Cloudflare-cookies-gen
cf_clearance, rack.session, laravel_session etc.. cloudflare cookies generator via headless browser (playwright).
Headless browser uses little RAM, so it is convenient for running cloudflare scripts.
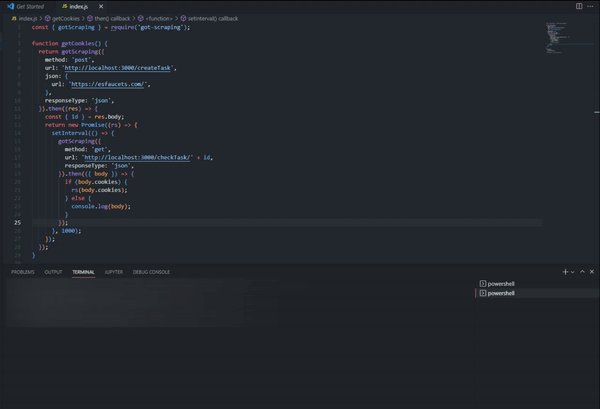
This application runs a server that waits for a user request with certain parameters and returns a cookie or an error if the cookie could not be received.
Features
- Headless mode
- Hcaptcha solver via rucaptcha(2captcha)/capmonster cloud
Usage
git clone
npm install
npm run start
The server is now running and waiting for your requests
Routes
JSON PAYLOAD:
{
"url": "https://domain.com/link-to-cloudfalre-page",
"userAgent": "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/105.0.0.0 Safari/537.36",
"proxy": {
"server": "http://myproxy.com:3128",
"username": "usr",
"password": "pwd"
},
"hcaptcha": ""
}- url (required): Web page with cloudflare
- userAgent: User-Agent that is used in your project
- proxy (required): Proxy of your project. (If you do not want to use a proxy, remove the line
proxy: { server: 'per-context' }frombrowserOptionsin the./utils/constants.jsfile) - hcaptcha: If the property is empty or not sent, the browser will expect to receive a token from the selected service when a captcha occurs on the cloudflare page. But if you have your own tokens (e.g., you use some tokens cache), you can send your token that will be used to solve the hcaptcha
This route will return the task id:
{
"id": 1665789881367
}(e.g http://localhost:3000/checkTask/1665789881367)
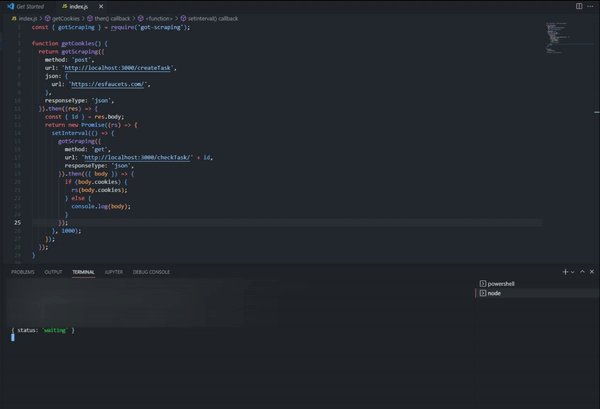
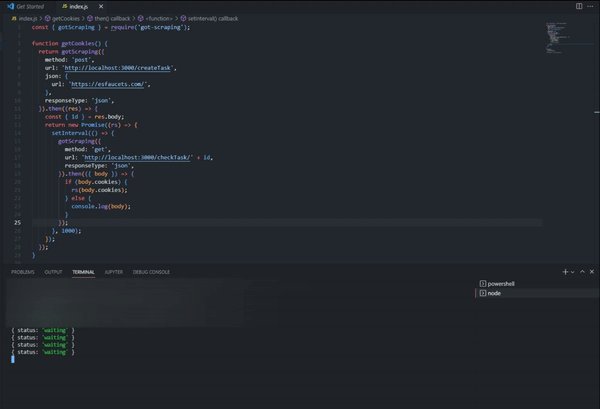
While waiting, it returns:
{
"status": "waiting"
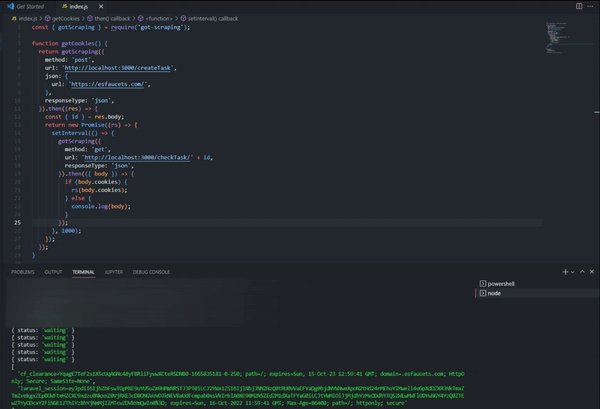
}If it succeeds in getting cookies, it returns them:
{
"cookies": [
{
"name": "cf_clearance",
"value": "902d...50",
"domain": ".domain.com",
"path": "/",
"expires": 1699146346.925342,
"httpOnly": true,
"secure": true,
"sameSite": "None"
},
{
"name": "rack.session",
"value": "BAh7C0kiD...a52f",
"domain": "www.domain.com",
"path": "/",
"expires": 1699146346.925342,
"httpOnly": true,
"secure": true,
"sameSite": "Lax"
}
],
"status": "done",
"time": "8.44"
}If the timeout has expired, it returns:
{
"error": "Failed to get cookies: timeout"
}If the task does not exist, it returns:
{
"error": "Task doesn't exist"
}Settings
./utils/constants.js
- CHECK_RESPONSE_TIMEOUT - Cookie check frequency
- CHECK_CAPCHA_TIMEOUT - Frequency of checking if there is a captcha on the page
- TASK_TIMEOUT - Max time to get the cookies
- defaultUserAgent - It's understandable
- CAPTCHA_METHOD - (CAPTCHA_SOLVER_RUCAPTCHA/CAPTCHA_SOLVER_CAPMONSTER)
- rucaptcha_apikey / capmonser_apikey - Your api-key for the captcha-solving service
- hcaptcha_sitekey - Sitekey of your site for hcaptcha
How do I make the app always work?
Node.js runs in a particular process on your PC. When we press Ctrl+C, the process is terminated and the application stops working. To stop this from happening, you need to use a process manager. One of the most common is pm2:
npm install pm2 -g
pm2 start index.js
Now if our application goes down, pm2 will pick it up.
pm2 kill - Completely disables the current PM2 and running applications.
How else to pass cloudflare?
You can use JSDOM(or something similar) and add to the NodeJS environment what the scripts lack. But then your environment gets so big that the script works "harder" than it should. In terms of RAM, using a headless browser is better
Other
Cloudflare checks browser fingerprints, so it needs to consider a headless browser as a normal browser to successfully solve the challenge. Fortunately, cloudflare doesn't require much. The additional scripts to successfully pass the challange are in the ./scripts/overrides.js file. There is nothing special there. To understand what cloudflare requires, you just have to deobfuscate several versions of its script.
The project uses rucaptcha, but you can easily change this to 2captcha. As I understand it, these are the same guys. All you have to do is change the domains in two places in the ./libs/RucaptchaSolver.js file.
TODO:
- Errors handlers