
- 📖 About the Project
- 💻 Getting Started
- 👥 Authors
- 🔭 Future Features
- 🤝 Contributing
- ⭐️ Show your support
- 🙏 Acknowledgements
- 📝 License
This project Amazing To-do List is a project demonstrates the use of HTML & CSS and Javascript Moduler development. Built using WEBPACK and served by WEBPACK DEV SERVER A very simple yet powerful to-do list. Along with dynamic modification of the DOM with Events including all the coding best practices.
Client
- HTML
- CSS
- JS
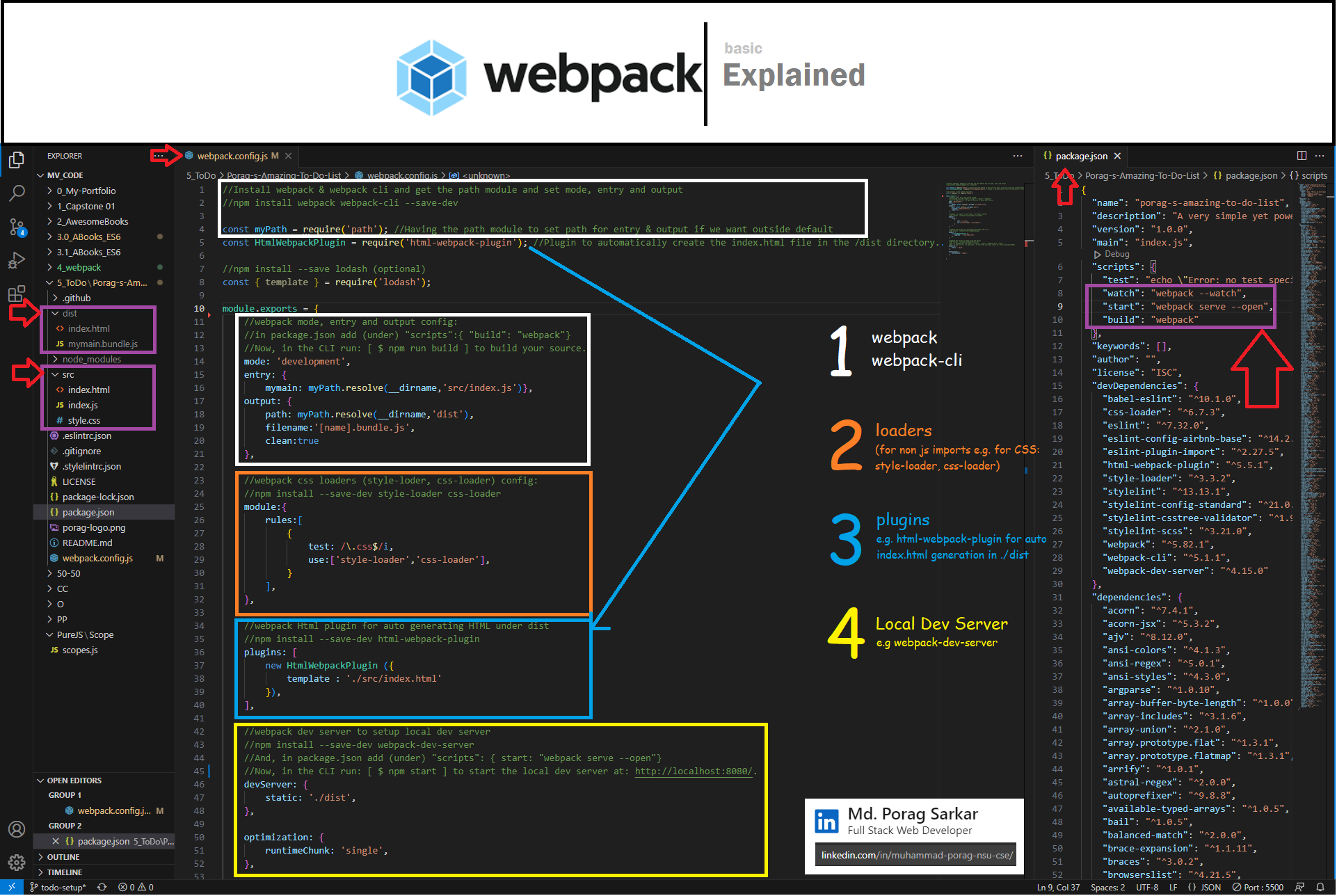
- webpack
- WEBPACK BASICS HIGHLIGHTS
Server
- Local webpack dev server
- Optionally can be Deployed Using GitHub Pages
Database
- N/A
- Adding a new item.
- Removing a selected item.
- Marking a selected item as complete.
- Removing all items marked as complete at once.
- Reordering a selected item (as drag-and-drop) [as an additional feature].
Please follow the link for a live demo.
To get a local copy up and running, follow these steps.
In order to run this project you need:
- Git.
- An IDE (e.g. VS Code)
- Browser to run.
Clone this repository to your desired folder:
- Using Git Bash or any integrated terminal of you choice.
- Open with code editor (e.g. VS Code).
- Open the index.html file using any local server (e.g. live server extension in VS Code)
To run the project, execute the following command:
- Open the index.html file on a local server on your browser.
Follow the following:
Initial Step:
- mkdir .github/workflows
- copy the linters.yml file to the directory created above.
- touch .gitignore if not created already and add node_modules/ to it.
- initialize npm to create package.json file by running the command:
$ npm i -y
(here i for install & -y for saying yes to all)
For Webpack:
- To install Webpack and Webpack CLI:
$ npm install webpack webpack-cli --save-dev
- To optaionally install a JS library as an example (e.g. Lodash)
$ npm install --save lodash (optional)
- To install the HtmlWebpackPlugin plugin.
$ npm install --save-dev html-webpack-plugin
- To install style-loader and css-loader
$ npm install --save-dev style-loader css-loader
- To install the webpack-dev-server as a dev dependency (to use live reloading)
$ npm install --save-dev webpack-dev-server
- List of the commands to run the build (with all the alternatives).
To build and run with the webpack dev server:
$ npm start
(Will be served at: http://localhost:8080/)
- To build only :
$ npm run build
(and then may be served using a local server e. g. Live Server in VS Code)
- (Optional Alternatives)
$ npm run webpack or, $ npm run webpack --mode production
$ npx webpack
$ npx webpack --mode production
$ npx webpack --config webpack.config.js
For Webhint (optional):
- Run
npm install --save-dev hint@7.x
- To fix validation errors run:
npx hint .
For Stylelint
- Run
npm install --save-dev stylelint@13.x stylelint-scss@3.x stylelint-config-standard@21.x stylelint-csstree-validator@1.x
-
Copy .stylelintrc.json to the root directory of your project.
-
Run
npx stylelint "**/*.{css,scss}" on the root of your directory of your project.
- Fix linter errors.
ESLint
- Run
npm install --save-dev eslint@7.x eslint-config-airbnb-base@14.x eslint-plugin-import@2.x babel-eslint@10.x
-
Copy .eslintrc.json to the root directory of your project.
-
Run
npx eslint .
on the root of your directory of your project.
- Fix linter errors.
You can deploy this project using:
- GitHub Pages for the main branch. A deployed version can be found here: https://...
Developed by:
- GitHub: @porag-m06
- Twitter: @twitterhandle
- LinkedIn: LinkedIn
- Reordering a selected item (as drag-and-drop) [as an additional feature].
- Improve Aesthetics & Design
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
As a tech enthusiast, your support is always appreciated. If you like this project please do let me know with your support in any way you see fit.
Inspired by the minimalist website: web.archive.org
I would like to thank Microverse for this project & project guidelines.
-
Can I fork this project?
- Yes, feel free to fork and knock yourself out :) .
-
Can I share this project with others?
- Yes, you can share this project for any educational purposes.
This project is MIT licensed.