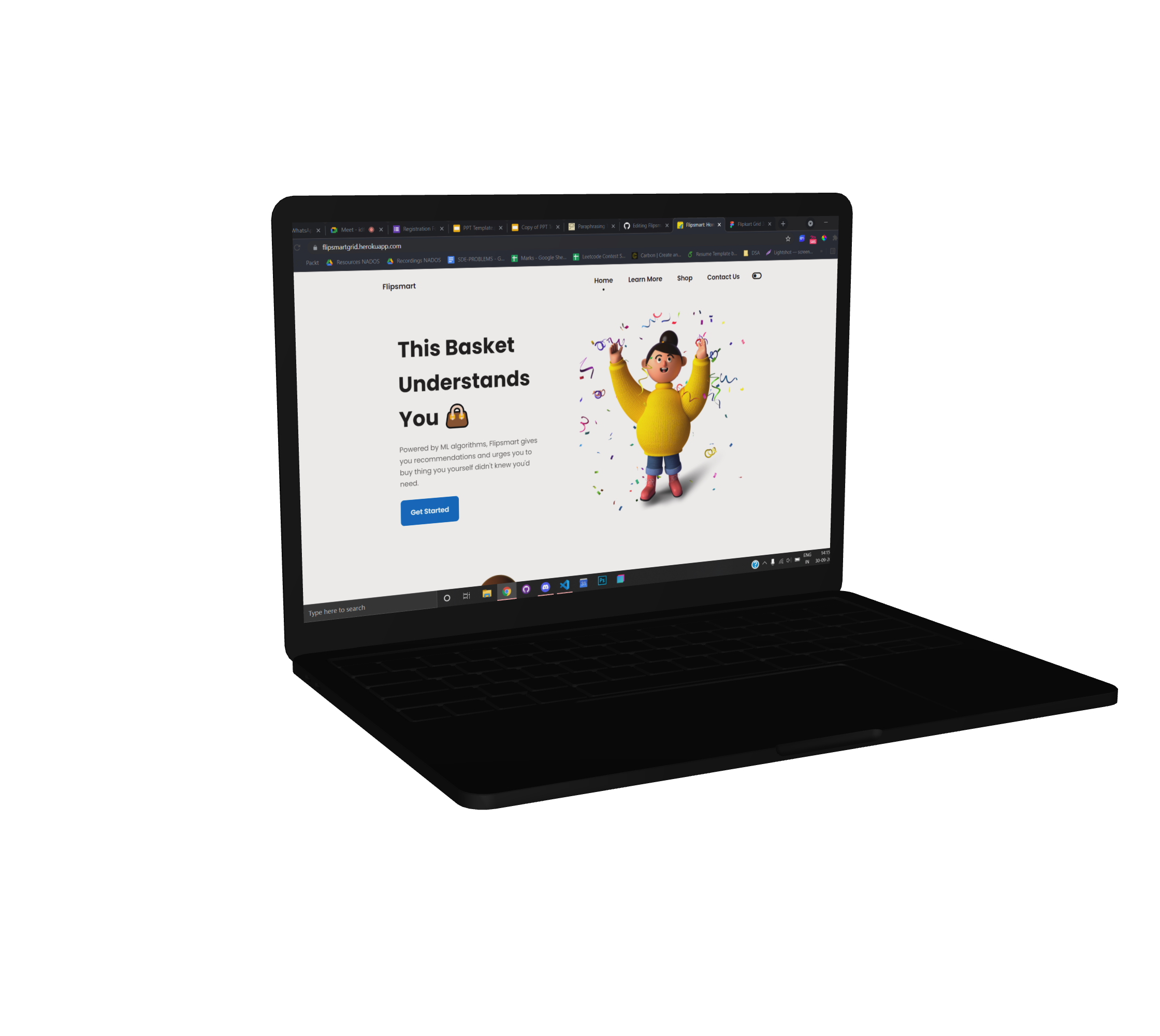
Flipsmart is an attempt to bring the features to life of the robust and popular E-Commerce application - Flipkart. This project was built as a part of the Flipkart GRID 3.0 where participants to build a Smart Bag Creator Challenge for Flipkart Grocery.
Motivation:
With online shopping and e-commerce becoming an integral part of our day-to-day life, it is time that Artificial Intelligence take root into the experience of online shopping. Flipsmart is built to provide
Solved Problems:
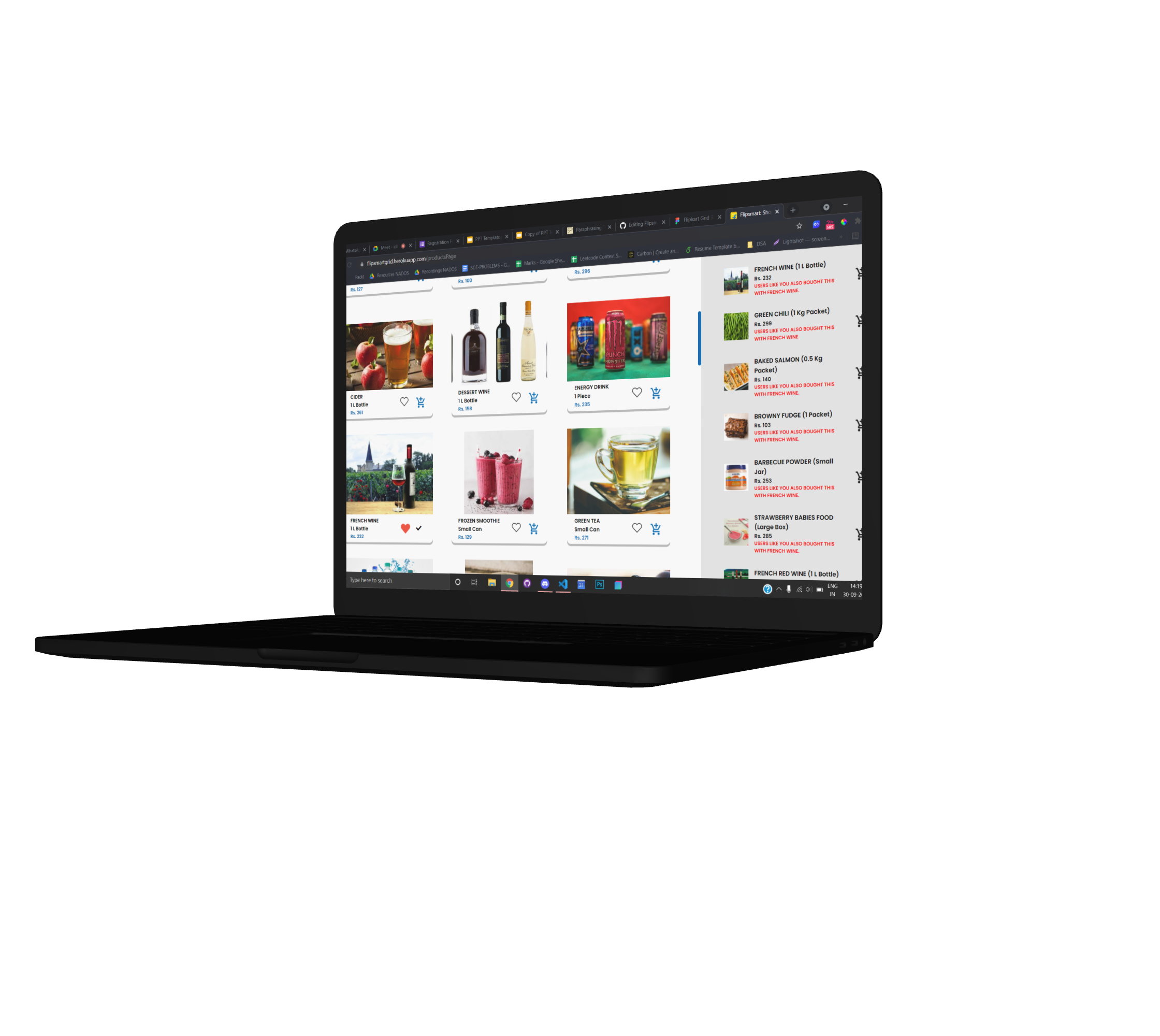
- There is a repetition that happens while buying grocery items and a user's past purchase history is extremely crucial for offering good recommendations.
- For recommendations on the past order, there is a need for an association between the current item and the previously bought items. Apriori Algorithm of ARL is used to find the association among products.
- People from the same region have similar staple food and dietary habits hence having similar product needs became the basis for us taking up this use case.
- To find the required similarities between the users, the Memory-based Collaborative filtering technique was used by implementing the nearest neighbors algorithm thereby identifying similar users with the common trends using the user rating data.
- Since a new user has no previous purchase history, there is no understanding about their buying habits before, hence it is only fair to show them the best-rated products to pique their interest.
- In order to get the Top 10 recommendations based on the ratings by other users, products were filtered on the basis of a combination of a number of ratings and average ratings of the product by all the other users.
- An alternate choice of items that the user adds to the cart provides a variety of options for the same item to the user to choose and buy from.
- All the similar items were grouped together into a single category. When an item was added in the cart, a random item for the corresponding category was recommended.
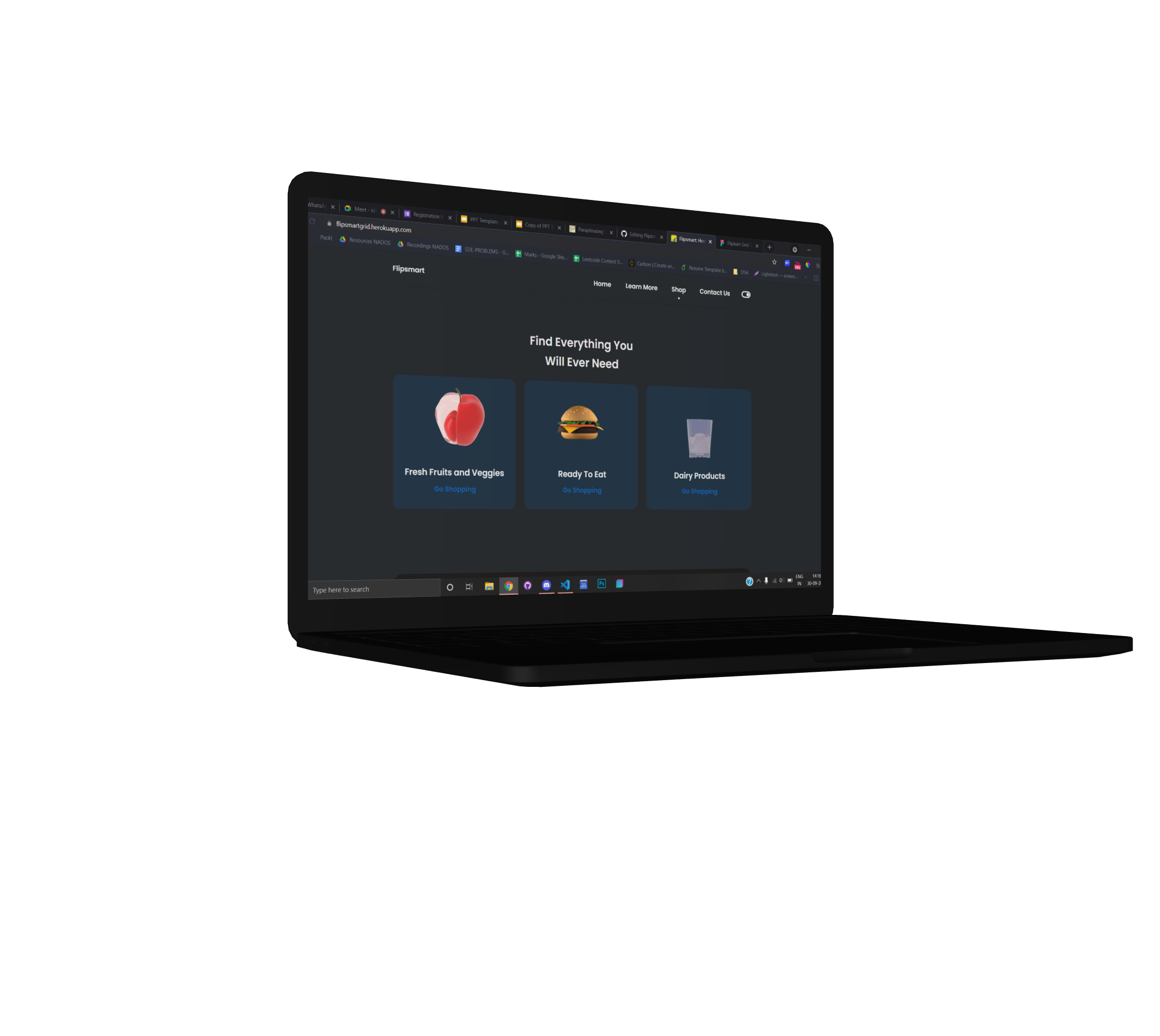
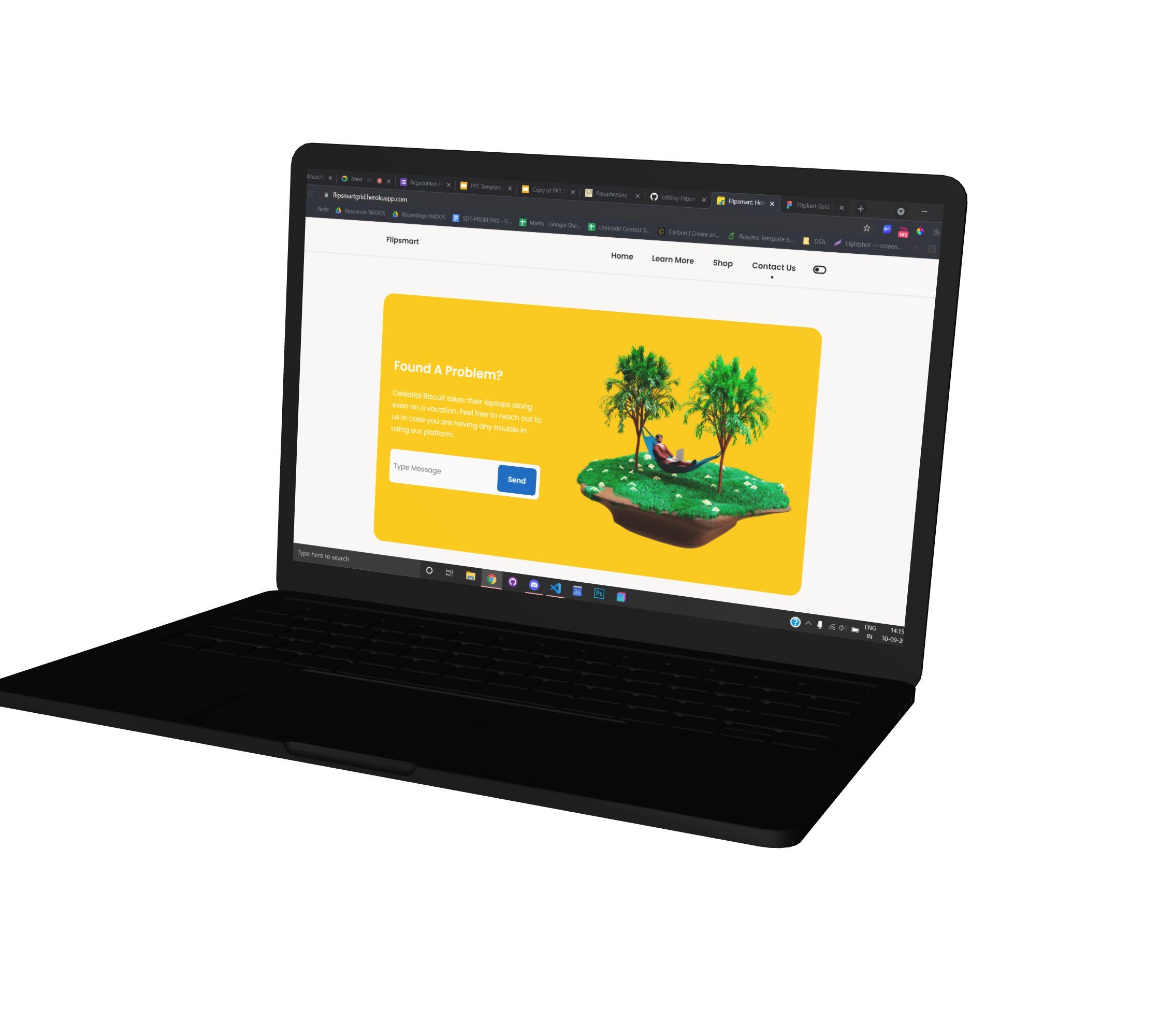
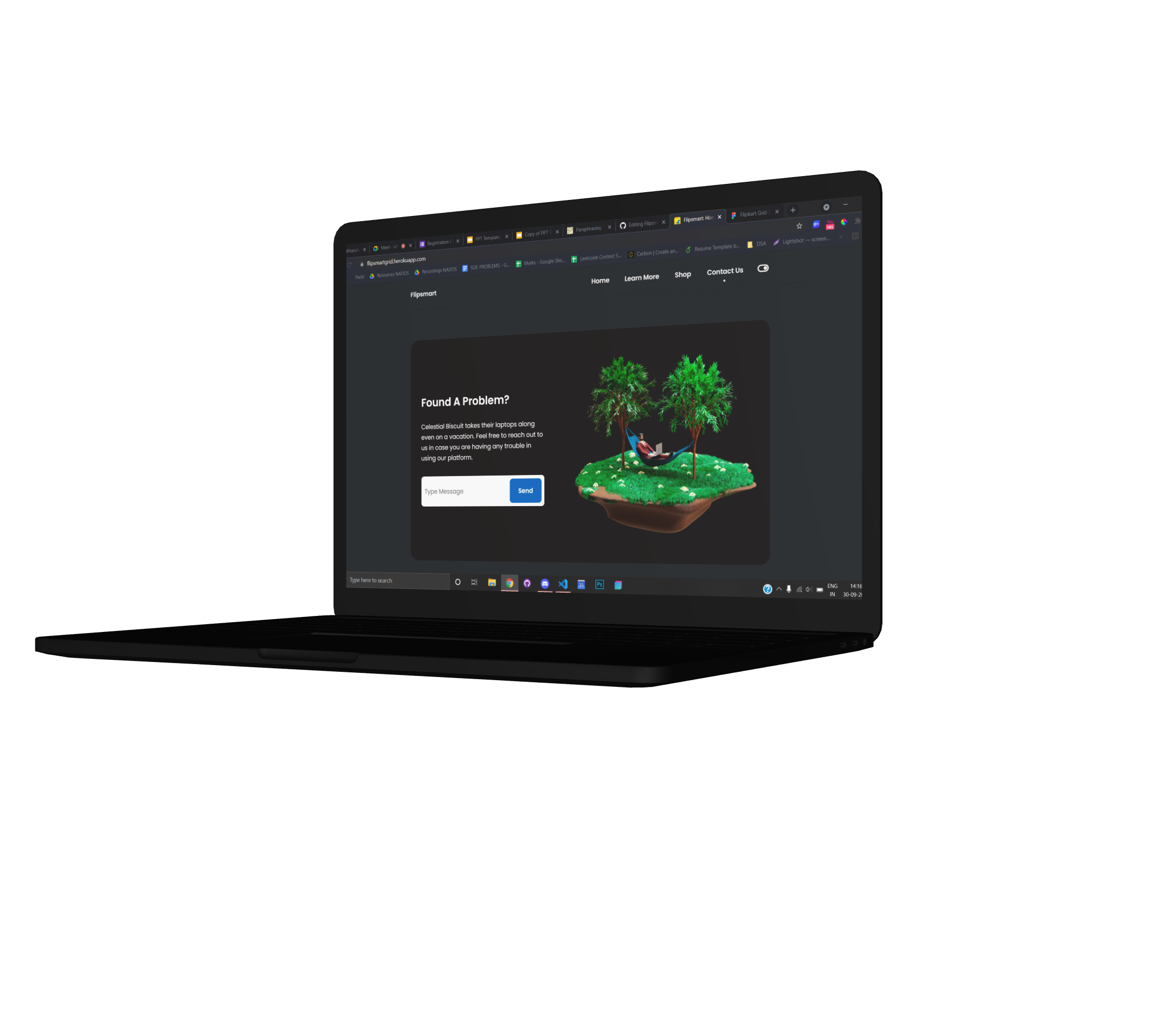
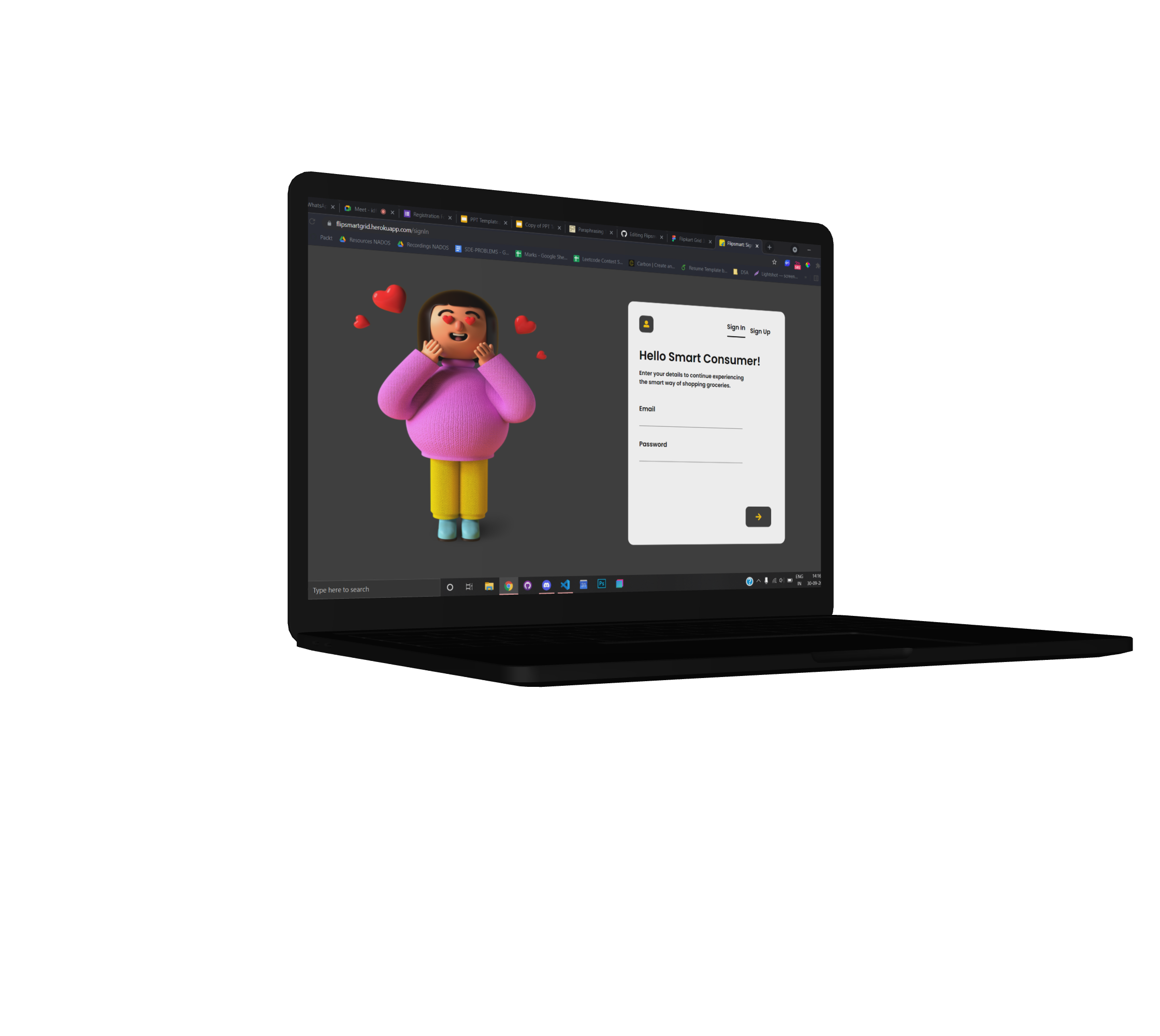
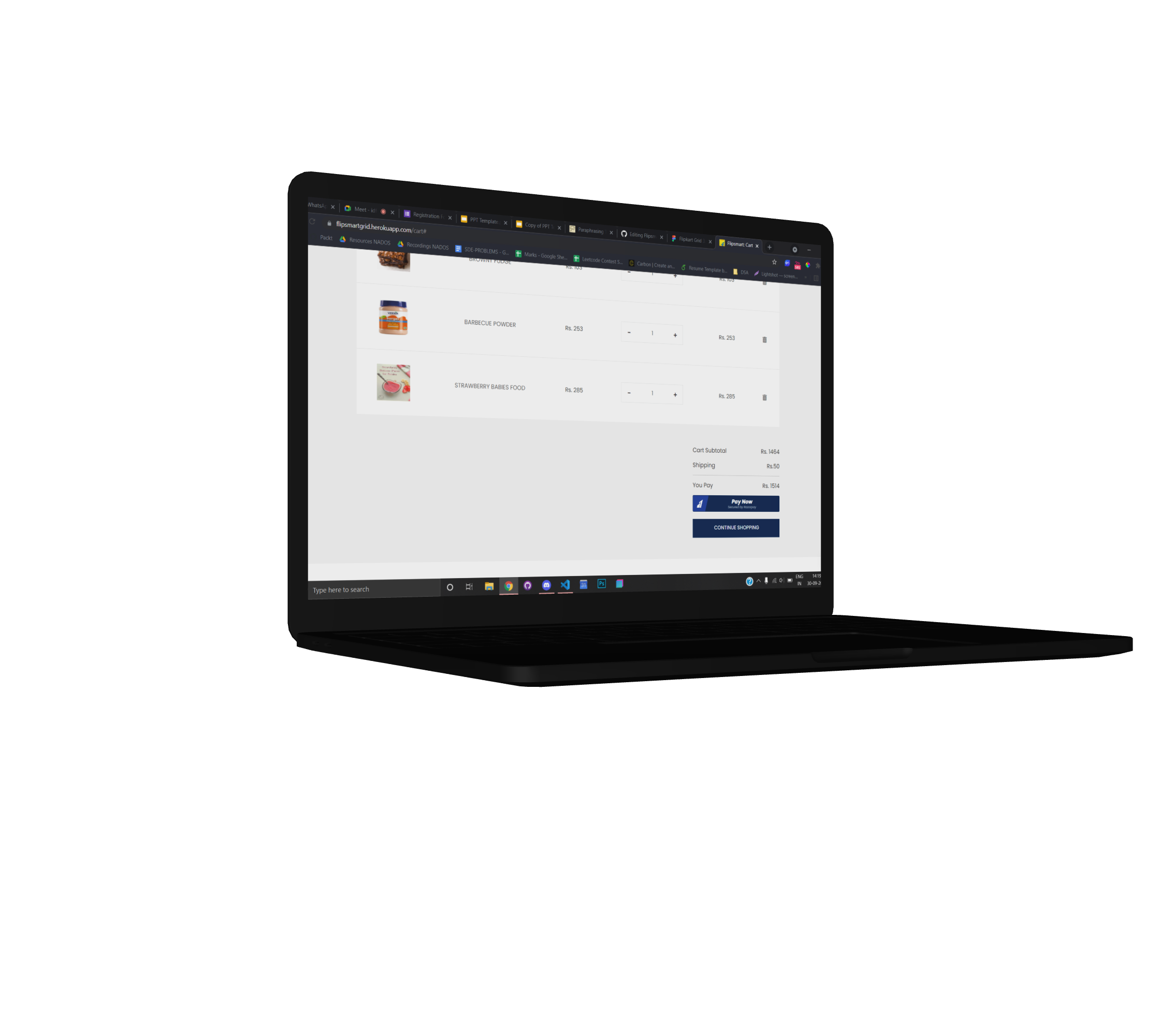
- Features of the Application (With Screenshots)
- Installation
- Try The Web Application
- Support and Contact
To use this project, follow the steps below:
Initialise git on your terminal.
git initClone this repository.
git clone Change the directory.
cd Flipsmart Open the repository with your code editor. In case you do not have a code editor, it is recommended you use Visual Studio Code.
code .Open the terminal in Visual code by pressing Ctrl+J (Windows) and run the following commands:
npm iAfter the required packages are installed, run the following command:
nodemon app.jsVoila! Your application starts working.
| S.No. | Name | Email Id | GitHub Username:octocat: |
|---|---|---|---|
| 1. | Pooja Gera | developergera@gmail.com | @pooja-gera |
| 2. | Gaurisha R Srivastava | gaurisharsrivastava@gmail.com | @Gaurisha21 |
| 3. | Nishtha Goyel | nishthagoyal8@gmail.com | @Nishtha0801 |