A simple static site generator for photoessays
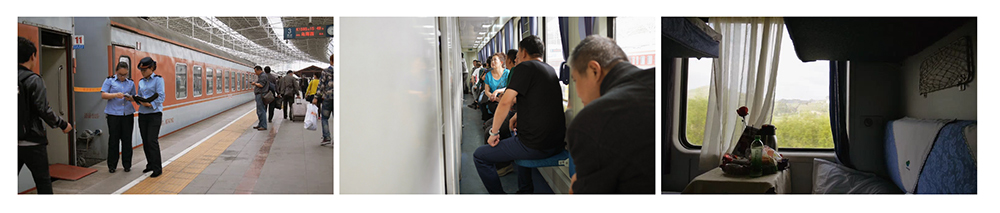
If you're into photography, you probably have folders of images and videos like this:
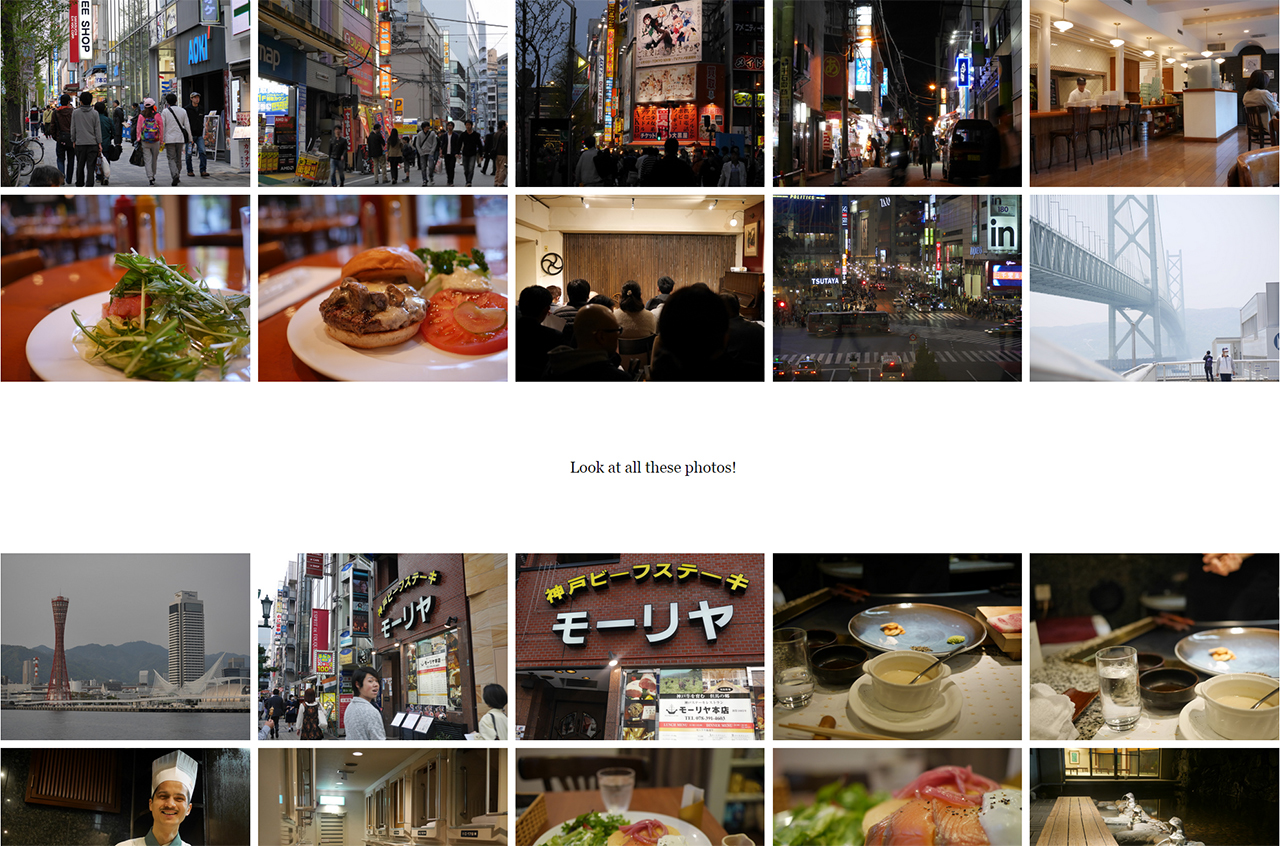
Expose is a Bash script that turns those images and videos into a photoessay similar to jack.ventures or jack.works (my personal blogs)
If you're not a fan of that look, a Medium-style theme is included
tested on Windows/Cygwin, OSX, and should be fine on Linux
The only dependency is Imagemagick. For videos FFmpeg is also required.
download the repo and alias the script
alias expose=/script/location/expose.sh
for permanent use add this line to your ~/.profiles, ~/.bashrc etc depending on system
cd ~/folderofimages
expose
The script operates on your current working directory, and outputs a _site directory. Configuration and settings can be edited in the expose.sh file itself
expose -d
The -d flag enables draft mode, where only a single low resolution is encoded. This can be used for a quick preview or for layout purposes.
Generated images and videos are not overwritten, to do a completely clean build delete the existing _site directory first.
The text associated with each image is read from any text file with the same filename as the image, eg:
Images are sorted by alphabetical order. To arbitrarily order images, add a numerical prefix
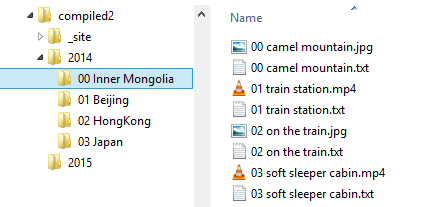
You can put images in folders to organize them. The folders can be nested any number of times, and are also sorted alphabetically. The folder structure is used to generate a nested html menu.
To arbitrarily order folders, add a numerical prefix to the folder name. Any numerical prefixes are stripped from the url.
Any folders, images or videos with an "_" prefix are ignored and excluded from the build.
YAML in the text file is read and made available to the theme. The variables depend on the theme used.
---
top: 30
left: 5
width: 30
height: 20
textcolor: #ffffff
---
The units are in percentages
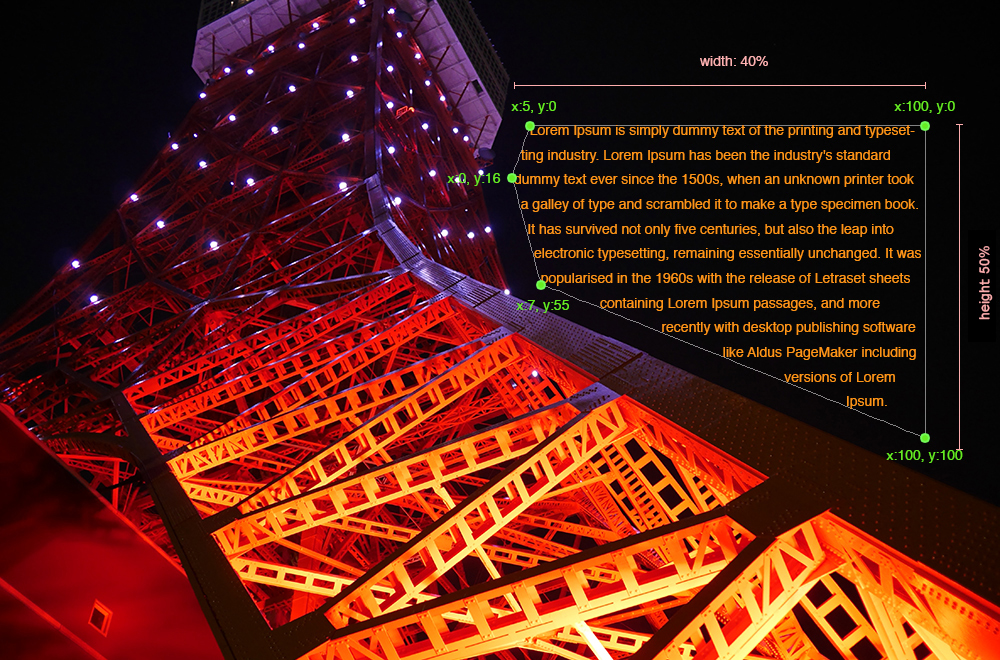
---
top: 12
left: 50
width: 40
height: 50
polygon:[{"x":5, "y":0},{"x":100, "y":0},{"x":100, "y":100},{"x":7, "y":55}, {"x":0, "y":16}]
textcolor: #ff9518
---
Use a polygon to wrap text around shapes. The polygon is defined by 3 or more points in a JSON blob. Units are again in percentages.
---
width: 32.5
---
In theme-2 the width variable acts on the image rather than the content. You can use this to tile images in a row:
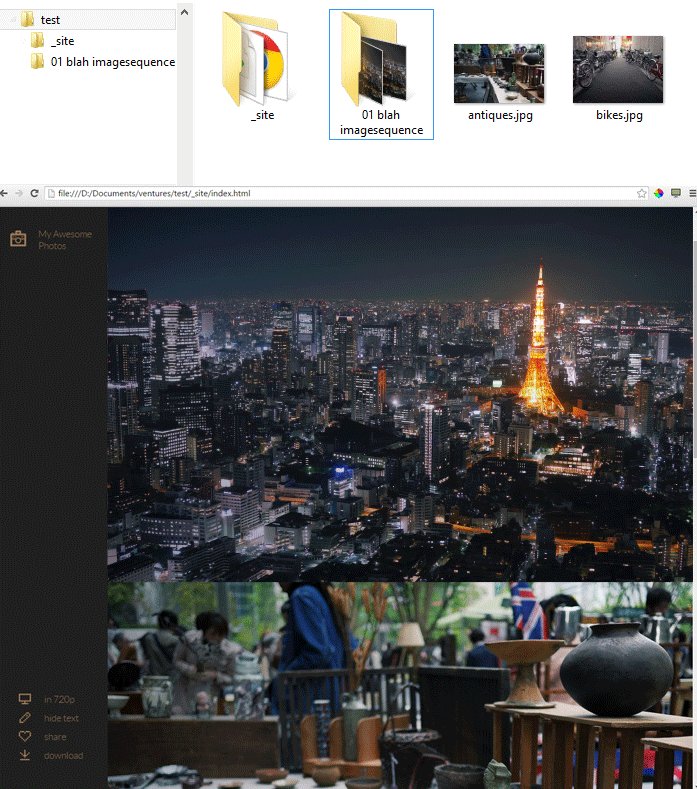
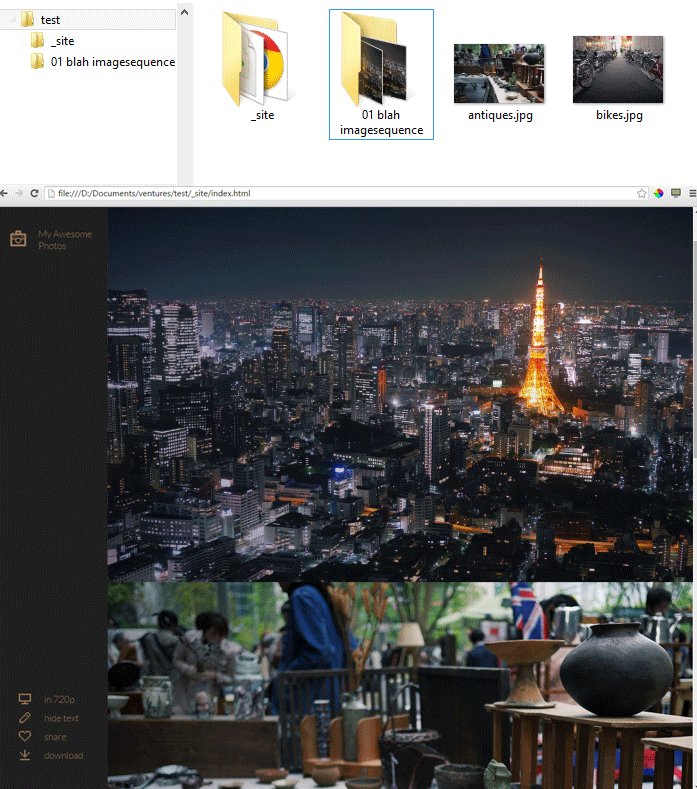
Clicking on each image shows it in full screen mode.
Note that in this theme the text goes above its associated image, except the first image which is used as a masthead.
If you want certain variables to apply to an entire gallery, place a metadata.txt (this is configurable) file in the gallery directory. eg. in metadata.txt:
width: 19
This sets all image widths to form a grid. Metadata file parameters are overriden by metadata in individual posts.
Since we're using FFMpeg for video, we can leverage its filter framework for quick effects. This also saves a re-encode from a video editor workflow. Not all the FFmpeg options are applicable, but here are a few I found useful:
---
video-options: -ss 10 -t 5
---
This will cut the video 10 seconds from the start, with a duration of 5 seconds.
---
video-filters: lut3d=file=fuji3510.cube
---
If you're like me and shoot video in log profile, doing post work can be a pain. I like to globally apply a film print emulation LUT for a consistent look. Note that FFmpeg will look for the LUT file in the working directory you started the script in. FFmpeg does not support .look LUTs, so you'll have to convert them to one of .cube .3dl .dat or .m3d
Here I use a nice low-contrast LUT I found online with excellent highlight rolloff for a cinematic look.
---
video-filters: deshake,unsharp=6:6:3,lutyuv="u=128:v=128"
---
Applies stabilization to the video and a slight sharpen filter, then converts to grayscale. Separate filters with commas.
A full list of FFmpeg filters can be found here
Similar to videos, we can leverage the image editing features of Imagemagick.
Things like cropping and color correction are very visual operations that are hard to do in command line. Most people would shoot in RAW and export as jpeg anyways, so a lot of ImageMagick's CLI options won't be very useful. However, it is very handy for non-destructively applying effects across an entire gallery, eg:
---
image-options: watermark.png -gravity SouthEast -geometry +50+50 -composite
---
You can use this to apply a watermark on the bottom right corner, with a 50 pixel margin from the edge.
---
image-options: -sharpen 0x1.5
---
Sharpens the image with a 1.5 pixel radius
---
image-options: -hald-clut transform.png
---
Imagemagick does not read LUTs natively, but will accept a Hald color lookup image. This image can be created in photoshop or other graphics package by applying your LUT to the Hald identity CLUT image
---
image-options: -colorspace Gray -sigmoidal-contrast 5,50%
---
Convert to a black-and-white image. Typically you would want to enhance contrast as well, which can be done by the sigmoidal contrast modifier. The first number controls contrast intensity.
A full list of Imagemagick options can be found here
Timelapse and stop-motion are a great way to add motion to a scene. If your folder contains the key word "imagesequence" (this is configurable), the images in the folder will be converted to a video. Video options and filters may be applied to image sequences.
By default the video is encoded at 24fps.