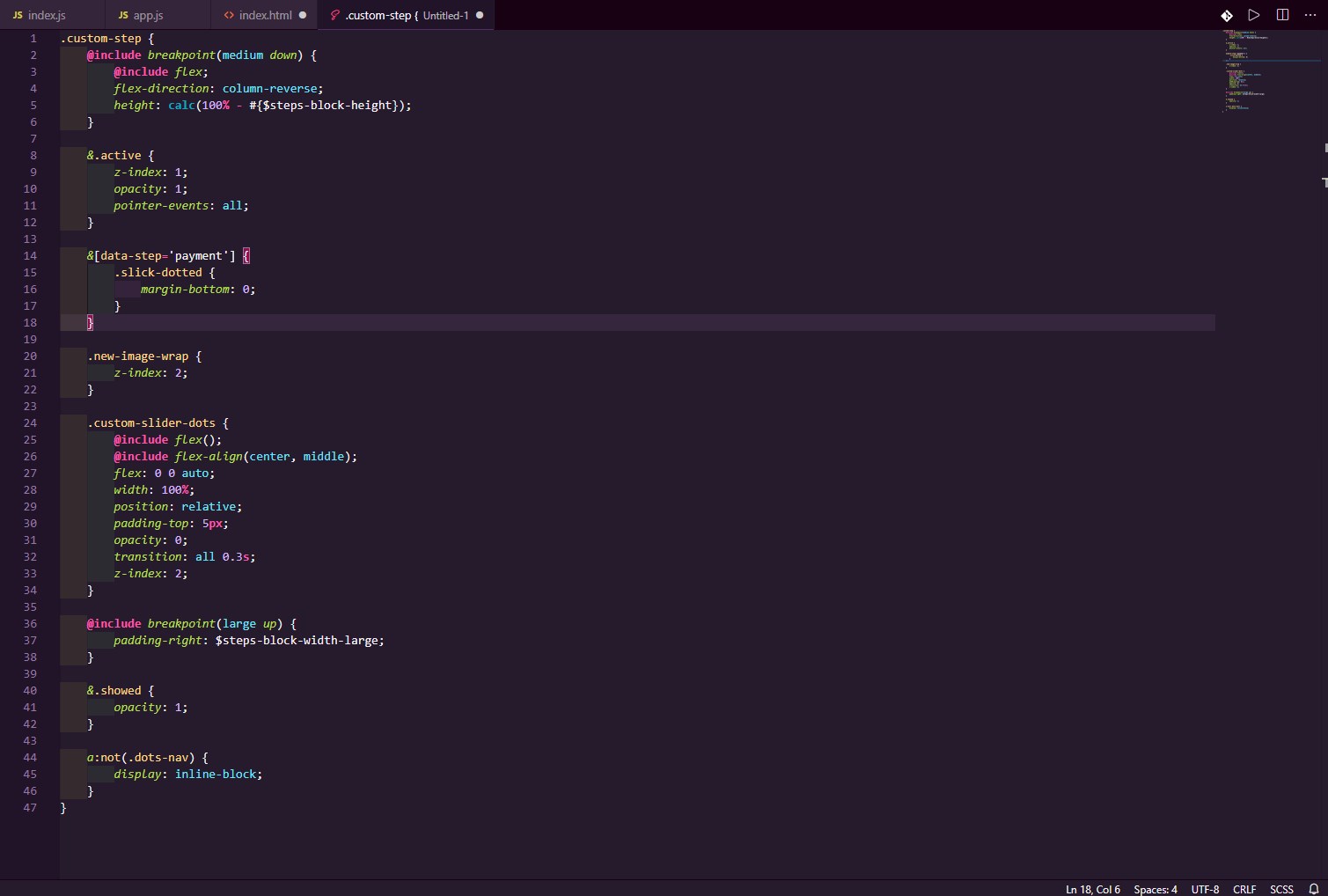
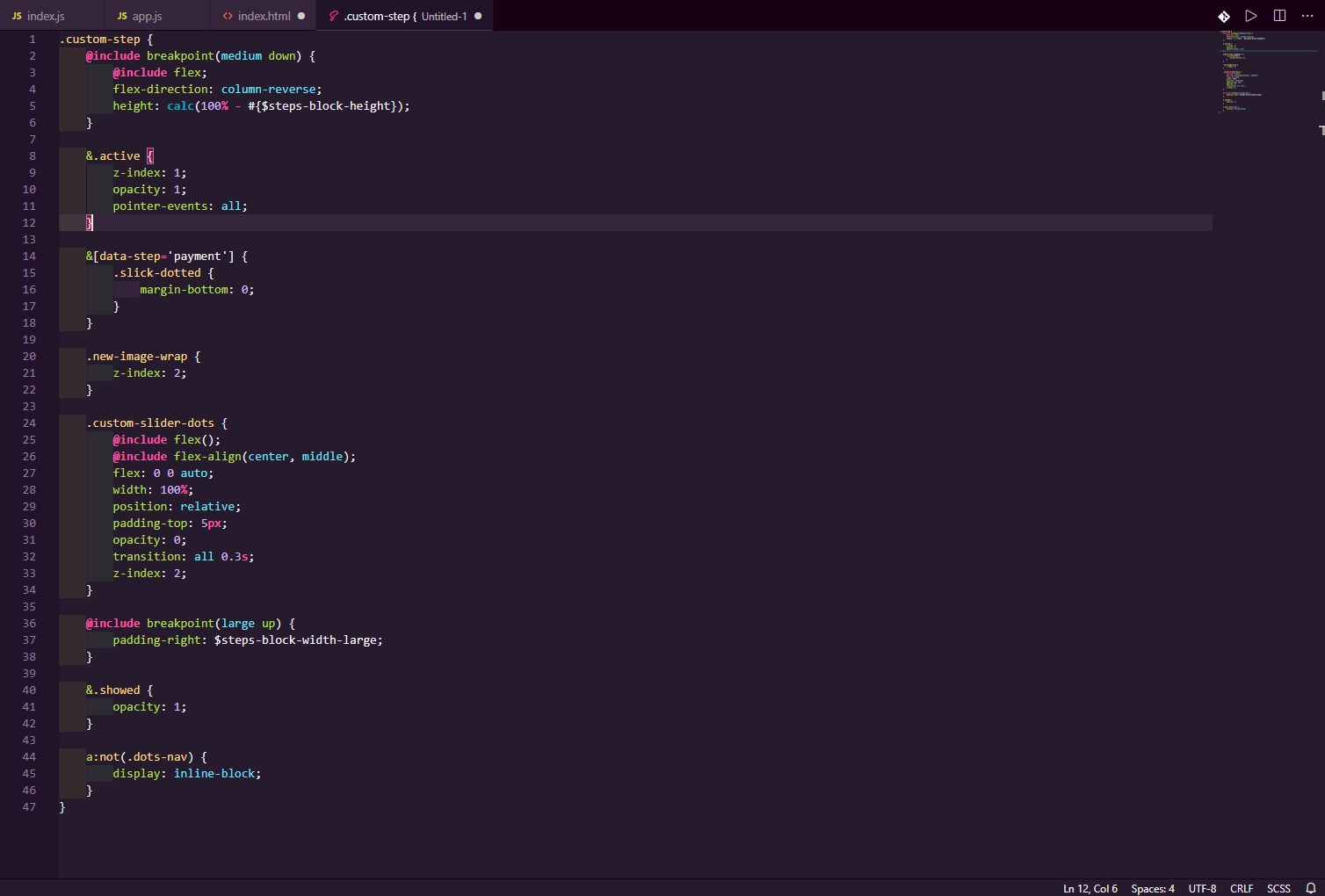
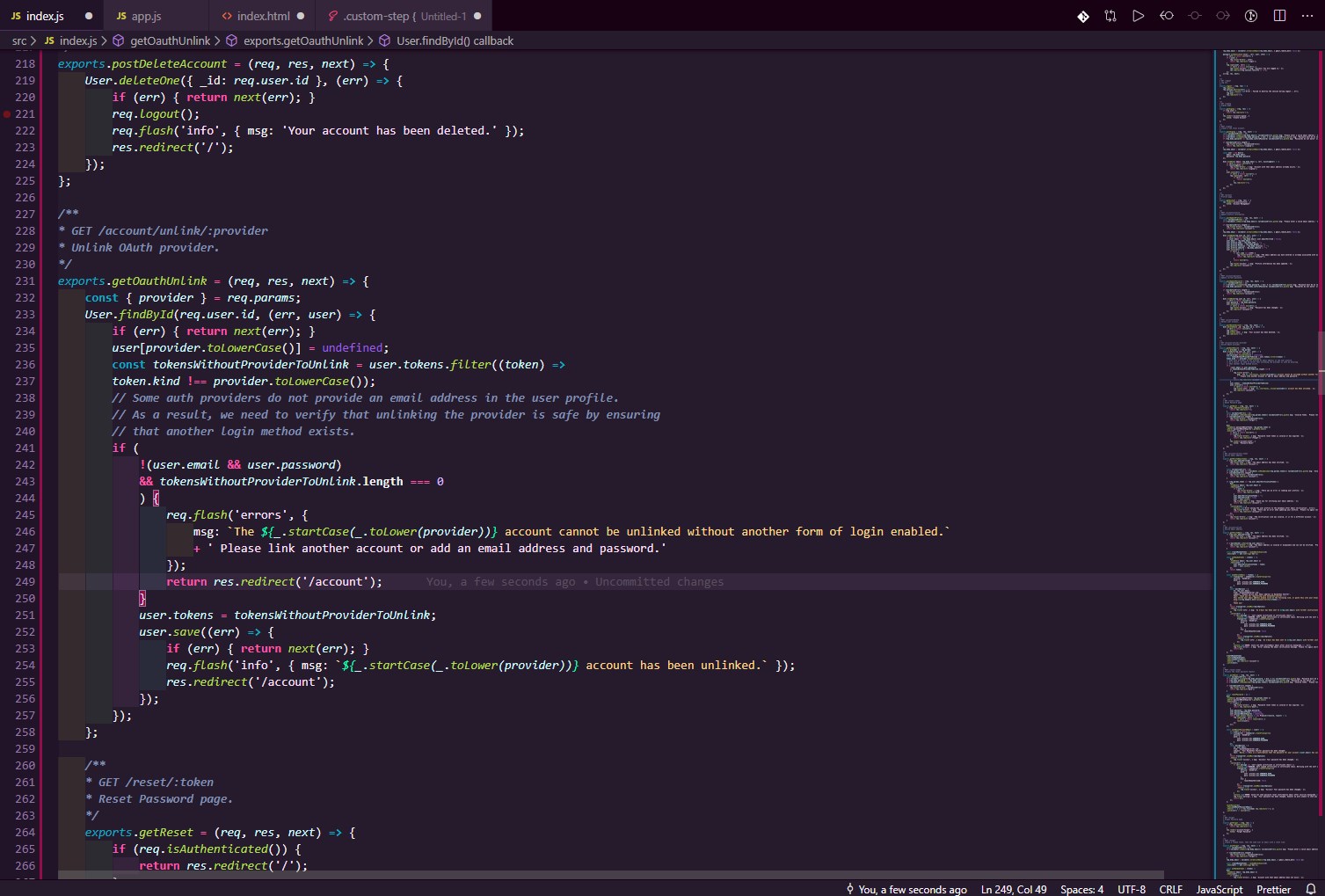
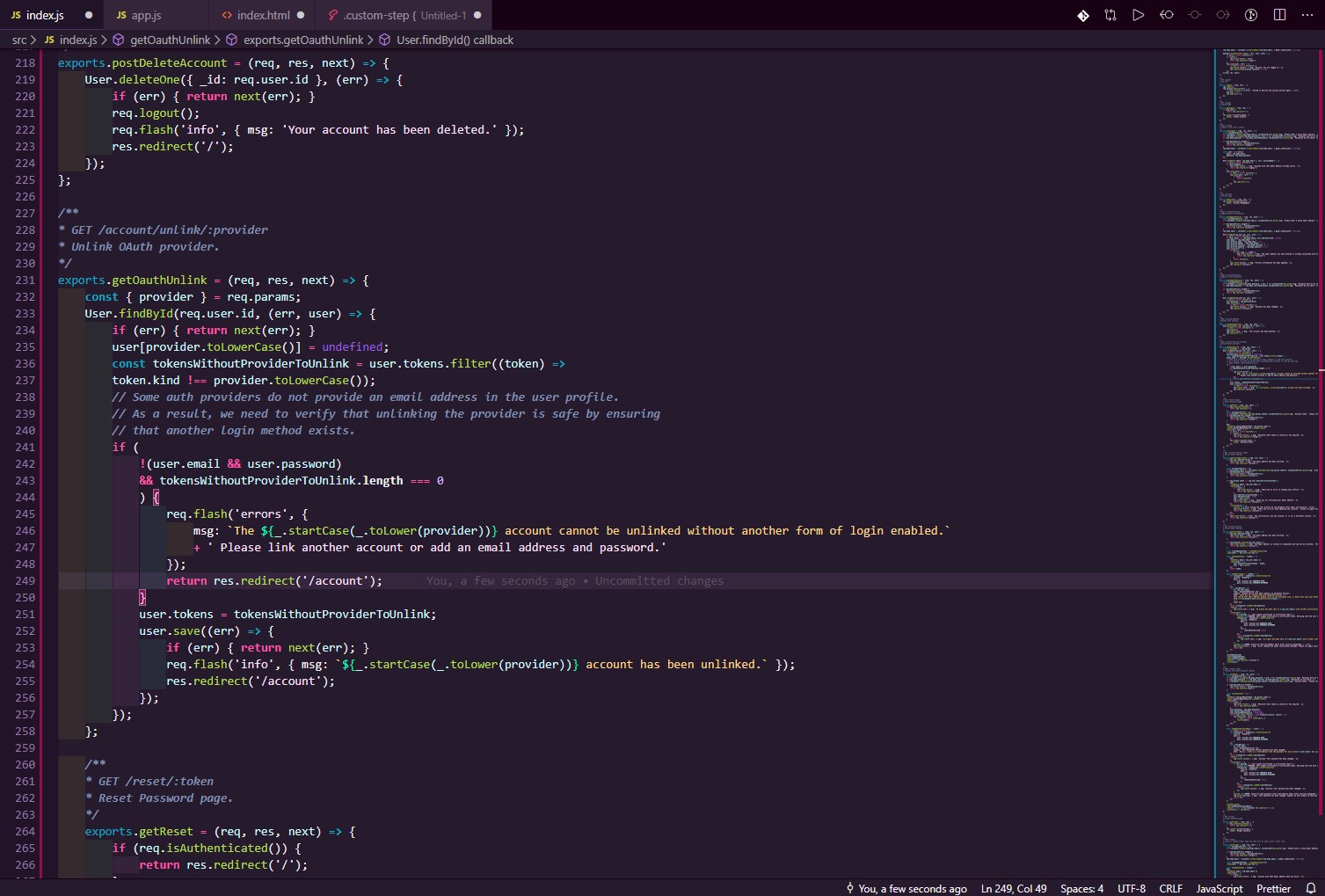
A touch of Lilac is a vibrant theme with a UI that takes you through the different color shades of the lilac flowers. There is also a No-Italics version for people that prefer it, so just switch between the two themes and use the one you like most.
It was developed mostly with JavaScript, HTML and CSS/SCSS in mind but there is a big chance that it will look nice for other languages too. Just give it a try and if needed with minimal tweaks it might look great for other languages also.
- Open VSCode, go to the Sidebar section and open the Extensions by clicking the icon. (Or go to View → Extensions)
- Search for the A Touch of Lilac Theme
- Click on the Install in order to go ahead with the installation.
- Wait for just a couple of seconds until the theme is instaled, you will notice that the "Install" button will change to "Reload"
- When the Reload appears, just click on it in order to reload the editor.
VSCode → File → Preferences → Color Theme → Select "A Touch of Lilac Theme"/"A Touch of Lilac Theme (No Italics)"
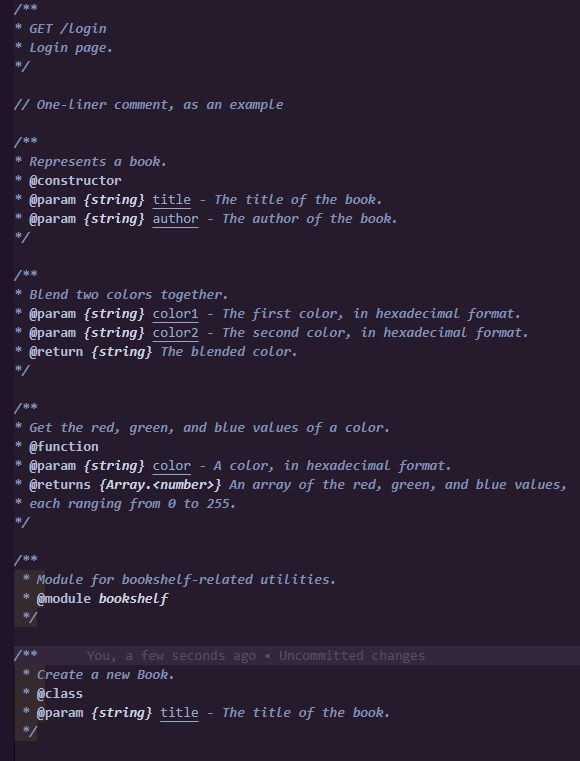
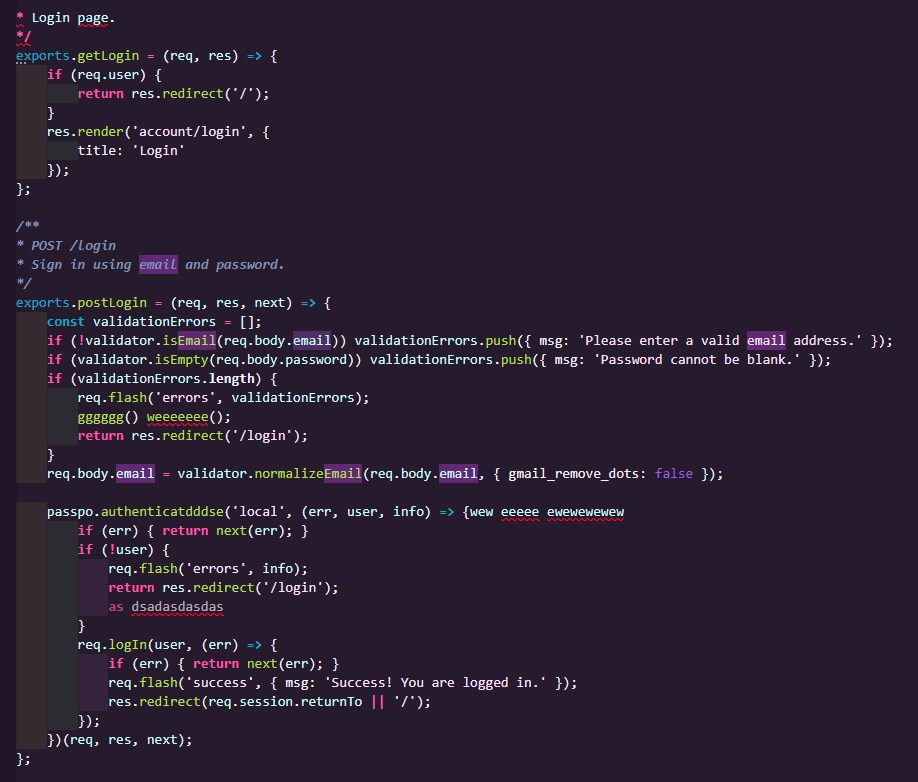
The font that I use and that can be seen in the screenshots is Courier Prime Code a great font that is code-optimized for programmers. If you want to give it a try, download it, install it into the system fonts folder and add it to your User Settings.
VSCode → File → Preferences → Settings → User Settings:
{
"editor.fontFamily": "Courier Prime Code"
}Recommended custom settings/extensions that I have in the User Settings on my side, in order to get the look as in the screenshots.
{
"workbench.iconTheme": "vscode-icons",
"terminal.integrated.fontSize": 12,
"editor.wordWrap": "on",
"editor.tabSize": 4,
"editor.fontSize": 13,
"editor.lineHeight": 18,
"editor.letterSpacing": 0.3,
"editor.insertSpaces": true,
"editor.fontWeight": "400",
"editor.fontFamily": "Courier Prime Code, Consolas, Monaco, 'Courier New', monospace",
"editor.renderWhitespace": "all",
"editor.showFoldingControls": "always",
"files.trimTrailingWhitespace": true,
"files.insertFinalNewline": true,
"prettier.eslintIntegration": true,
"guides.enabled": false,
"window.menuBarVisibility": "toggle"
}Of course there is the possibility that some things for this theme aren't optimized or maybe something is buggy, so don't be shy and let me know by opening an Issue or creating a PR.
I hope you'll enjoy the theme. Thanks!
I would like to say a big Thank you! to all of the following:
- samrichca - Added support for Markdown