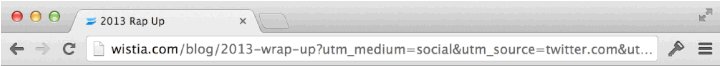
When a visitor clicks through from one of your emails, tweets, or ads, they'll likely have UTM codes in the query string of the URL. You've seen them before, they look like this:
http://wistia.com/blog/top-hat-tips-dont-light-from-below?utm_content=buffer2ba10&utm_medium=social&utm_source=twitter.com&utm_campaign=buffer
Yuck!
Fresh URL removes the UTM codes from the URL in a visitor's address bar when they land on your website, and it automatically coordinates with the analytics providers you're using to make sure they have access to the UTM data before it's cleaned.
Your visitors get fresh, clean URLs, and you get clean analytics data!
Check out this blog post for the full scoop on why we made this: http://wistia.com/blog/fresh-url
Include this JavaScript at the bottom of your page:
<script src="//fast.wistia.net/labs/fresh-url/v1.js" async></script>Fresh URL will automatically try to figure out what analytics scripts you have running on your page, and make sure to strip the UTM codes out after those scripts have done their thing.
Right now, Fresh URL supports these libraries:
- Google Analytics (googleAnalytics): works with both ga.js and analytics.js
- Pardot (pardot): Salesforce's sales automation product
- HubSpot (hubspot): Boston-based marketing automation
- Clicky (clicky): Realtime web analytics
- [Analytics.js] (analyticsJs): Segment.io's universal analytics solution
If you'd rather explicitly specify what analytics libraries you're using rather than having Fresh URL detect them, just do this:
<script>
var _freshenUrlAfter = ['googleAnalytics', 'pardot', 'hubspot'];
</script>
<script src="//fast.wistia.net/labs/fresh-url/v1.js" async></script>If you're using libraries that aren't supported out of the box, it's easy to have Fresh URL wait for custom conditions to be met before cleaning the URL.
Say we want to wait for the variable myLib to be available. Just add a
function into the _freshenUrlAfter array:
<script>
var myTrigger = function(ready){
// poll for the variable myLib, when that's ready, we're ready!
FreshUrl.waitsFor(function(){ return window.myLib; }).then(ready)
};
var _freshenUrlAfter = ['googleAnalytics', myTrigger];
</script>
<script src="//fast.wistia.net/labs/fresh-url/v1.js" async></script>Fresh URL passes a ready function to the trigger function. When that trigger
is ready, call that function.
If you're creating custom triggers and integrating with other services, you may find these functions useful.
Want access to the raw original URL? It's available at FreshUrl.originalUrl.
FreshUrl.waitsFor is a useful method for waiting for some condition to be
met. It works like this:
FreshUrl.waitsFor(conditionFn).then(callbackFn)When you call this, Fresh URL will poll the conditionFn. As soon as it returns
true, the callbackFn will be run. Under the covers, waitsFor uses FreshUrl.poll.
If you need finer grained control while waiting for some condition to be met
The FreshUrl.poll method is pretty handy if you're waiting for some variable
to appear on the page. It works like this:
freshUrl.poll(
conditionFn,
callbackFn,
interval,
timeout
)conditionFn is the function that will be evaluated repeatedly. It should return
true or false. When it returns true, callbackFn will be run. When it returns
false, it will be run again and again until it return true or the timeout is hit.
interval is how frequently to evaluate the conditionFn in milliseconds. It
defaults to 50ms.
timeout is how long in milliseconds it will continue poll that conditionFn
before giving up. It defaults to 5 seconds.
Fresh URL plays nicely with Google Tag Manager. It automatically detects if you're using Google Tag Manager and delays its automatic detection of your JavaScript libraries until after GTM has initialized.
It accomplishes this by pushing a function onto the dataLayer. That function
is executed after your scripts are dumped into the DOM, but before they've run.
Fresh URL automatically scrubs wemail and wkey from the URL as well.
Isn't that nice? There's nothing worse than someone sharing a link with their
wemail in the query string and having multiple visitors tagged with the same
email address in your stats!
Have the script on your page, but it's not clearing the UTM codes? It's probably detecting that you're using a particular library but not able to detect that it's ready.
Try checking out freshUrl._isReady in the console and see what it returns.
Also, if you're using an older browser (like IE8 or 9), this won't work. Fresh
URL needs history.replaceState functionality to do its thing.
The other possibility is that you have some slow loading scripts on your page. By default, Fresh URL will give up if a library takes longer than 5 seconds to load. HubSpot and Pardot both don't send tracking info until onload fires on the page. If you have lots of slow loading assets on your page, this might cause Fresh URL to timeout while waiting for them.
If the analytics service you're using is not officially supported by Fresh URL, then what's likely happening is that Fresh URL is removing the UTM codes from the page URL before your analytics library gets a chance to report them.
Open an issue, and we'll try to add support for it. Or better yet, add support and submit a pull request!
Fresh URL is written in CoffeeScript and uses Mocha for testing.
- Clone this repository.
- Make sure you have node and npm installed:
brew install node. - Install the required packages:
npm install
Fire up the specs via grunt:
./node_modules/.bin/grunt test
The minified version lives in dist/fresh_url.min.js. To compile and minify
everything, just run:
./node_modules/.bin/grunt build
- Jonathan Kim from Appcues for the JavaScript tooling
- Peter Reinhardt and Ian Storm Taylor from Segment.io for the sanity check and encouragement
- Max Schnur for his usual JavaScript wizardry
Copyright (C) 2014 Wistia, Inc.
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.