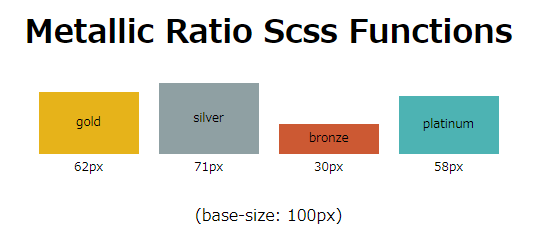
Calculating Four Metallic Ratios. (黄金比、白銀比、青銅比、白金比を算出します。)
yarn add node-sass metallic_number@import "~metallic_number/index.scss";
.gold {
height: ratio(g, 100px); // g or gold or golden
// = height: 62px
}
.silver {
height: ratio(s, 100px); // s or silver
// = height: 71px
}
.bronze {
height: ratio(b, 100px); // b or bronze
// = height: 30px
}
.platinum {
height: ratio(p, 100px); // p or platinum
// = height: 58px
}| metal | arguments | ratio |
|---|---|---|
| 黄金比 | gold, golden, g | * 0.61803398875 |
| 白銀比 | silver, s | * 0.70710678118 |
| 青銅比 | bronze, b | * 0.30277563773 |
| 白金比 | platinum, p | * 0.57735026918 |
- postcss
- stylus