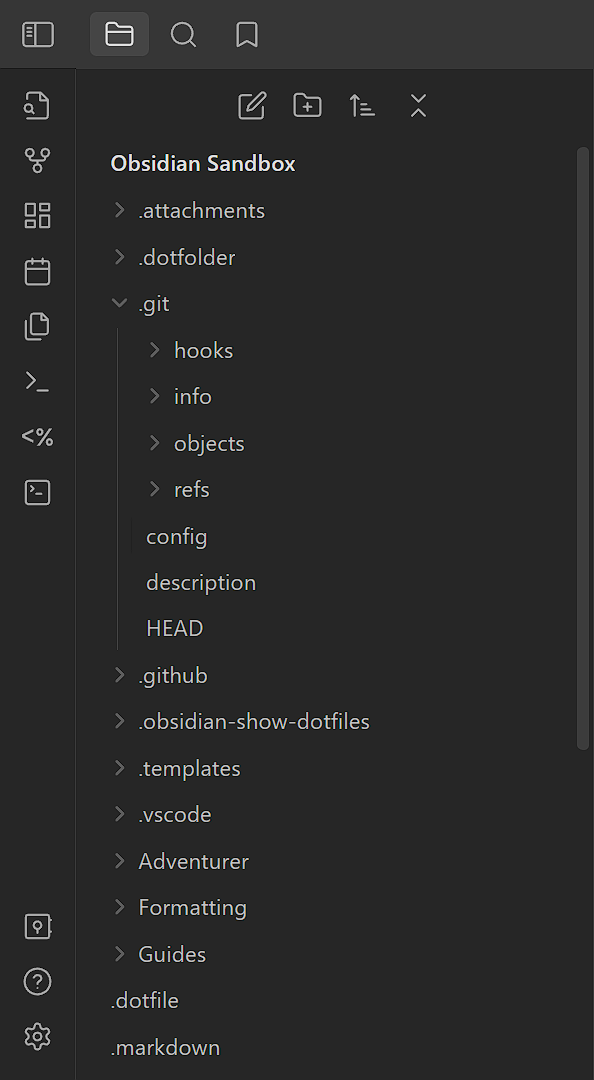
Show hidden files, like dotfiles, in Obsidian.
Repository · Changelog · Community plugin · Other things · Features · Installation · Usage · Contributing · Security
For first time users, read the installation section first!
This file is automatically opened on first install. You can reopen it in settings or command palette.
- Show files that are forcefully hidden in vanilla Obsidian.
- Toggle visibility of hidden files.
- Interact with hidden files normally like normal files.
- Install plugin.
Community pluginsInstall the plugin from community plugins directly.
- Manual
- Create directory
show-hidden-filesunder.obsidian/pluginsof your vault. - Place
manifest.json,main.js, andstyles.cssfrom the latest release into the directory.
- Create directory
- Building (latest)
- Clone this repository, including its submodules.
- Install npm.
- Run
npm installin the root directory. - Run
npm run obsidian:install <vault directory>in the root directory.
- Obsidian42 - BRAT (latest)
- See their readme.
- Enable plugin.
- (optional) Configure plugin settings.
- Enable the plugin.
- Note that other plugins will treat visible hidden files as normal files. This may cause issues such as treating plugin JavaScript files as user scripts. To resolve such issues, exclude those hidden files in the other plugins' settings or hide those hidden files in this plugin's settings.
Contributions are welcome!
This project uses changesets to manage the changelog. When creating a pull request, please add a changeset describing the changes. Add multiple changesets if your pull request changes several things. End each changeset with ([PR number](PR link) by [author username](author link)). For example, the newly created file under the directory .changeset should look like:
---
"example": patch
---
This is an example change. ([GH#1](https://github.com/ghost/example/pull/1) by [@ghost](https://github.com/ghost))The todos here, ordered alphabetically, are things planned for the plugin. There are no guarantees that they will be completed. However, we are likely to accept contributions for them.
- (none)
Translation files are under assets/locales/. Each locale has its own directory named with its corresponding IETF language tag. Some translation keys are missing here and instead located at obsidian-plugin-library.
To contribute translation for an existing locale, modify the files in the corresponding directory.
For a new locale, create a new directory named with its language tag and copy assets/locales/en/translation.json into it. Then, add an entry to assets/locales/en/language.json in this format:
{
// ...
"en": "English",
"(your-language-tag)": "(Native name of your language)",
"uwu": "Uwuish",
// ...
}Sort the list of languages by the alphabetical order of their language tags. Then modify the files in the new directory. There will be errors in assets/locales.ts, which you can ignore and we will fix them for you. You are welcome to fix them yourself if you know TypeScript.
When translating, keep in mind the following things:
- Do not translate anything between
{{and}}({{example}}). They are interpolations and will be replaced by localized strings at runtime. - Do not translate anything between
$t(and)($t(example)). They refer to other localized strings. To find the localized string being referred to, follow the path of the key, which is separated by dots (.). For example, the keyyoutu.be./dQw4w9WgXcQrefers to:
{
// ...
"youtu": {
// ...
"be": {
// ...
"/dQw4w9WgXcQ": "I am 'youtu.be./dQw4w9WgXcQ'!",
// ...
},
// ...
},
// ...
}- The keys under
genericare vocabularies. They can be referred in translation strings by$t(generic.key). Refer to them as much as possible to standardize translations for vocabularies that appear in different places. - It is okay to move interpolations and references to other localized strings around to make the translation natural. It is also okay to not use some references used in the original translation. However, it is NOT okay to not use all interpolations.
We hope that there will never be any security vulnerabilities, but unfortunately it does happen. Please report them!
| Version | Supported |
|---|---|
| latest | ✅ |
| outdated | ❌ |
Please report a vulerability by opening an new issue. We will get back to you as soon as possible.