English | 简体中文
Background
In React, the whole tree rendering performance problem of the form is very obvious in the controlled mode. Especially for the scene of data linkage, it is easy to cause the page to be stuck. To solve this problem, we have distributed the management of the state of each form field, which significantly improves the performance of the form operations. At the same time, we deeply integrate the JSON Schema protocol to help you solve the problem of back-end driven form rendering quickly.
Features
- 🚀 High performance, fields managed independently, rather rerender the whole tree.
- 💡 Integrated Alibaba Fusion and Ant Design components are guaranteed to work out of the box.
- 🎨 JSON Schema applied for BackEnd. JSchema applied for FrontEnd. Two paradigms can be converted to each other.
- 🏅 Side effects are managed independently, making form data linkages easier than ever before.
- 🌯 Override most complicated form layout use cases.
Install
Use Ant Design:
npm install --save antd @formily/antd @formily/antd-componentsUse Fusion Design:
npm install --save @alifd/next @formily/next @formily/next-componentsUse formily react render engine pacakge:
npm install --save @formily/react-schema-rendererUse formily react package:
npm install --save @formily/reactUse formily core package:
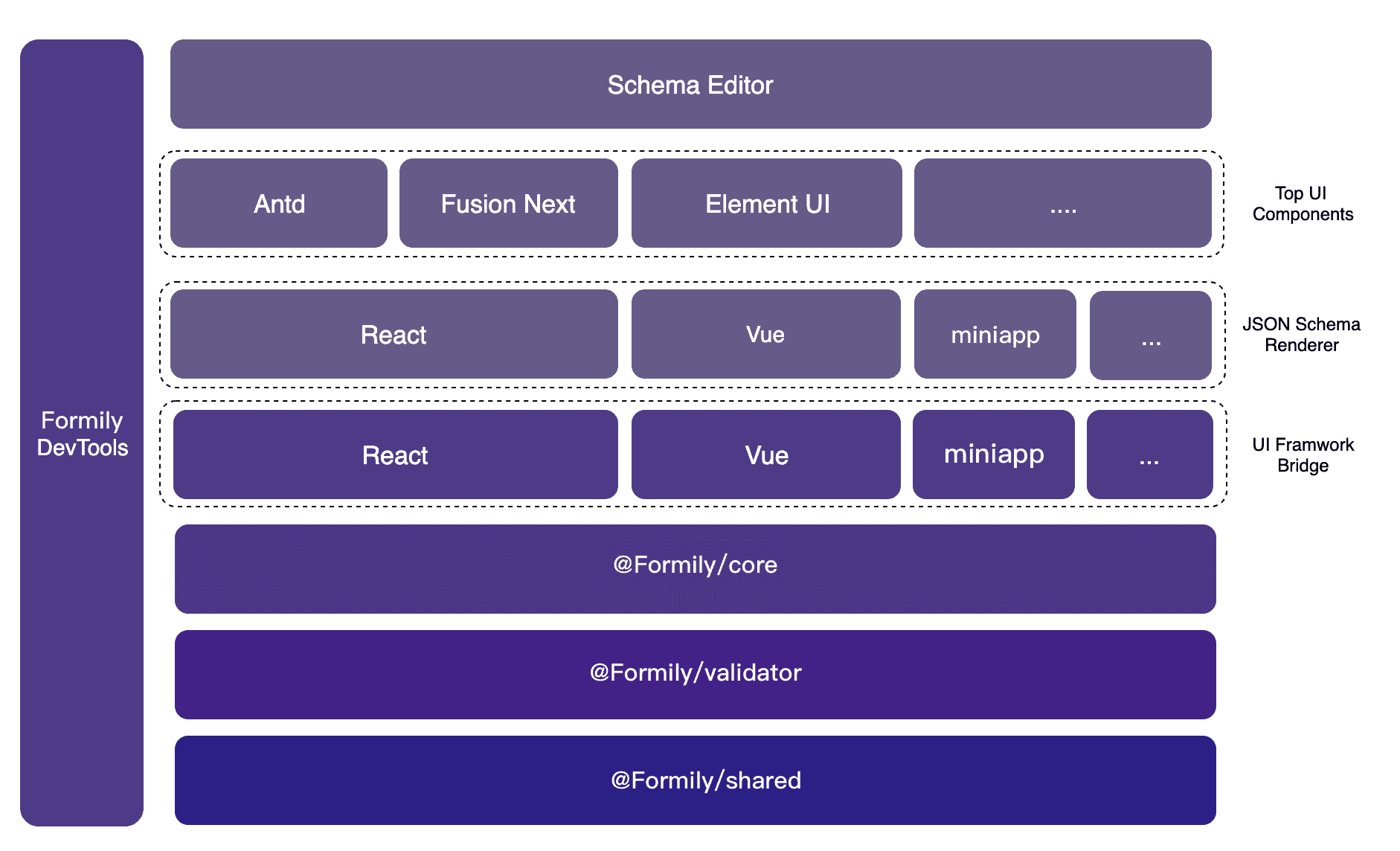
npm install --save @formily/coreArchitecture
WebSite
Documents
Demo
Community
Contributors
This project exists thanks to all the people who contribute.
LICENSE
Formily is open source software licensed as MIT.