A browser extension to help you generate nbgitpuller links directly from GitHub which work with NCShare's container-manager service.
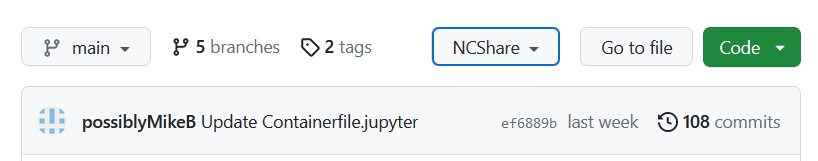
On the GitHub page for files, folders and repositories, it adds an 'NCShare' button.
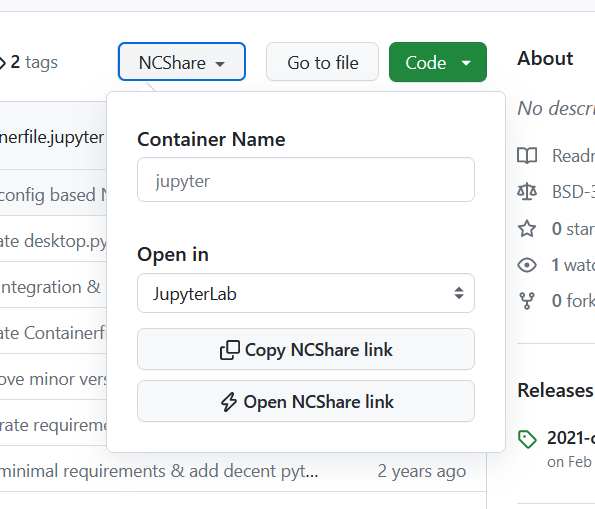
On clicking this, you can enter the name of a nbgitpuller enabled container image and the application you want to use to open this file, folder or repository. Then you can just copy the URL, and share it with your students! (or open it directly to test.)
The container image name and application you choose are remembered, so you do not need to enter it over and over again.
The preferred, easy method to install and keep the extension up to date is to install it from the addons.mozilla.org.
The preferred, easy method to install and keep the extension up to date is to install it from the the Chrome Web Store.
- Download the
.zipversion of the latest release of the extension. You want the file namedncshare_link_generator-<version>.zip. - In your firefox, go to the about:debugging page, and select the 'This Firefox' tab on the left.
- Under Temporary Extensions, click Load Temporary Add-on....
- Navigate to the
.zipfile you downloaded in step 1, and select that - This should enable the addon! If you go to any repo on GitHub, you should see the nbgitpuller button now!
You can find more information here.
- Download the
.zipversion of the latest release of the extension. You want the file namedncshare_link_generator-<version>.zip. - Extract the
.zipfile you downloaded. - In your Google Chrome / Chromium, go to chrome://extensions.
- Enable the Developer Mode toggle in the top right. This should make a few options visible in a new toolbar.
- Select Load Unpacked, and select the directory into which the downloaded
.zipfile was extracted to. This directory should contain at least amanifest.jsonfile that was part of the.zipfile.
You can find more information here.
npm install
npx webpack --mode=production
npx web-ext build -s dist/This produces a .zip file in web-ext-artifacts/ you can use.