Vue-good-table-next
| This project is a port of Vue-good-table for Vue 3.x. The current version is stable enough to start developing new projects but work is still in progress and changes could be made in the short-term. Thus the project is not yet intended to be used in a production environment. |
An easy to use, clean and powerful data table for Vue with essential features like sorting, column filtering, pagination and much more - borisflesch.github.io/vue-good-table-next/
Installing
Install with npm:
npm install vue-good-table-nextInstall with npm:
yarn add vue-good-table-nextImport globally in app:
import VueGoodTablePlugin from 'vue-good-table-next';
// import the styles
import 'vue-good-table-next/dist/vue-good-table-next.css'
Vue.use(VueGoodTablePlugin);Import into your component
import { VueGoodTable } from 'vue-good-table-next';
// add to component
components: {
VueGoodTable,
}Import into your component using Typescript
// add to component
components: {
'vue-good-table': require('vue-good-table-next').VueGoodTable,
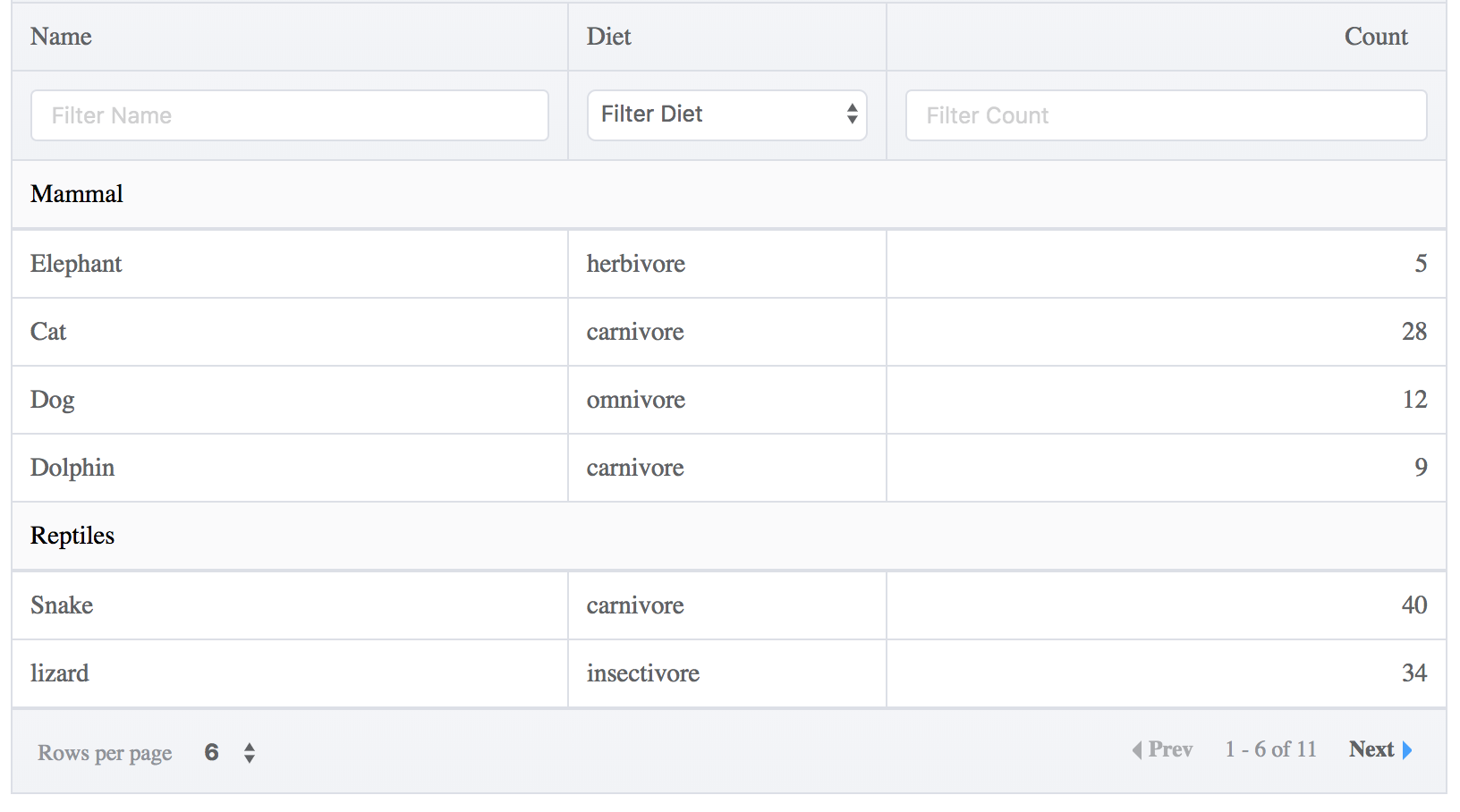
}Example table with grouped rows and column filters
Features
- Table Search
- Sorting
- Column Filtering
- Pagination
- Highly Customizable
- Checkbox Table
- Grouped Rows Table
- Server Powered Table
- Customizable Style and Themes
Authors
- Boris Flesch
- xaksis (initial version of Vue-good-table for Vue 2.x)
- Other Contributors
License
This project is licensed under the MIT License - see the LICENSE.md file for details