Inspired by https://neal.fun/spend/

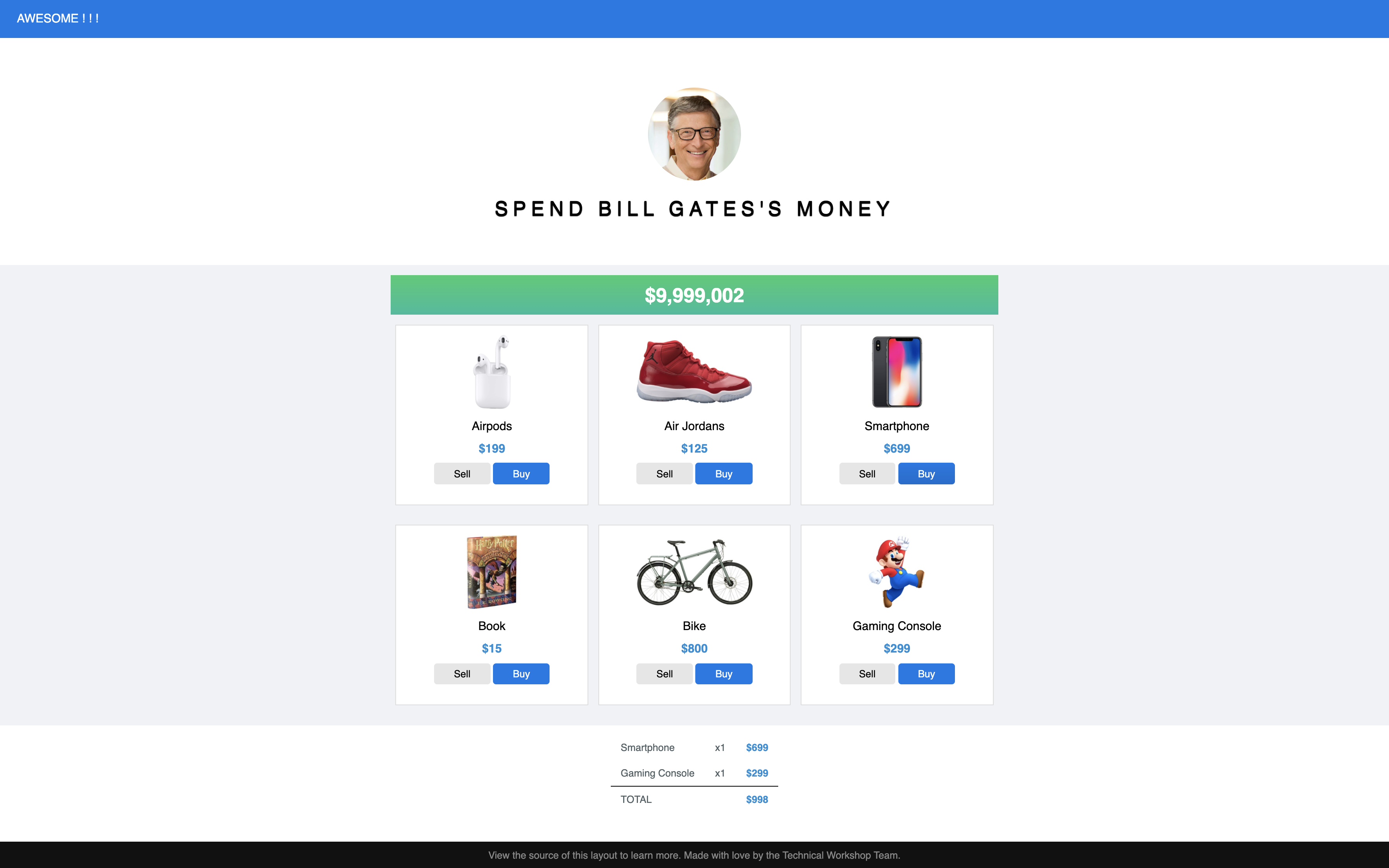
Bill Gates is one of billionaires in the world. He's very rich. He has a lot of money. For that reason, today we will together help him spent his money on our application.
The application we are going to build with ONE main features is sell / buy the product which will have some requirements:
- Display Bill remaining money after buy / sell some products.
- Display a list of products, each product should have buy / sell action.
- Show and update the receipt on every buy / sell action.
As the workshop organizer, we decide that we separate the application into multiple fragments.
So that we can work indepently and the team do their fragment freely choose the framework they want.
-
Build 2 fragments can display the app banner and the current money of Bill like this:
- When receipt total is changed, must update Bill current money (with receipt total belong to team 3)
- When Bill current money is changed, the buy button must be update disable or enable (with buy / sell action belong to team 2).

Hint: Your team should produce a fragment within JS file. Application just import your JS and declare some thing like:
<banner><banner> <current-amount></current-amount>
-
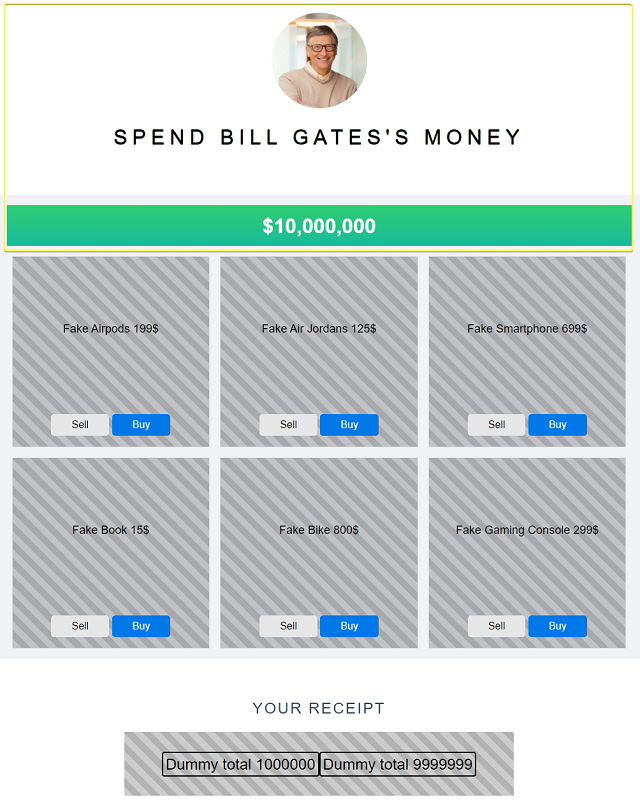
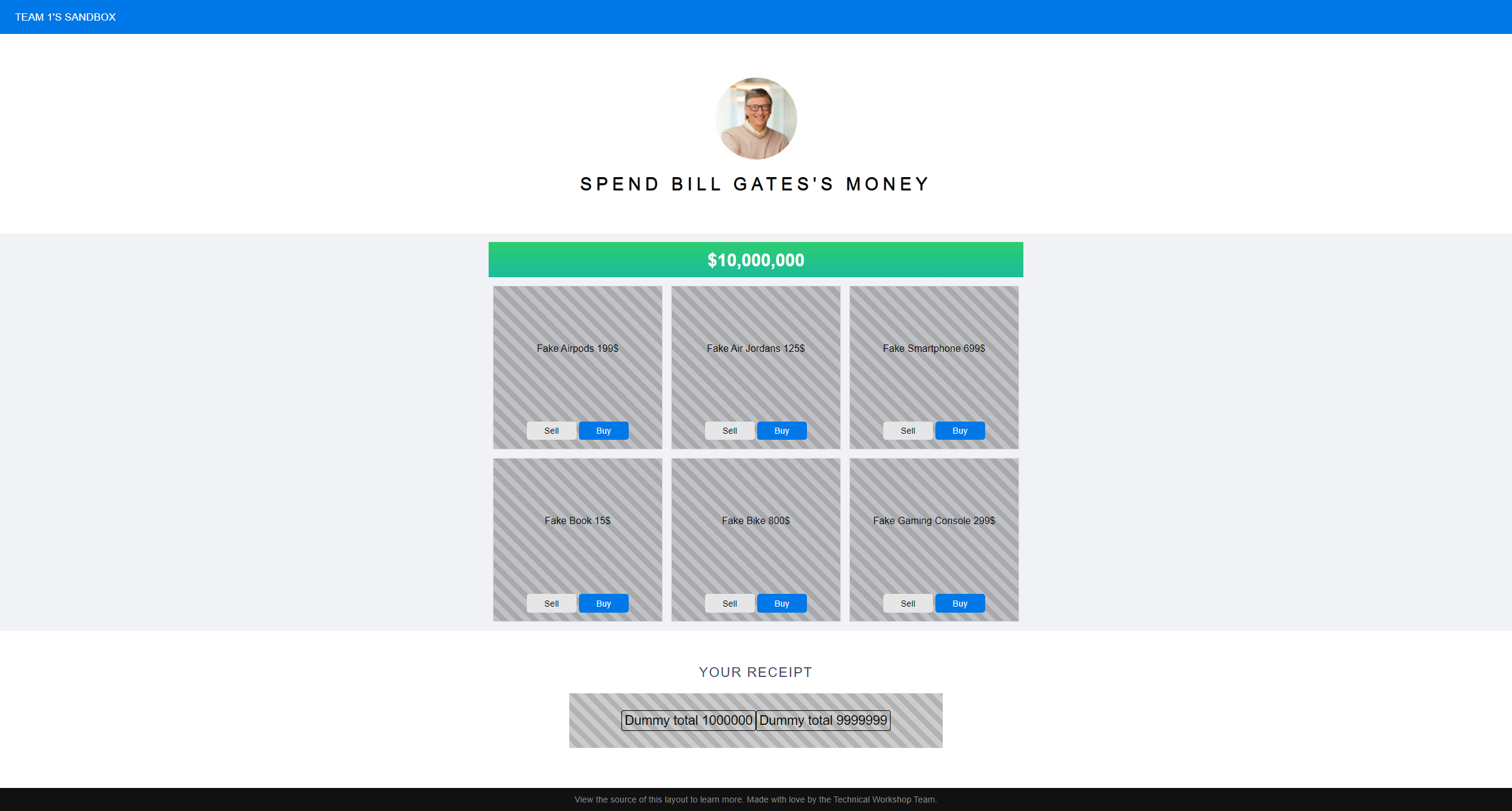
Build a sandbox page where other teams can test how your team fragment look like, how it behave.

Hint: Your team will mock fragments of other teams. (image above)