This documentation covers how to use the Kotlin SDK v2.x with Flutter.
You can find similar documentation for Expo, Flutter-Java, Kotlin and React Native.
Pngme does not currently provide a native Flutter (Dart) SDK but the Kotlin SDK is compatible with Flutter apps using the following steps.
- The SDK supports Android API version 16+
- The SDK enables your app to:
- Register a mobile phone user with Pngme
- Request SMS permissions from the user using a Permission Dialog Flow
- Periodically send data to Pngme to analyze financial events
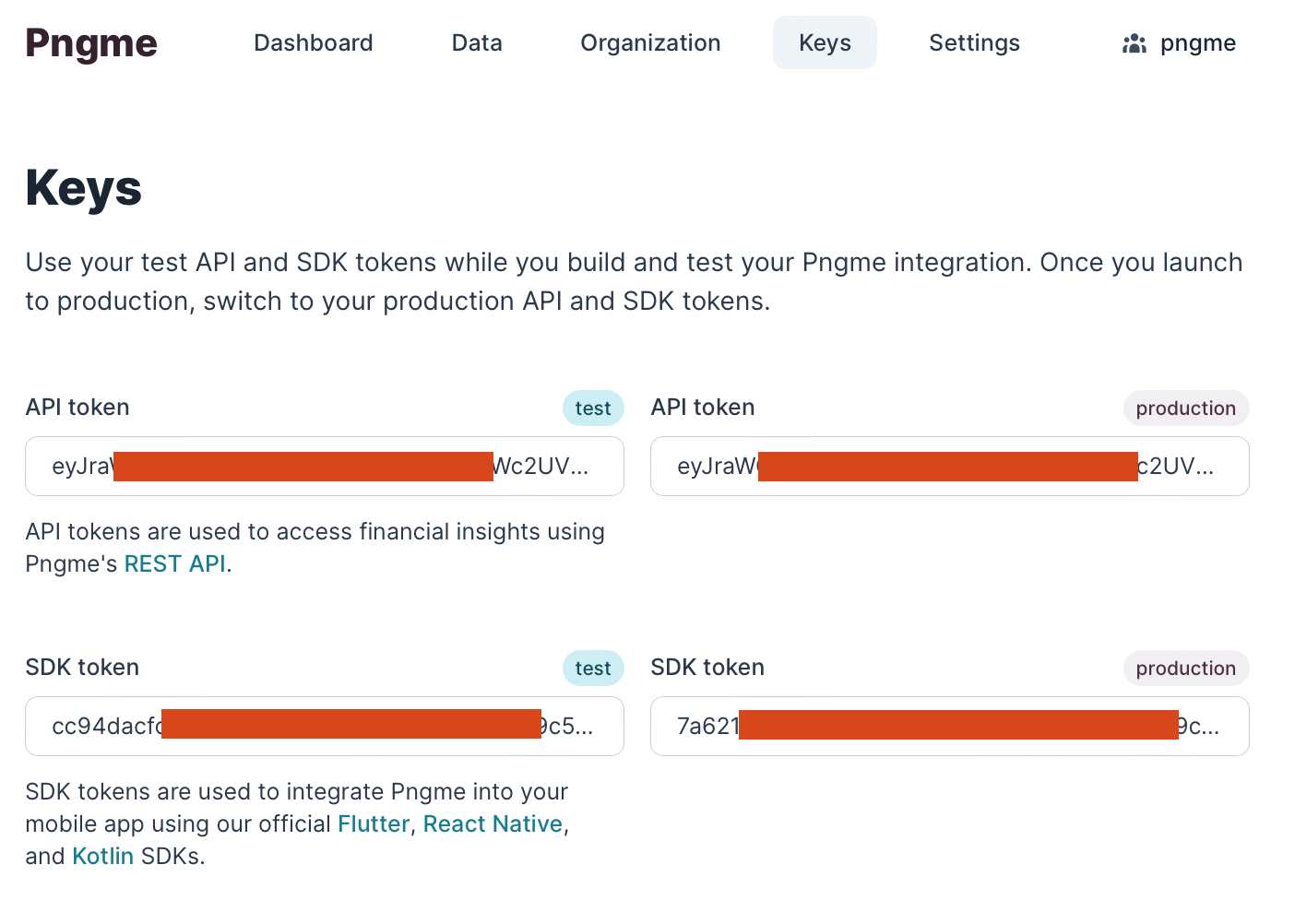
- Using the SDK requires an SDK Token
- Sign up for a free Pngme Dashboard account then access your SDK token from the Keys page
- Use the
testSDK token during development but replace with theproductionSDK token before deploying your app to the Google Play store
After integrating the SDK, financial data will be accessible in the Pngme Dashboard and via the Pngme REST APIs.
This sample app assumes you have Android Studio installed and your local environment is configured for Flutter development.
Add the JitPack package manager to /android/build.gradle.
allprojects {
repositories {
maven { url 'https://jitpack.io' }
}
}Check that ext.kotlin_version >= '1.4.32' in /android/build.gradle. You can skip this step if you are using a newer version.
buildscript {
ext.kotlin_version = '1.4.32' // update version here
...Add the following dependencies to /android/app/build.gradle.
dependencies {
implementation "org.jetbrains.kotlin:kotlin-stdlib-jdk7:$kotlin_version"
// add from here
implementation 'com.github.pngme:android-sdk:v5.0.0'
implementation 'androidx.appcompat:appcompat:1.2.0'
implementation 'androidx.multidex:multidex:2.0.1'
// to here
}Enable multidex support in /android/app/build.gradle.
android {
defaultConfig {
multiDexEnabled = true
}
}Add the compatibility activity from /android/app/src/main/kotlin/com/example/sampleflutter/PngmeSDKHelper.kt by copying the entire file into your project.
PngmeSDKHelper.kt file to match your project path/naming.
package com.example.sampleflutter // update project name hereAdd the PngmeSDKHelper as an activity in /android/app/src/main/AndroidManifest.xml.
com.example.sampleflutter to match your project name.
<activity android:name="com.example.sampleflutter.PngmeSDKHelper" android:theme="@style/Theme.AppCompat.NoActionBar" />
<!-- ^ update project name here -->Add the Flutter channel and ensure you override the configureFlutterEngine method in your main activity similar to /android/app/src/main/kotlin/com/example/sampleflutter/MainActivity.kt.
Call the Pngme SDK via the Flutter channel from your main Flutter app, passing the go method in the channel.
value = await sdkChannel.invokeMethod("go", <String, dynamic>{
'sdkToken': 'XXXXXXX',
'firstName': 'Nico',
'lastName': 'Rico',
'email': 'nicorico@pngme.com',
'phoneNumber': '2348118445990',
'externalId': '',
'companyName': 'AcmeInc'
});If you would like to use your own onboarding flow in which a user is presented with Pngme's terms & conditions and privacy policy, you can use the goWithCustomDialog method.
value = await sdkChannel.invokeMethod("goWithCustomDialog", <String, dynamic>{
'sdkToken': 'XXXXXXX',
'firstName': 'Nico',
'lastName': 'Rico',
'email': 'nicorico@pngme.com',
'phoneNumber': '2348118445990',
'externalId': '',
'companyName': 'AcmeInc',
'hasAcceptedTerms': true, // default is false
});
⚠️ The SDK Token is sensitive and must be protected. It should be passed to the application at compile time and encrypted. Consider using an encrypted secrets manager (such as AWS Secrets Manager) to store the SDK token.The SDK Token as an inline string is shown here for demonstration purposes only.
| Field | Description |
|---|---|
sdkToken |
the SDK Token from the Pngme Dashboard Keys page |
firstName |
the mobile phone user's first name |
lastName |
the mobile phone user's last name |
email |
the mobile phone user's email address |
phoneNumber |
the mobile phone user's phone number, example "23411234567" |
externalId |
a unique identifier for the user provided by your app; if none available, pass an empty string "" |
companyName |
your company's name, used in the display header of the SMS Permission Flow |
| hasAcceptedTerms | Set the value to 'true' if the user has accepted the terms and conditions when invoking the 'goWithCustomDialog' method. Defaults to false |
fun isPermissionGranted(context: Context): Boolean| Field | Description |
|---|---|
| context | the current app Context |
This indicates if the user has accepted the SMS permissions request:
- Returns
trueif the user has accepted the SMS permission request. - Returns
falseif the user has denied the SMS permission request.
The Pngme SDK is launched in the openSDK() method located in the Flutter app entrypoint: lib/main.dart. This triggers a demo call to the PngmeSDK using the following arguments:
String value;
value = await sdkChannel.invokeMethod("go", <String, dynamic>{
'sdkToken': 'XXXXXXX',
'firstName': 'Nico',
'lastName': 'Rico',
'email': 'nicorico@pngme.com',
'phoneNumber': '2348118445990',
'externalId': '',
'companyName': 'AcmeInc'
});The sample app demonstrates a basic flow:
-
user creates an account with the app
-
the user goes to apply for a loan, and has the option of selecting to use the Pngme service
-
if the Pngme service is selected, the SDK is invoked, and the Permission Flow is presented (unless the
hidePngmeDialogflag has been set totrue)-
⚠️ Note that if a user chooses to hide the permissions flow, they will need to design their own information and consent screen compliant with Google Whitelisting requirements. Consult with support@pngme.com if you would like assistance with this process. -
when the permission flow exits, the user is presented with a fake loan application page
This can be tested in a sample app running in the local emulator, assuming the emulated app is running with a valid SDK Token.
Android Emulator can simulate incoming SMS messages, and we can use this to test the Pngme SDK locally.
If a valid SDK token is used in the
'sdkToken': 'XXXXXXX'parameter, then the below SMS will be successfully sent to the Pngme system.
The following text message is of a recognized format for the Stanbic bank sender: Stanbic.
Acc:XXXXXX1111
CR:NGN4,000.00
Desc:HELLO WORLD! SAMPLE MESSAGE
Bal:NGN50,000.00
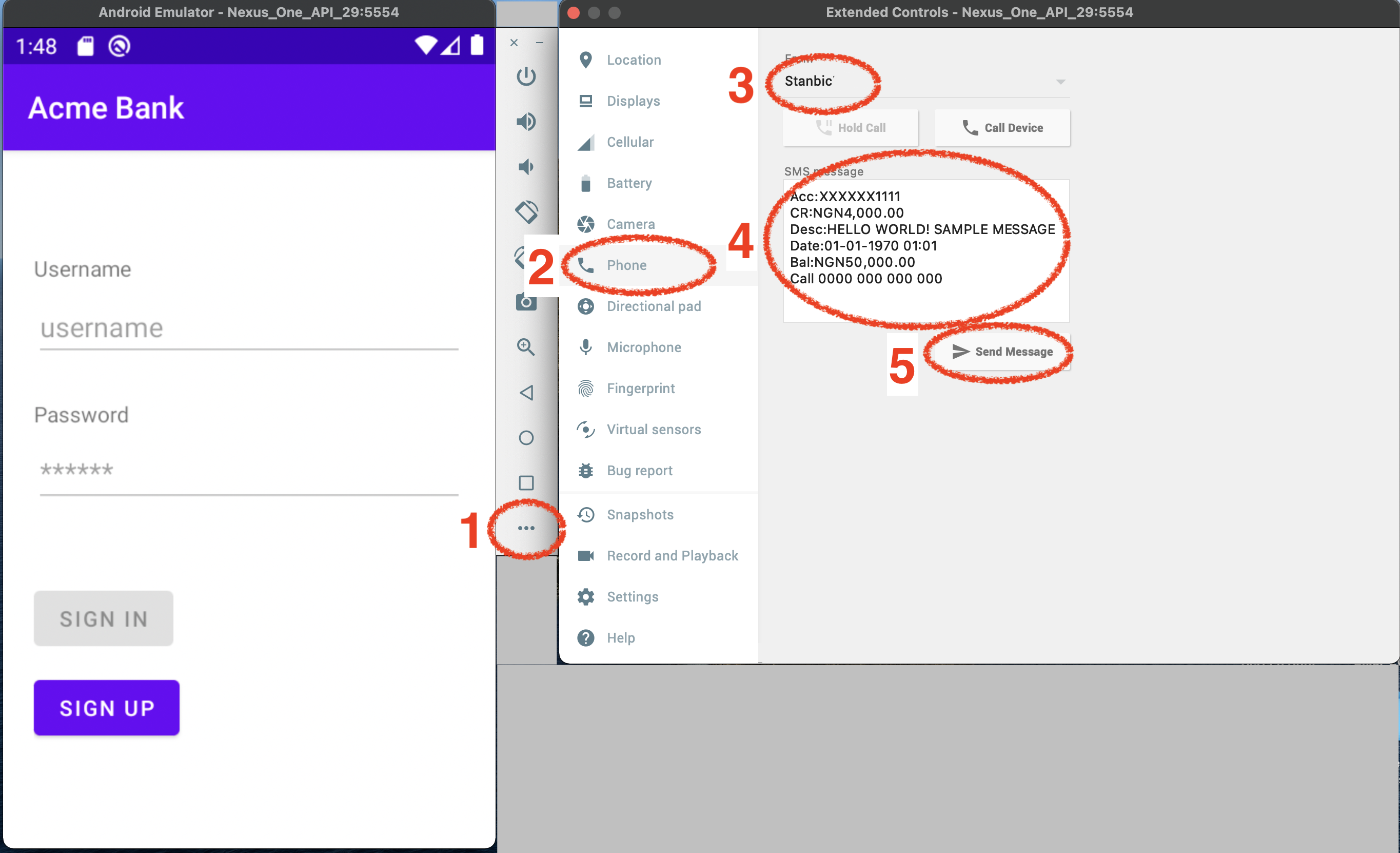
You can inject this fake SMS into the emulated phone by following these steps. It is advisable that you pre-populate the emulated phone with the SMS before running the sample app.
Once the app gets the permissions form the user it will instantly start sending existing SMS messages to the Pngme system. This results in messages being seen way sooner than SMS received after the app was installed.
The daemon is processing new messages every 30 minutes, so the new feed messages will take at least 30 minutes to appear in the webconsole.
- Open the
morewindow in the emulator settings - Navigate to the
phonesection - Set the sender to the string
Stanbicor one of the senders from our supported institutions - Copy/Paste the above same message into the message box
- Hit
Send Message
After following the above steps to send a fake SMS, run the sample app. The fake SMS will be sent to the Pngme system using the SDK token from your Pngme account. If the sample app runs successfully, the financial data in the text message will be accessible via the Pngme REST APIs or in the Pngme webconsole.
See Going Live with the SDK to learn more about the whitelisting process with the Google Play store.